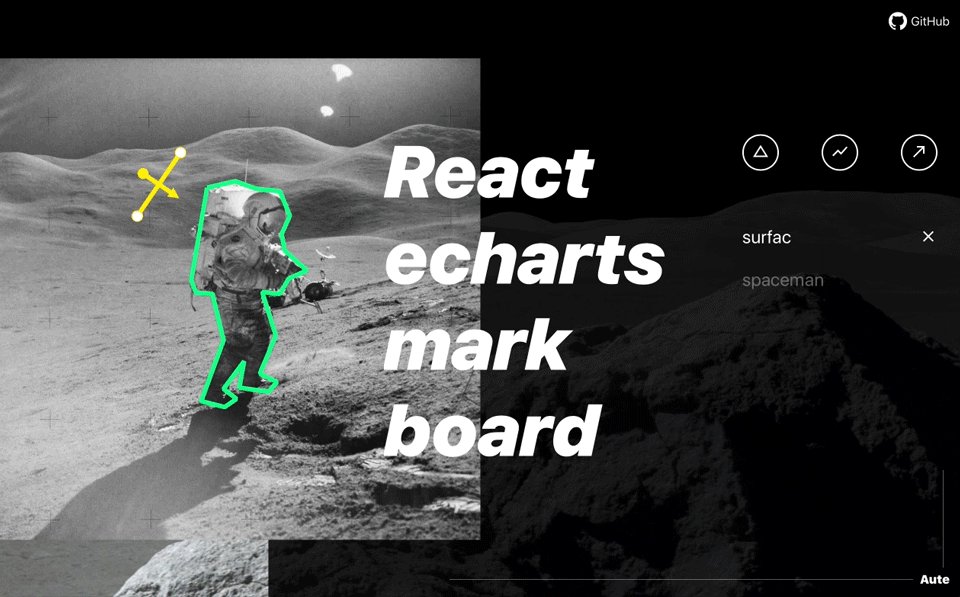
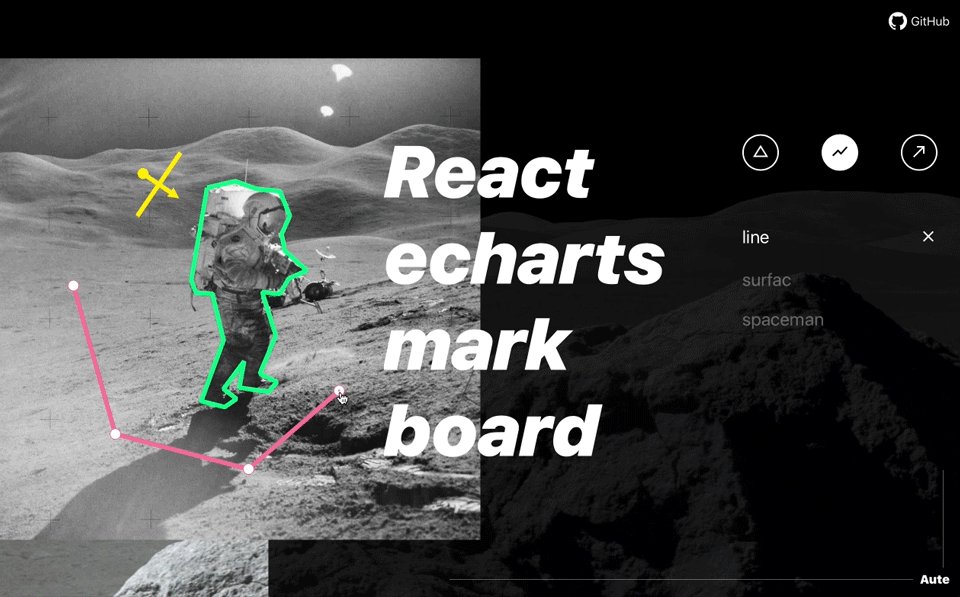
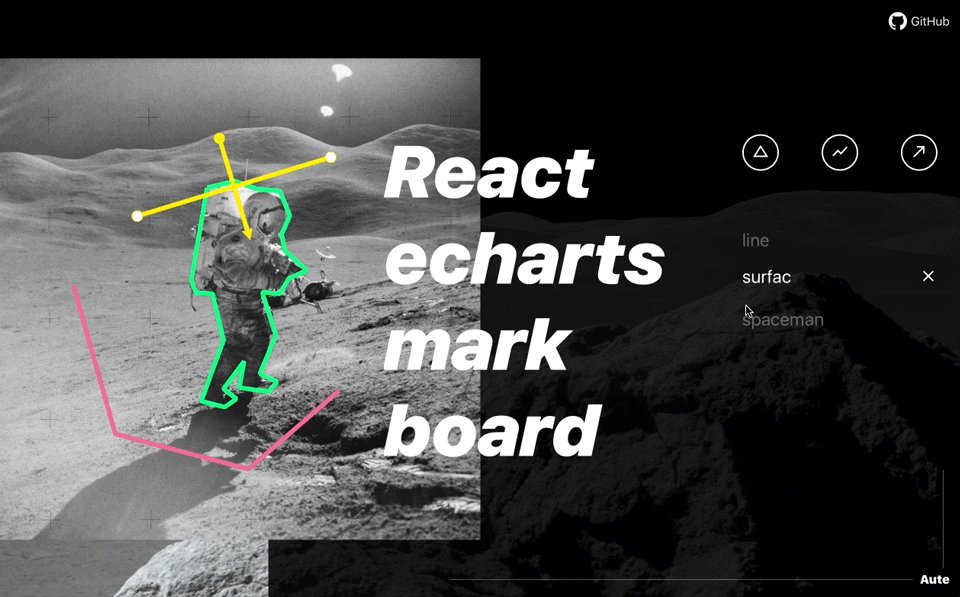
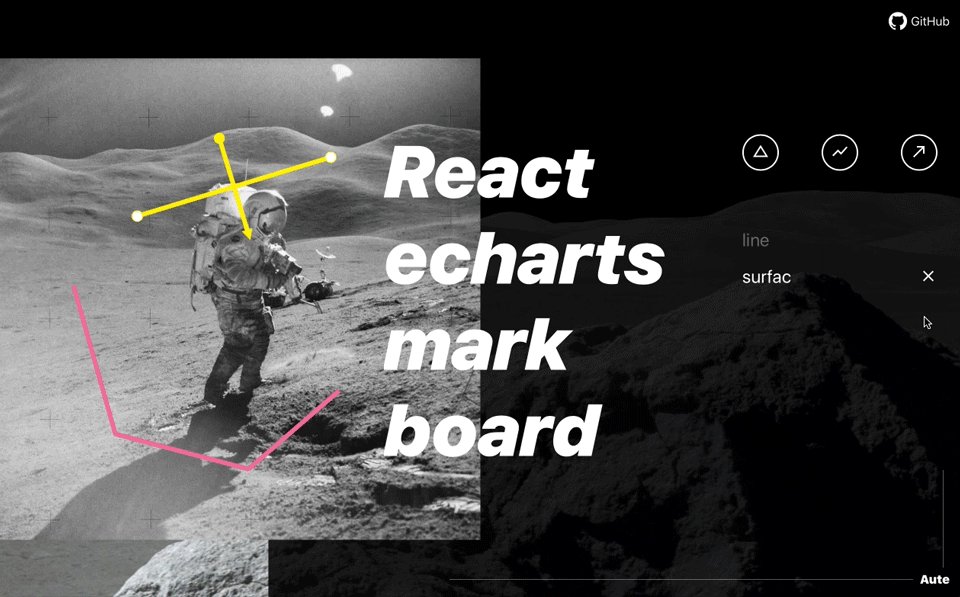
Mark drawing tool, support for drawing lines , rays and other graphics.
English | 简体中文
👉 DEMO
├── lib - output code
├── docs - Example and docs
├── src - Source code directory
├── CHANGELOG.md - Change log
└── TODO.md - Planned features
Using npm, download and install the code.
$ npm install --save react-echarts-mark-boardFor webpack or similar environment:
import ReactReactDrawMark from 'react-echarts-mark-board';For the first time to run, you need to install dependencies firstly.
$ npm installTo build the project:
$ npm run buildTo run unit tests:
$ npm test