This is a solution to the Interactive pricing component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
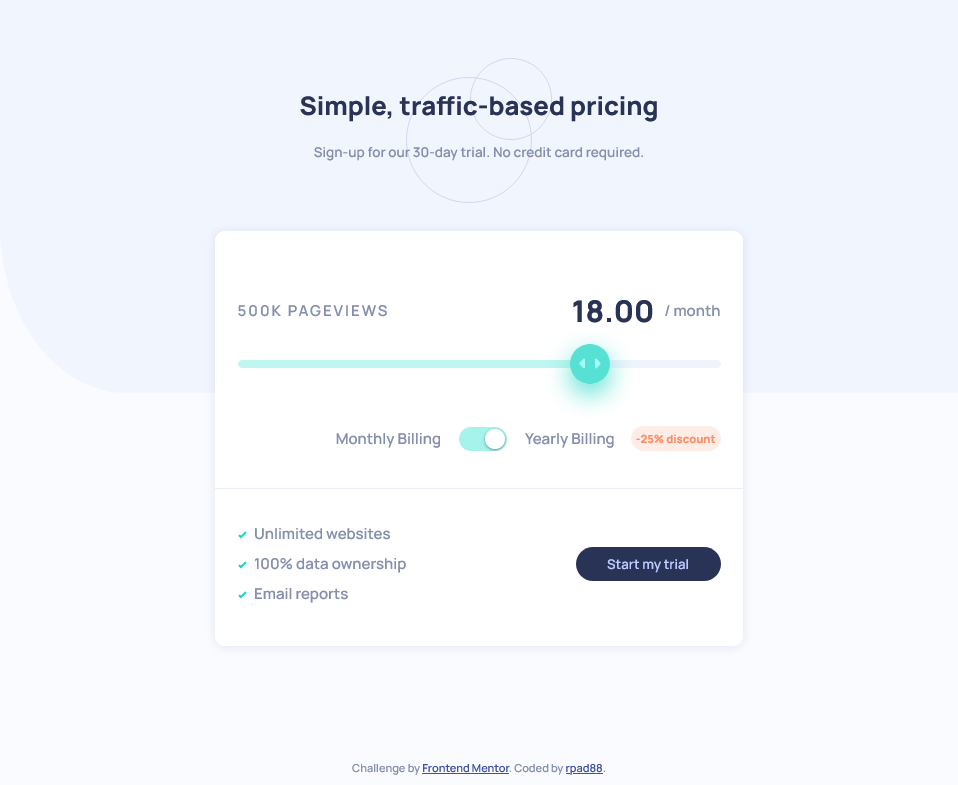
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Use the slider and toggle to see prices for different page view numbers
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- JavaScript
I liked to learn how to set a linear-gradient to range input, it is important to have a visual effect.
if(myRange.value == 2) {
let originalPrice = 12.00;
price.innerHTML = printPrice(originalPrice);
views.innerHTML = '50K';
//set background to linear-gradient color Green from 0% to 25%
//set background to linear-gradient color Pale Blue from 25% to 100%
myRange.style.background = 'linear-gradient(to right, hsl(174, 77%, 80%) 0% 25%, hsl(224, 65%, 95%) 25% 100%)';
}If you want more help with writing markdown, we'd recommend checking out The Markdown Guide to learn more.
I want to continue focusing on JavaSript, HTML and CSS in future projects to be a front-end developer.
- Example resource 1 - This helped me to do toggle switch