React Cosmos ✭ Dev tool for creating reusable React components
Cosmos scans your project for components and enables you to:
- Render components under any combination of props, context and state
- Mock every external dependency (eg. API responses, localStorage, etc)
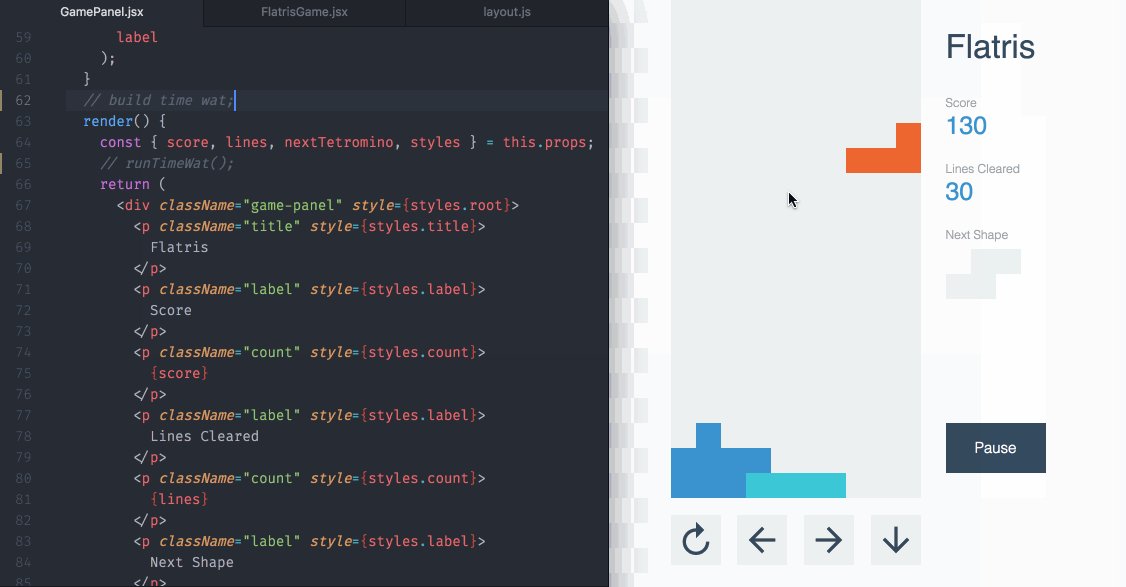
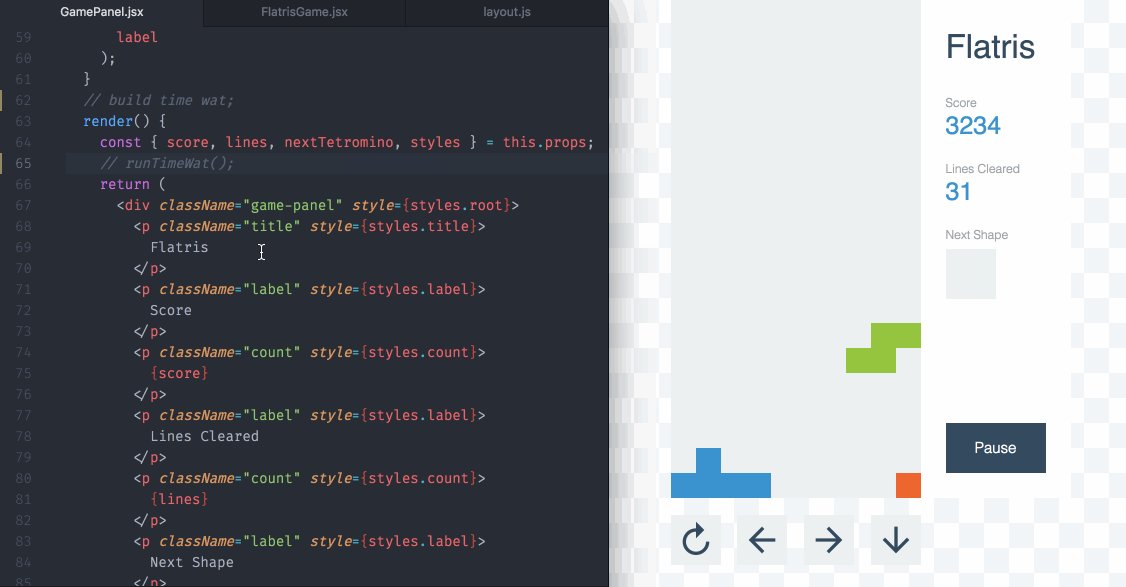
- See app state evolve in real-time while interacting with running instances
Working with Cosmos improves component design because it surfaces dependencies. Cosmos forces us to define sane component inputs, making our UIs predictable and easier to debug down the road.
