如果对您有帮助,您可以点右上角 “Star” 收藏一下 ,您的star就是我开发的动力,感谢!icegl 出品,永久开源且免费商用,持续更新 ing,请点击右上角 start⭐ 关注
本项目融合于三大生态系统中:
-
🎲 ThreeJS * 点击详情
ThreeJS 大名鼎鼎的基于浏览器渲染,JavaScript 语言的 3D 库。
-
🍀 Vue3.x * 点击详情
易学易用,性能出色,适用场景丰富的 Web 前端框架。
-
⚡ TresJS * 点击详情

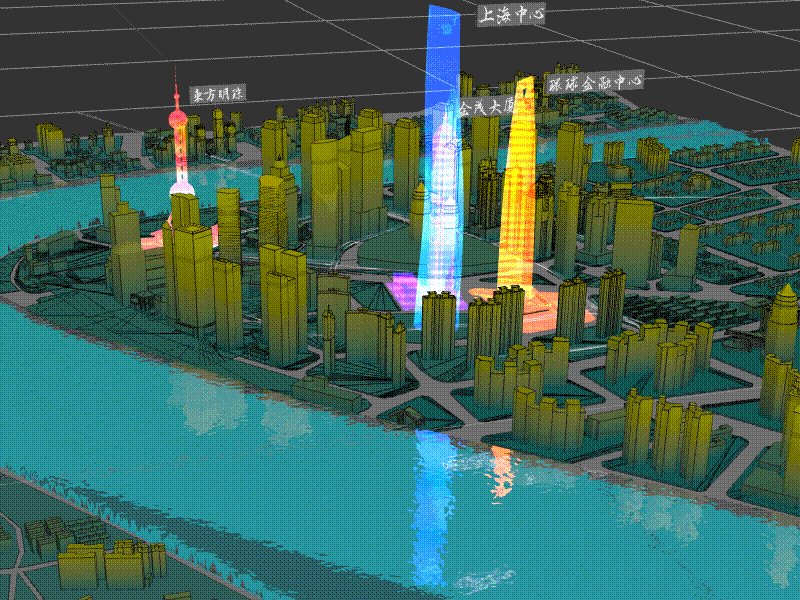
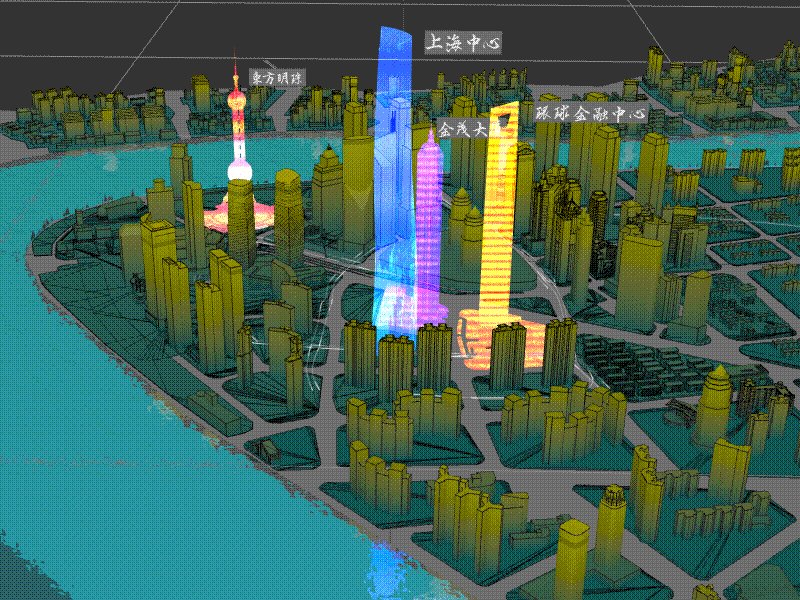
