2. vaje pri predmetu Osnove informacijskih sistemov
- Izdelajte lastno vejo (fork) projekta Opomniki.
- V okolju Cloud9 si z orodjem git ustvarite kopijo projekta.
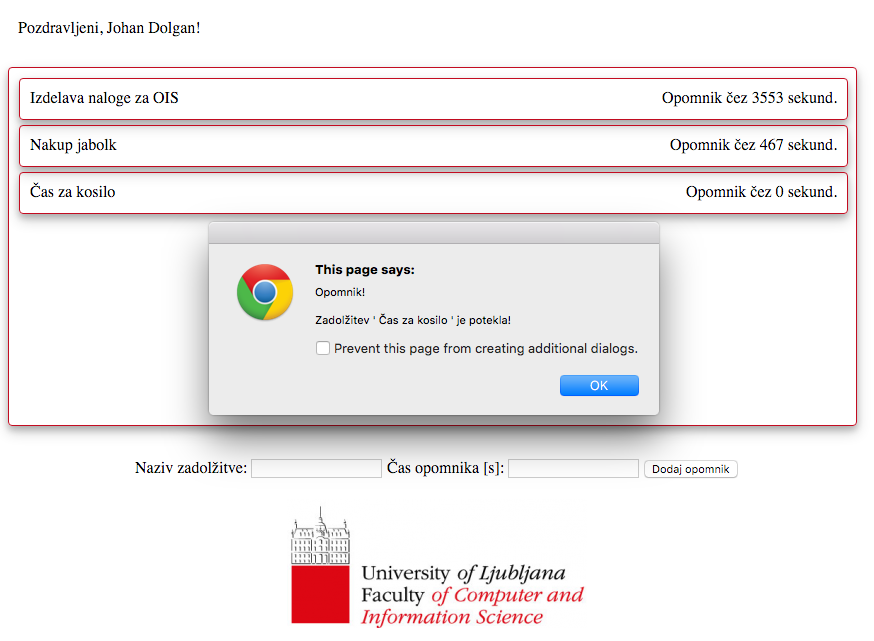
- Sledite spodnjim navodilom, da boste dopolnili obstoječ projekt tako, da bo vaša končna verzija aplikacije z delujočimi funkcionalnostmi izgledala sledeče:
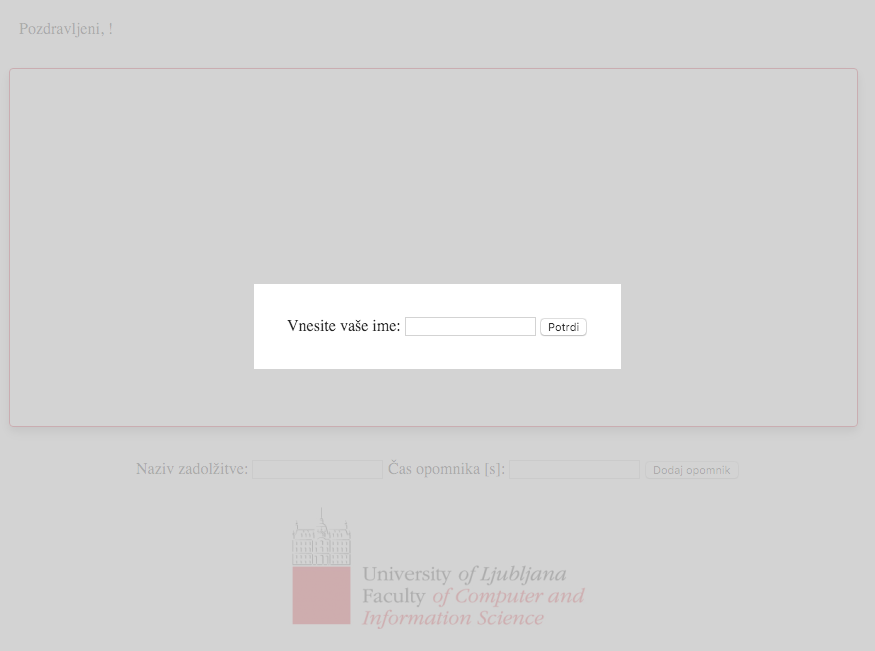
V mapi opomniki se nahaja delno izdelana spletna stran opomniki.html. Ker je razvijalcem majhnega startupa zmanjkalo časa za dokončno izdelavo spletne strani, je vaša naloga, da podprete sledeče funkcionalnosti.
-
V zaglavje HTML datoteke opomniki.html dodajte povezavo na datoteko s stili (stili.css) in na datoteko z Javascript kodo (skripta.js).
-
Na prvotni celozaslonski maski nastavite, da je 15% prosojna, da se lahko vidijo tudi spodnje komponente. Spremembo izvedite v datoteki stili.css.
-
Implementirajte funkcijo, ki naj se izvede ob kliku na gumb Potrdi. Funkcija naj stori sledeče:
- pridobi vrednost vnešenega imena
- nastavi vrednost vnešenega imena kot HTML vsebino v polje z id-jem uporabnik
- skrije prekrivno okno (HTML element s stilom pokrivalo), da se pokaže glavna vsebina strani.
-
Vaše spremembe shranite s commit sporočilom "Implementirana prijava" in spremembe uveljavite na oddaljenem git strežniku.
-
V svojem repozitoriju izdelajte lokalno in oddaljeno razvojno vejo z imenom "opomniki" ter nadaljujte razvoj v novi veji.
-
Implementirajte funkcijo dodaj opomnik, ki se izvede ob kliku na gumb Dodaj opomnik. Funkcija naj stori sledeče:
- pridobi vnešeni vrednosti za naziv in čas trajanja opomnika
- resetira vrednosti vnosnih polj
- v HTML element z id-jem opomniki doda sledečo HTML kodo, v katero vstavite vrednosti, ki jih je vnesel uporabnik:
- Ko vam dodajanje novih opomnikov deluje, commitajte spremembe v vašo trenutno vejo s komentarjem "Dodajanje opomnikov". Spremembe uveljavite tudi na istoimenski oddaljeni veji in nato združite spremembe v glavno vejo (master). Razvoj nadaljujte na glavni veji razvoja.
- V spodnjem delu dokumenta skripta.js boste opazili del kode, ki posodablja opomnike. Vrstica
setInterval(posodobiOpomnike, 1000)definira, da se funkcija posodobiOpomnike pokliče enkrat na sekundo. Zaradi časovnih omejitev pa funkcija ni popolnoma implementirana, zato jo dokončajte. - Poskrbite za lepši grafični izgled spletne strani in HTML komponenti z id-jem opomniki dodajte že pripravljena stila senca in rob. Prav tako ta dva stila dodajte komponenti, ki jo dodate z ustvarjanjem novega opomnika.
- Commitajte spremembe na glavni veji s komentarjem "Stran pripravljena za produkcijo" in uveljavite spremembe tudi v oddaljenem repozitoriju.