Read the story of React Cosmos: Fighting for Component Independence
Many other component explorers emerged in the past years. Storybook and React Styleguidist are good examples, but you can find an extensive list of options here. To decide which tool is best for you check for each project's goals, how much they match your needs, and how well the project is maintained.
Cosmos is a dev tool first, made to improve all components, big and small, not just the stateless UI bits. The fixture and proxy architecture doubles as an automated testing utility, providing a complete solution for developing robust and reusable components. Cosmos also makes it easy to create a living style guide, but it's a secondary goal and you might get more value from alternatives if this is your chief concern.
To find out more about the Cosmos project, check out Mission, Goals and Architecture.
Requirements:
- React >=0.14.9
- webpack or Browserify (or roll your own integration)
- Fixtures (you'll create them after getting started)
React Cosmos works best with webpack. Making it work with other bundlers takes extra work, but a complete Browserify example is available.
Jump to:
Have a question or idea to share? See you on Slack.
Install via npm
npm install --save-dev react-cosmosor Yarn
yarn add --dev react-cosmosAdd package.json scripts
"scripts": {
+ "cosmos": "cosmos"
+ "cosmos:export": "cosmos-export"
}Run npm run cosmos or yarn cosmos and go to localhost:8989 🎉
If you rely on the default webpack config, make sure to install the Babel and webpack plugins yourself. Depending on your needs, you'll probably want
babel-preset-env babel-preset-react babel-loader style-loader css-loader html-webpack-plugin. Finally, add.babelrcto your project root.{ "presets": ["env", "react"] }
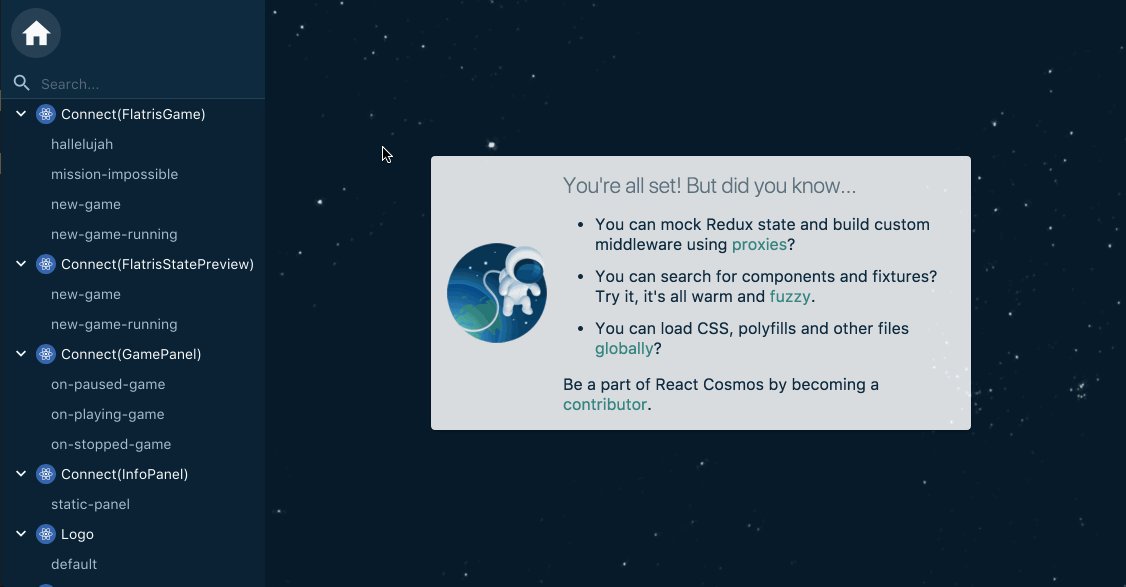
If everything's working
If something's wrong
- Extend existing webpack config
- See popular integrations (e.g. CRA or Next.js)
- Extend your config
- Be kind and report what went wrong
Old fixtures need to be adjusted to work with Cosmos v3. Check out this guide for upgrading.
A fixture is a JS object used to mock component input and external dependencies. The input can be props, children, state and context. With the help of proxies, fixtures can mock anything else a component depends on, from API responses to localStorage.
import Input from './Input';
export default {
component: Input,
props: {
value: 'Lorem ipsum',
disabled: true,
onChange: value => console.log(`Select: ${value}`)
}
}Check out this quick hack for getting started with fixtures.