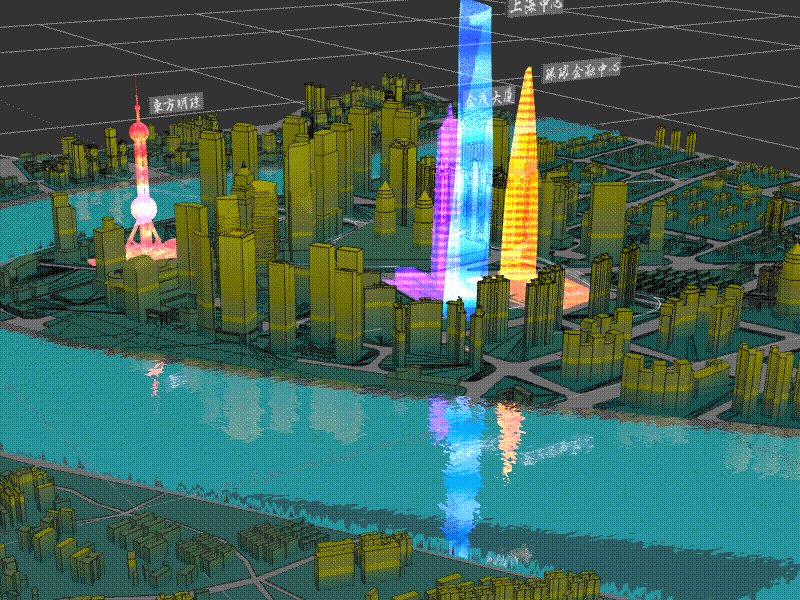
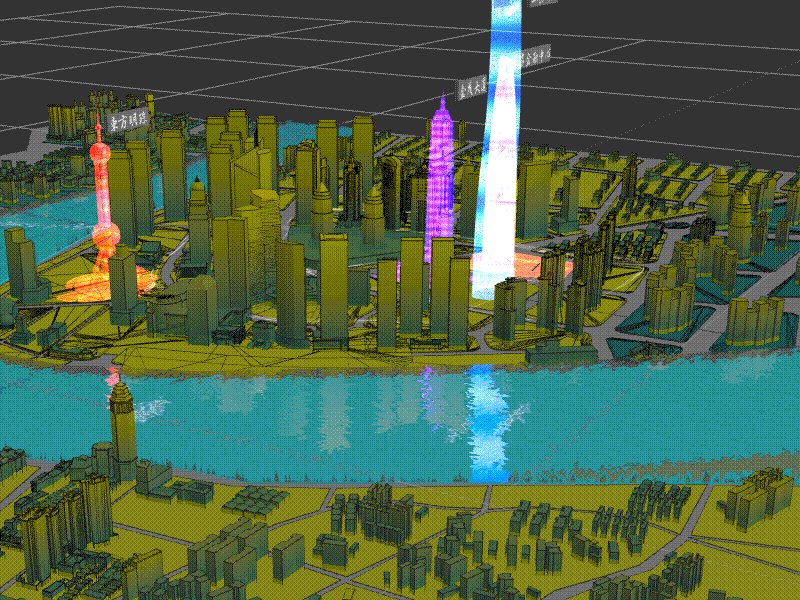
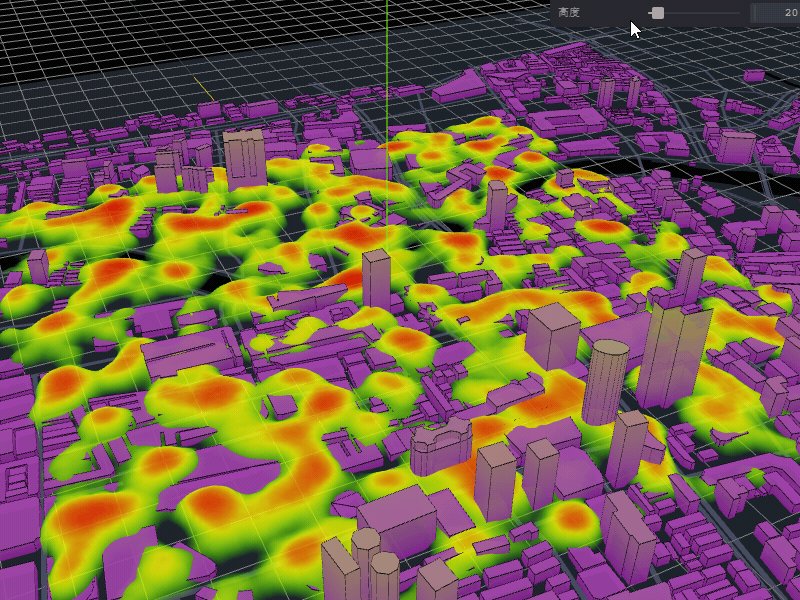
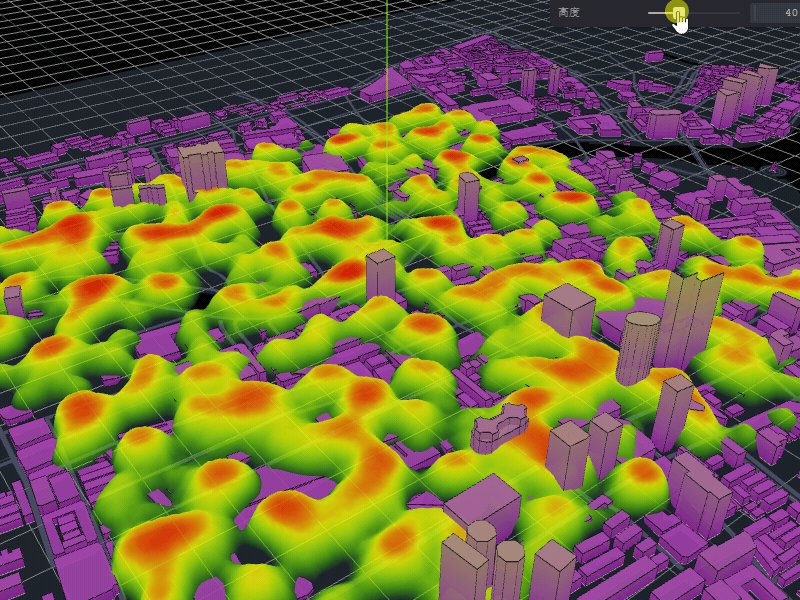
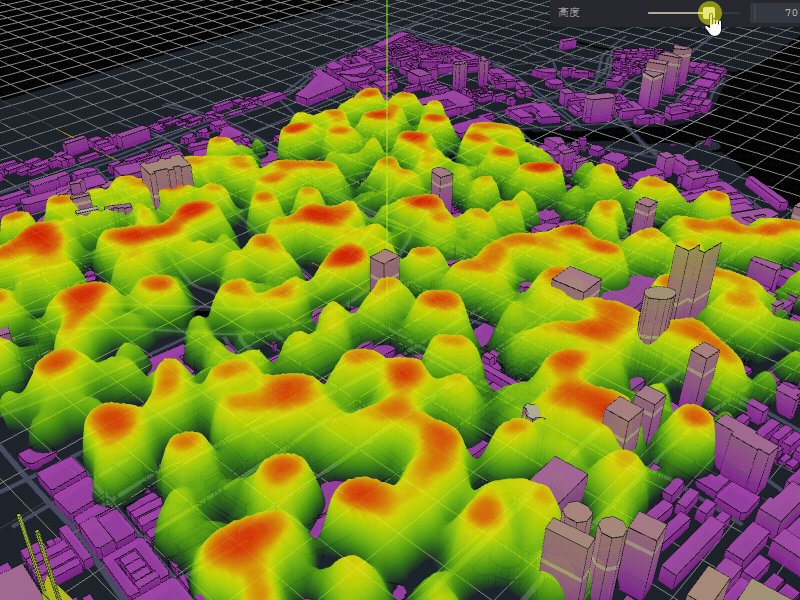
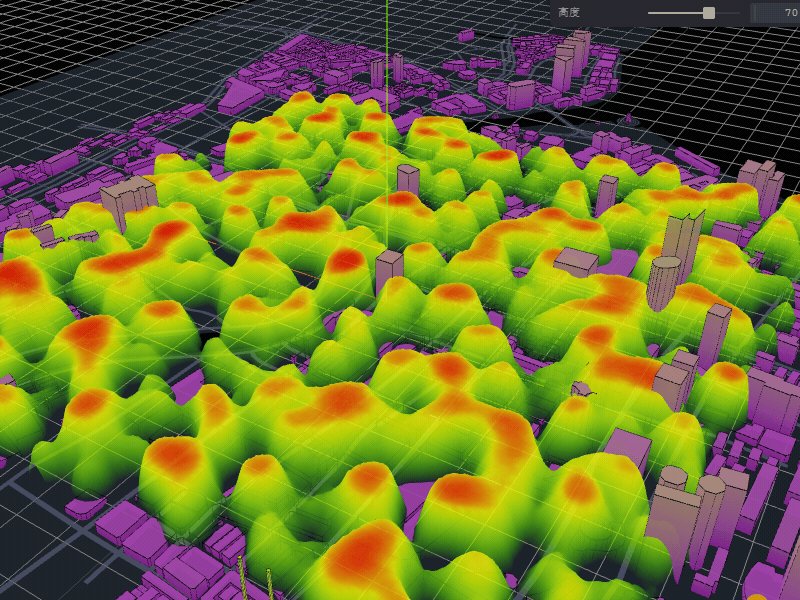
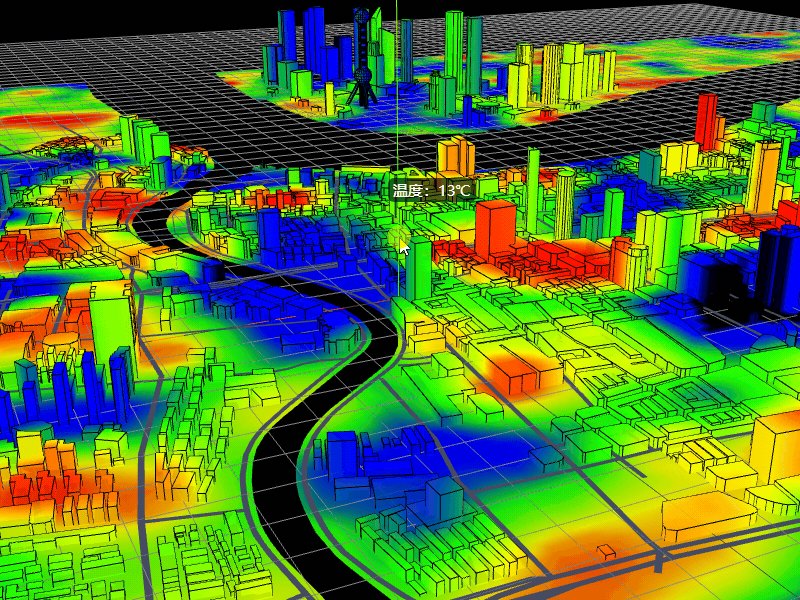
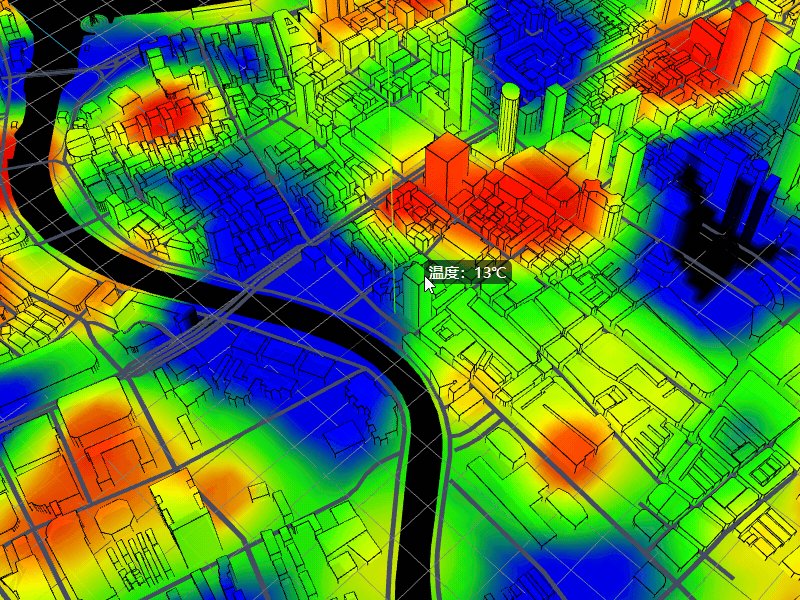
