This is a solution to the Space tourism website challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
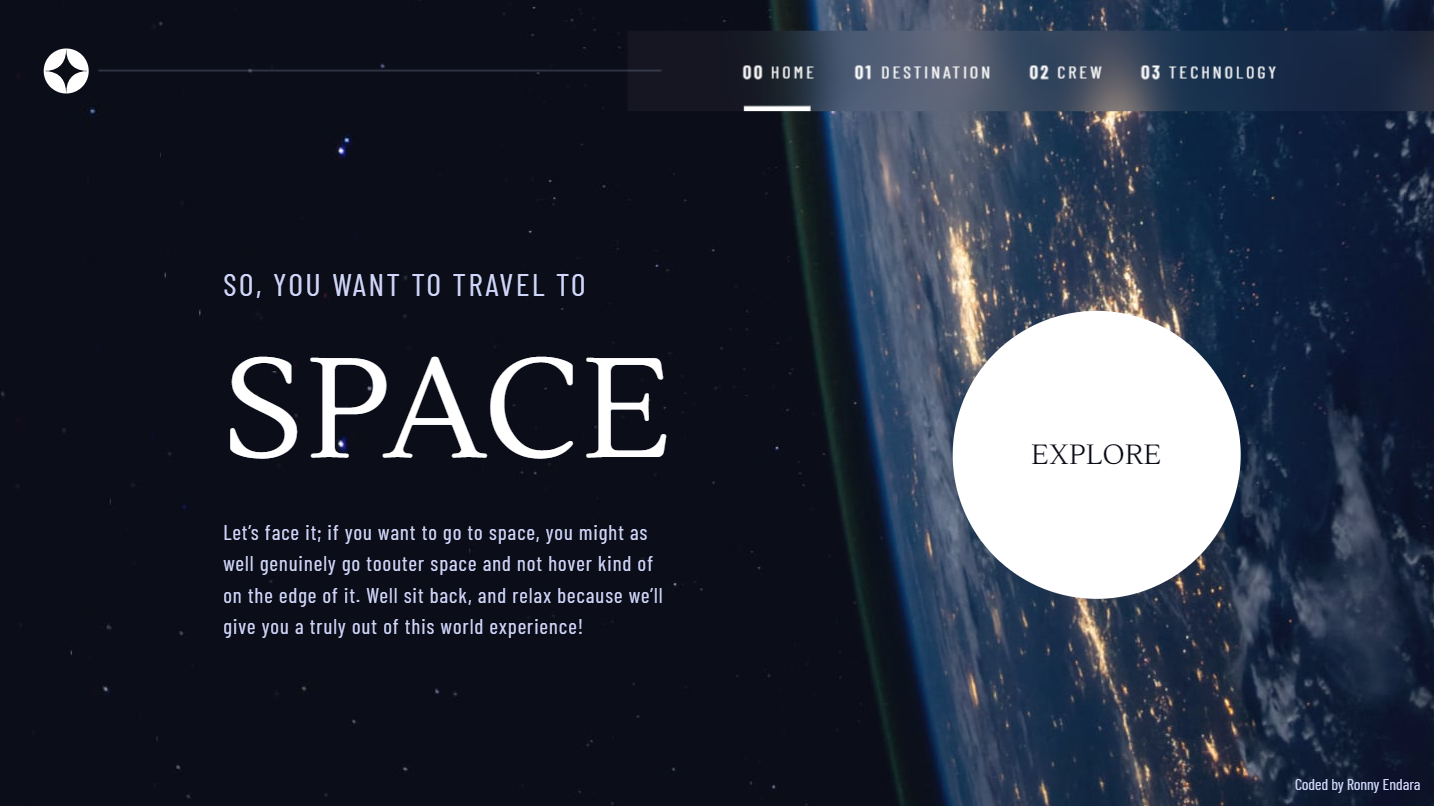
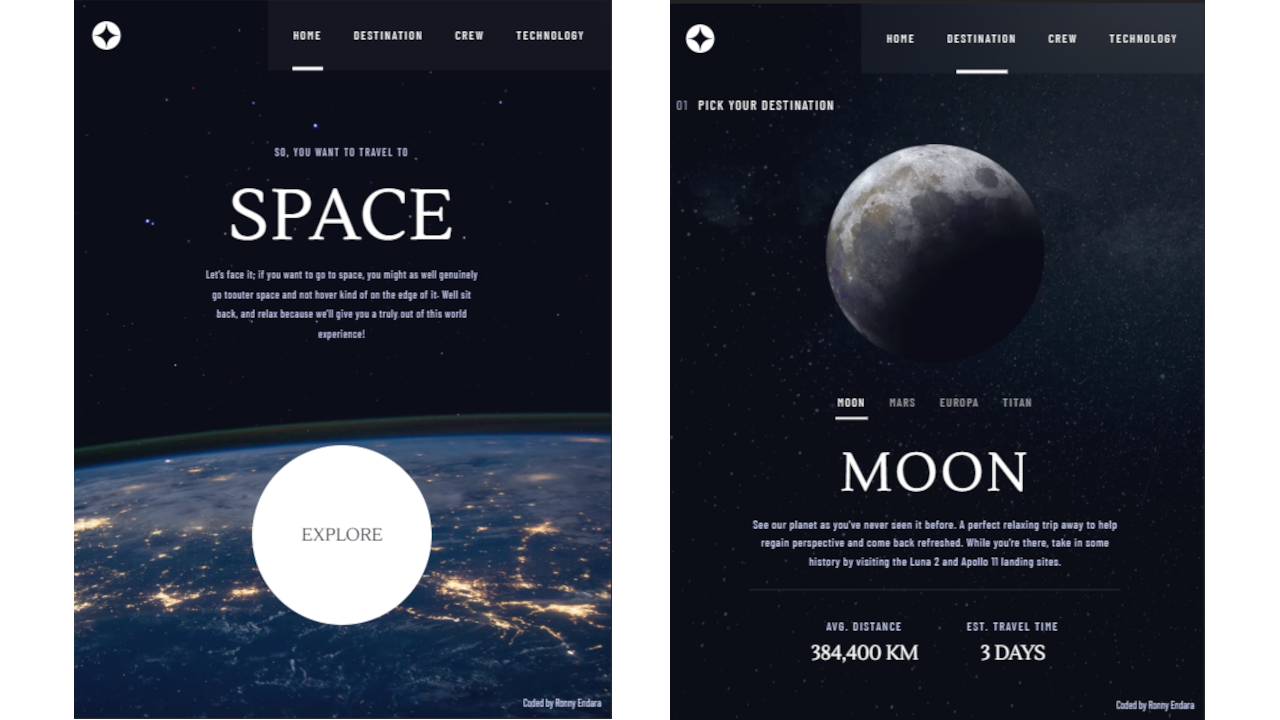
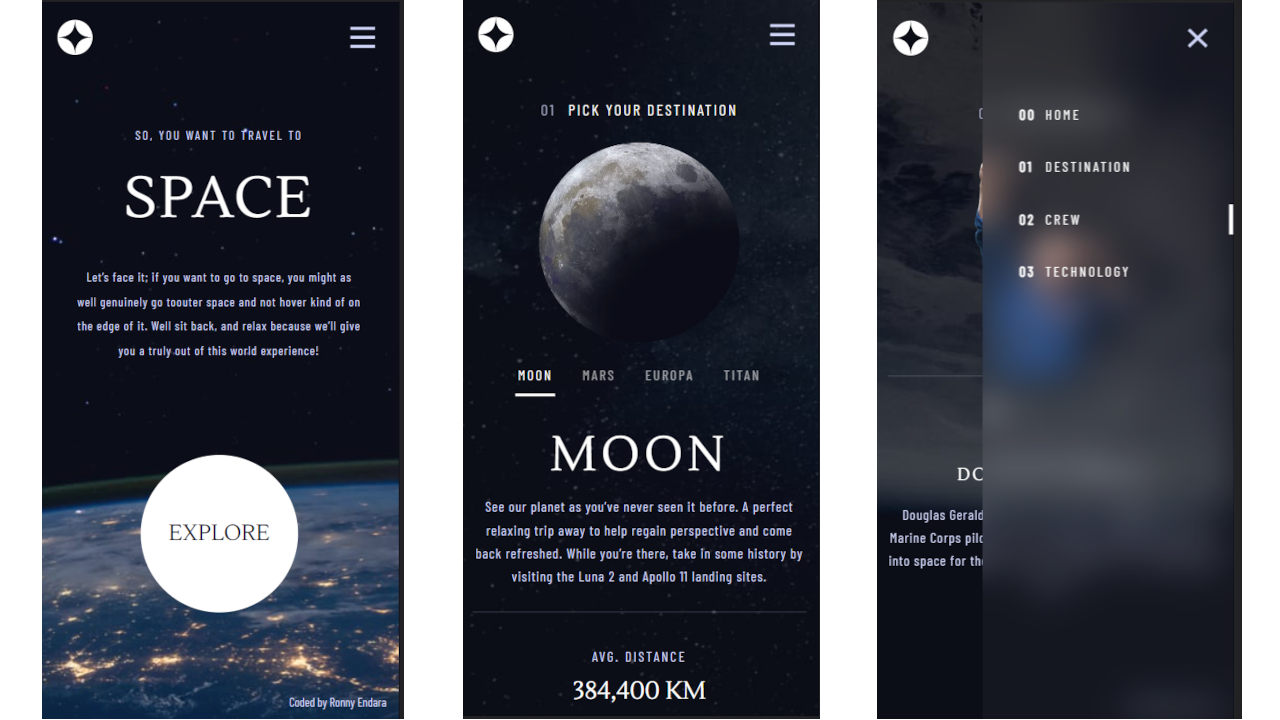
- View the optimal layout for each of the website's pages depending on their device's screen size
- See hover states for all interactive elements on the page
- View each page and be able to toggle between the tabs to see new information
- Live Site URL: Click to live site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- SASS
- BEM
- PUG - Template Engine
- GULP - JS Toolkit
- Nodejs
With nodejs and npm installed in your system, runs the next commands in a terminal
- To install project - 'npm install'
- To run server and compile tasks - 'gulp'
- Frontend Mentor - @rojaence
- LinkedIn - Ronny Endara