Cosmos looks for *.fixture named files and files inside __fixtures__ dirs by default. See custom fixture paths for further customization.
Mocking props is the most basic thing a fixture can do.
export default {
component: Auth,
props: {
loggedIn: true,
user: {
name: 'Dan the Man'
}
}
}Composition is the name of the game and many React components expect children. Components access them via props.children, but children are not quite props so we put them under fixture.children.
export default {
component: Text,
children: (
<div>
<p>Fixture ain't afraid of JSX</p>
<p>Fixture ain't afraid of nothin!</p>
</div>
)
}Mocking state is where things get interesting. Component state is private IRL, but Cosmos allows us to inject it and simulate all the various states a component can find itself in.
export default {
component: SearchBox,
state: {
searchQuery: 'Who let the dogs out?'
}
}This is an advanced feature and should only be used when a desired state can't be reproduced via proxies.
export default {
component: Dashboard,
async init({ compRef }) {
// With great power comes great ref-sponsibility...
}
}Proxies are Cosmos plugins, allowing fixtures to go beyond mocking props and state.
We've seen component = f(props, state) a hundred times–the seductive promise of React and libs alike. In reality, however, it's more like component = f(props, state, context) and most components are nothing without the context part. This is still an oversimplification. The ugly truth is components take input from many other places: API responses, localStorage and window size to name a few.
But we know developing components in isolation is The Way, so intricate inputs won't stop us! With proxies, we look the devil in the eye and mock anything components depend on. Hell, we might even simplify our components once we're aware of all the crazy things they need to work.
How do proxies work? Well duh, they're Just Components. As regular React components, proxies compose in the order they are listed in your config and decorate the loaded component, respecting the contract to render the next proxy in the chain. They can be stateless or have a life cycle, mocking before mounting and unmocking before unmounting.
Proxies have two parts:
- Configuration. Done once per project, inside cosmos.proxies.js. Import proxy packages, call their default export (always a create function) and add the result to the list of exported proxies. Some proxies require options, others work out of the box.
- Activation. Triggered by a special fixture attribute. Eg. The React Router proxy activates when
fixture.urlis defined, otherwise it's a noop. Proxies can also be always-active, but it's a best practice to make proxies opt-in to avoid useless overhead.
As soon as you're ready to add proxies to your Cosmos setup, install them using your package manager. For example:
via npm
npm install --save-dev react-cosmos-fetch-proxy react-cosmos-redux-proxy react-cosmos-router-proxyor Yarn
yarn add --dev react-cosmos-fetch-proxy react-cosmos-redux-proxy react-cosmos-router-proxyThen create cosmos.proxies.js (in your project's root directory or next to cosmos.config.js) and export a list of proxies in the order they should load–from outermost to innermost.
proxies.cosmos.jsrequires compilation so you may need to place it next to your source files (eg. if thesrcdir is whitelisted in babel-loader). UseproxiesPathoption to customize its location.
Here's an example where we mock the Fetch API and add Redux and React Router providers:
// cosmos.proxies.js
import createFetchProxy from 'react-cosmos-fetch-proxy';
import createReduxProxy from 'react-cosmos-redux-proxy';
import createRouterProxy from 'react-cosmos-router-proxy';
// We can import app files here
import configureStore from './configureStore';
// Read more about configuring Redux in the Redux proxy section below
const ReduxProxy = createReduxProxy({
createStore: state => configureStore(state)
});
// We ensure a specific proxy order
export default [
// Not all proxies have options, and often relying on defaults is good enough
createFetchProxy(),
ReduxProxy,
createRouterProxy()
];For details on creating proxies, see the Proxy boilerplate
Jump to:
React Context: With great power comes great responsibility.
Note: React doesn't recommend using context unless you're a lib, so in most cases we're better of using a higher level proxy like the Redux or React Router one.
// cosmos.proxies.js
import createContextProxy from 'react-cosmos-context-proxy';
const ContextProxy = createContextProxy({
childContextTypes: {
theme: PropTypes.object.isRequired,
},
});
export default [
ContextProxy,
// ...other proxies
];// __fixtures__/example.js
export default {
component: MyComponent,
context: {
theme: {
backgroundColor: '#f1f1f1',
color: '#222'
}
}
}Check out the context example to see the proxy in action.