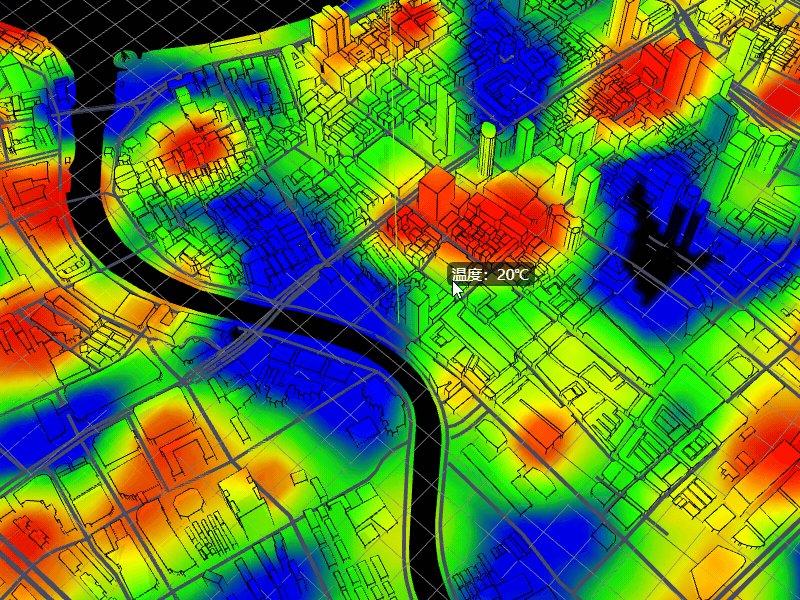
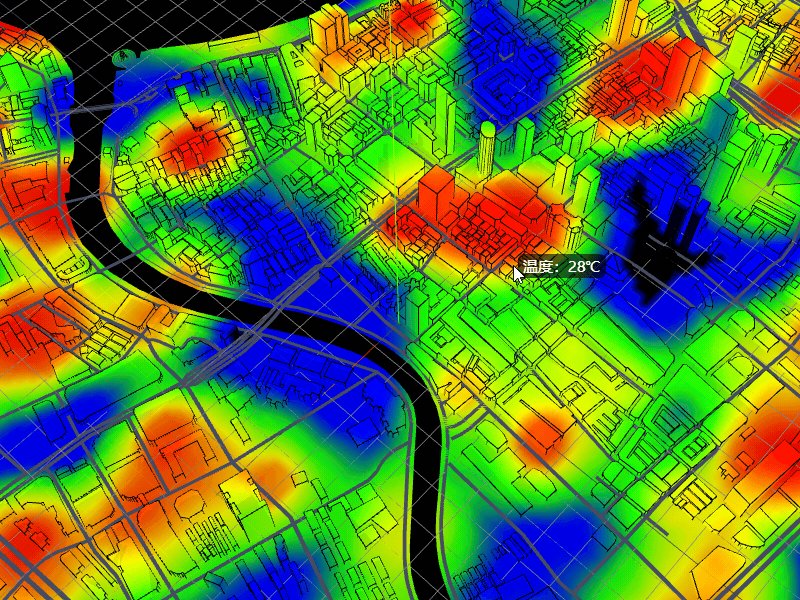
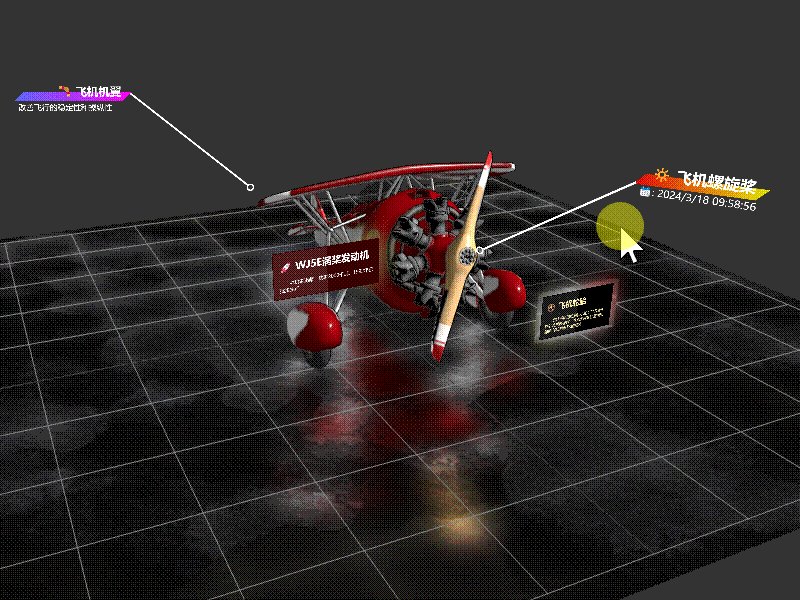
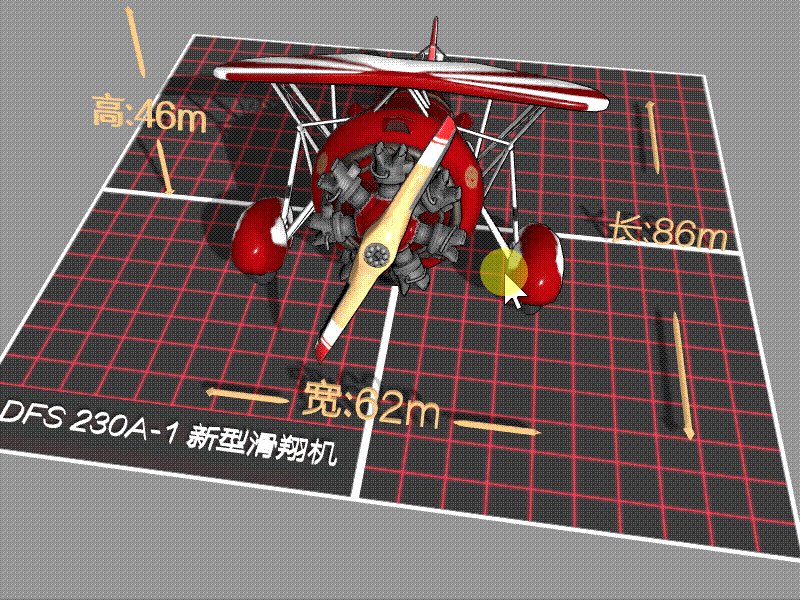
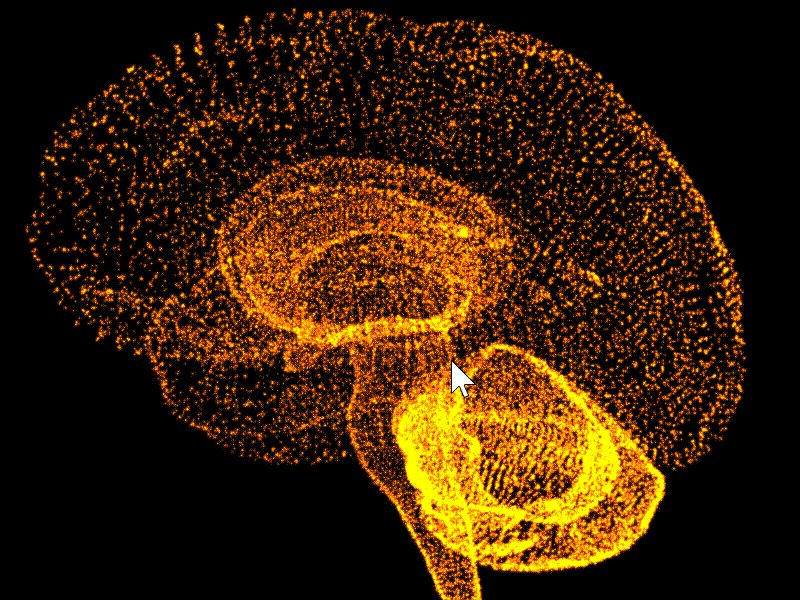
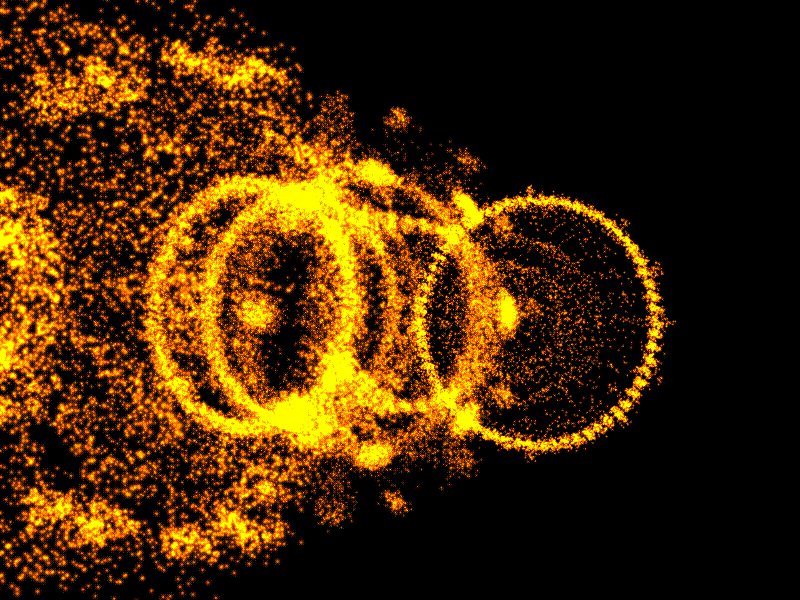
🏕 点击预览:🌏opensource.icegl.cn
- 如果访问太慢,请访问镜像站点:🌏 ice-gl.gitee.io/icegl-three-vue-tres
