Piggy bank is tutorial web application which utilize Ethereum smart contract. It demonstrates how to use web3.js with Node.js to deploy and interact with smart contracts, create web3 application powered with smart contracts and how to test contracts with mocha.
⚠️ WARNING! This is only tutorial. And not a real application. It should not be used in production.
git clone git@github.com:rumkin/piggy-bank.git
cd piggy-bank
npm i # or npm ciIt will install all required dependencies like web3, solc (solidity compiler), ethereum testnet, mocha and webserver.
To run steps 3, 4 and 5 you need to run testnet:
node bin/testnet.js
There is several named files:
1-account.jsCreates secret key and balance for test net. Outputsaccount.json.2-compile.jsCompiles contract and write result tocode.json.3-deploy.jsDeploy contract into testnet and write it's address tocontract.json.4-run.jsRun HTTP Server with simple UI to interact with contract.5-destroy.jsDestroy contract and remove it from blockchain.
Repository already contains compiled template and test account. To run step
5 you need to deploy contract into testnet (4-deploy.js).
bin/testnet.jsRun testnet.bin/connect.jsConnect to running testnet with web3 and get active account.
Contract allow to deposit money. Contract doesn't let owner to withdraw money until some unchangable limit is riched:
function canWithdraw() public constant returns (bool){
return this.balance >= limit;
}
function withdraw() public isOwner {
require(canWithdraw());
owner.transfer(this.balance);
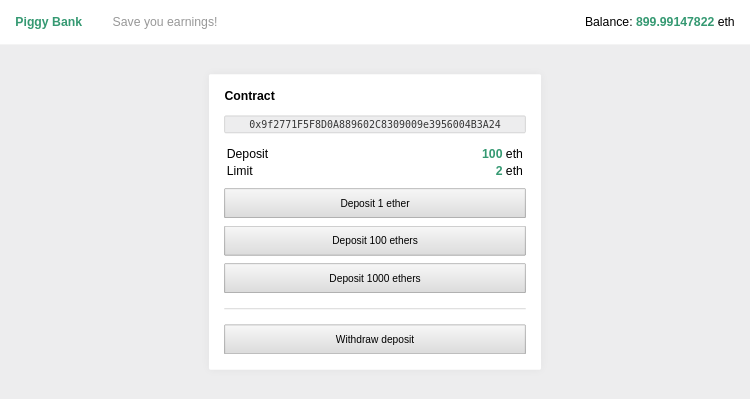
}UI was created with Bundler.online. It's made for demonstration it's code is autogenerated. It's source is you can find at http://bundler.online/rumkin/piggy-bank.
MIT.