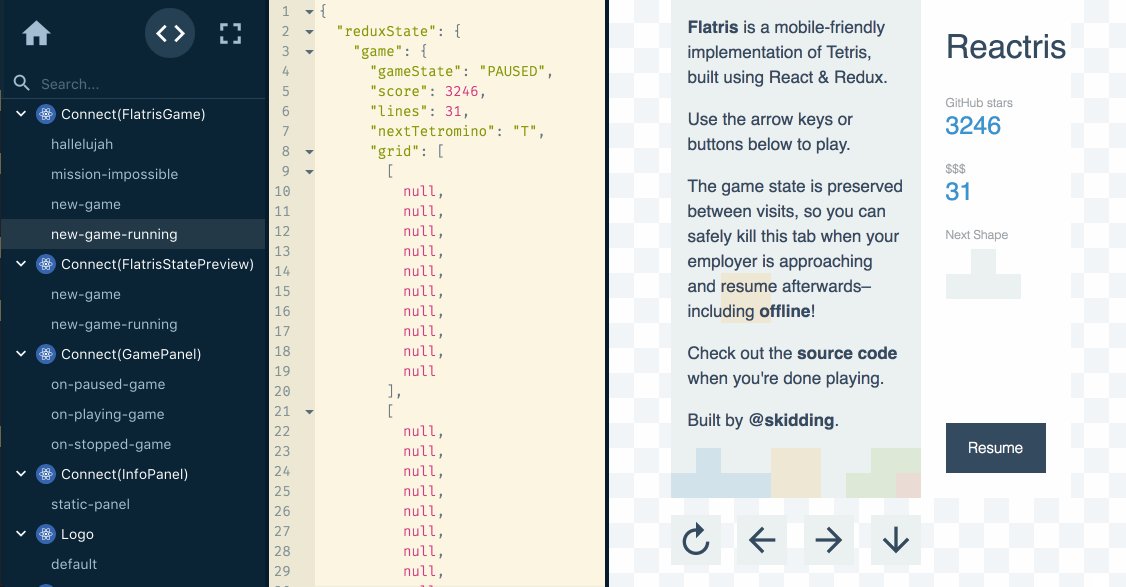
Most components in a Redux app depend on Redux state, either they're a container or one of their descendants is. This proxy creates a store using initial data from fixtures and puts it in the context, just like the Provider does.
// cosmos.proxies.js
import createReduxProxy from 'react-cosmos-redux-proxy';
import configureStore from './configureStore';
const ReduxProxy = createReduxProxy({
createStore: state => configureStore(state)
});
export default [
ReduxProxy,
// ...other proxies
];// __fixtures__/example.js
export default {
component: MyComponent,
// An empty object will populate the store with the initial state
// returned by reducers. But we can also put any state we want here.
reduxState: {}
}Writing Redux fixtures almost feels too easy. Because Redux state is global, once we have one state mock we can render any component we want!
Warning: react-cosmos-router-proxy is designed for React Router v4 and above
React Router is used in most React projects. Wrapping components with withRouter makes the Router context an implicit dependency–one we need to mock.
// cosmos.proxies.js
import createRouterProxy from 'react-cosmos-router-proxy';
export default [
createRouterProxy(),
// ...other proxies
]Simply adding a url to your fixture will wrap the loaded component inside a Router.
// __fixtures__/example.js
export default {
component: MyComponent,
url: '/about'
}Optionally, route can be added to also wrap the loaded component inside a Route.
// __fixtures__/example.js
export default {
component: MyComponent,
url: '/users/5',
route: '/users/:userId'
}Check out the React Router example to see the proxy in action.
If you use the React integration of Apollo Client to provide data in your app, you may want to provide mocks for isolated UI testing with GraphQL.
Your components wrapped with the graphql higher-order component provided by react-apollo depends on the ApolloProvider defined at the top-level of your app. This proxy does that for you!
Provide:
- GraphQL type definitions
- A Mock object like you would with
graphql-tools
// cosmos.proxies.js
import createApolloProxy from 'react-cosmos-apollo-proxy';
const typeDefs = `
type Query {
hello(who: String): String
}
`;
const mocks = {
Query: () => ({
hello: (root, { who }) => `Hello ${who ? who : 'C O S M O S'}`,
}),
};
export default [
createApolloProxy({
typeDefs,
mocks,
}),
// ...other proxies
];It's activated out of the box!
Check out the Apollo example to see react-cosmos-apollo-proxy in action.
Besides client-side state, components also depend on external data. Mocking server responses allows us to completely isolate our components. This proxy makes mocking Fetch responses a breeze.