- 如果有条件翻墙,也可直接访问 github 的镜像站:🌏 https://hawk86104.github.io
因项目经常更新编译,如发现访问错误,请清空浏览器缓存。更多演示请进入预览页面
-
🌈 前端の基本素养 * FesJS 点击详情
集成封装项目落地的常用库:图标、多语言、API 接口调用、Vuex/Pinia、model 数据封装、页面 layout/权限 access、路由管理等。
-
🌠 像写 Vue3.x 一样写三维可视化项目点击详情

<template>
<TresCanvas window-size>
<TresPerspectiveCamera />
<TresMesh>
<TresTorusGeometry :args="[1, 0.5, 16, 32]" />
<TresMeshBasicMaterial color="orange" />
</TresMesh>
</TresCanvas>
</template>
<script setup lang="ts">
import { useRenderLoop, useTexture } from '@tresjs/core';
//读取材质
const pTexture = await useTexture(['./**.jpg', './**.png']);
const { onLoop } = useRenderLoop();
onLoop(({ delta }) => {
//循环render
});
</script>- 🧩 丰富的插件应用市场
插件中心包含各式各样的项目场景和功能。插件是 ICE 社区生态中重要的一环,在应用市场中完整应用和普通插件统一称为插件。
1、git clone 或者 直接下载 本项目
2、cd 到项目根目录
3、yarn //安装依赖
4、yarn pre.dev // 预览 下的调试模式
5、yarn dev // 自己项目 下的调试模式
6、yarn pre.build //预览 下的编译打包
7、yarn build //自己项目 下的编译打包
使用说明:🌏docs.icegl.cn
在使用中有任何问题,请使用以下联系方式联系我们
- 问答社区: 图形学社区 icegl.cn
- 欢迎大家也加入微信群,已有几个群已满,一起学习讨论 webgl。加微信我拉进群
本项目遵循 Apache2 开源协议发布,并提供永久免费使用以及商用。
如果您将此项目用于商业用途,请遵守 Apache2.0 协议并保留作者技术支持声明。
- 二次开发如用于商业性质或开源竞品请不要删除和修改 TvT.js 源码头部的版权与作者声明及出处
- 允许进行商用,但是不允许二次开源出来并进行收费
- 我们已在申请相关的软件著作权和相关登记
本项目包含的第三方源码和二进制文件之版权信息另行标注。
版权所有 Copyright © 2022-2025 by 🧊icegl (https://www.icegl.cn)
All rights reserved。