// cosmos.proxies.js
import createFetchProxy from 'react-cosmos-fetch-proxy';
export default [
createFetchProxy(),
// ...other proxies
]// __fixtures__/example.js
export default {
component: MyComponent,
fetch: [
{
matcher: '/users',
response: [
{
id: 1,
name: 'Prabu',
},
{
id: 2,
name: 'Karla',
},
{
id: 3,
name: 'Linbaba'
}
],
},
]
};Built on top of fetch-mock. Check out the Fetch example to see the proxy in action.
Like the Fetch proxy, but for XMLHttpRequest.
// cosmos.proxies.js
import createXhrProxy from 'react-cosmos-xhr-proxy';
export default [
createXhrProxy(),
// ...other proxies
]// __fixtures__/example.js
export default {
component: MyComponent,
xhr: [
{
url: '/users',
response: (req, res) =>
res.status(200).body([
{
id: 1,
name: 'Blossom',
},
{
id: 2,
name: 'Bubbles',
},
{
id: 3,
name: 'Buttercup'
}
]),
},
],
};Built on top of xhr-proxy. Check out the Axios example to see the proxy in action.
Overrides the global localStorage API with a replica mock.
Mocking localStorage prevents conflicts with existing browser data and enables the localStorage API in test environments like Jest.
// cosmos.proxies.js
import createLocalStorageProxy from 'react-cosmos-localstorage-proxy';
export default [
createLocalStorageProxy(),
// ...other proxies
]// __fixtures__/example.js
export default {
component: MyComponent,
localStorage: {
userToken: 'foobar-token'
}
};Other proxies created by the Cosmos community:
- alp82/react-cosmos-glamorous-proxy A simple proxy for react-cosmos to load glamorous themes
- jozsi/react-cosmos-wrapper-proxy Easily wrap components using react-cosmos
What proxy would you create to improve DX?
Add react-cosmos to dev dependencies and create cosmos.config.js.
// cosmos.config.js
module.exports = {
containerQuerySelector: '#root',
webpackConfigPath: 'react-scripts/config/webpack.config.dev',
publicPath: 'public',
// Optional: Add this when you start using proxies
proxiesPath: 'src/cosmos.proxies'
};Also make sure to:
- Put proxies in the
srcdir–the only place included by the CRA Babel loader
CRA + Cosmos example: Flatris
Add react-cosmos to dev dependencies and create cosmos.config.js.
Next.js apps run on both client & server, so compilation is done via Babel plugins instead of webpack loaders. This means we can rely on Cosmos' default webpack config.
// cosmos.config.js
module.exports = {
publicPath: 'static',
publicUrl: '/static/',
};Also make sure to:
- Add
html-webpack-pluginto your dev dependencies - Define
.babelrcfor the Cosmos webpack config to rely on the Next.js preset:
{
"presets": ["next/babel"],
}Next.js + Cosmos example: Illustrated Algorithms
Add react-cosmos to dev dependencies and create cosmos.config.js.
// cosmos.config.js
module.exports = {
containerQuerySelector: '#app',
webpackConfigPath: './internals/webpack/webpack.dev.babel',
globalImports: ['./app/global-styles.js'],
};Add react-cosmos to dev dependencies and create cosmos.config.js.
// cosmos.config.js
module.exports = {
webpackConfigPath: 'build/webpack.config.js'
}Also make sure to:
- Set up the Redux proxy :)
The Cosmos config is optional, but it's very likely you'll want to create one at some point to set some custom options. The standard approach is to put a cosmos.config.js file in your project root.
Use the --config CLI arg if you prefer not placing the config in the project root.
// package.json
"scripts": {
"cosmos": "cosmos --config path/to/cosmos.config.js"
}Set the rootPath option to match the project root when using a custom config path. All other paths defined in the config are relative to rootPath.
// cosmos.config.js
module.exports = {
rootPath: '../../'
};The default webpack config included in Cosmos checks to see which packages you have installed and, if found, automatically includes the Babel, CSS and JSON loaders, as well as the HtmlWebpackPlugin.
If you already have a hairy webpack config that you'd like to reuse, set the webpackConfigPath option to your webpack config's file path and Cosmos will do its best to extend it.
The fileMatch and exclude options are used to detect fixture files. The default fileMatch value is meant to accommodate most needs out of the box:
'**/__fixture?(s)__/**/*.{js,jsx,ts,tsx}',
'**/?(*.)fixture?(s).{js,jsx,ts,tsx}'
Note: Set the
rootPathto a dir parent to all fixture files when using a custom config path
TODO: Add fixtureDir and fixtureSuffix options for easier file match customization #488
Options supported by cosmos.config.js.
// cosmos.config.js
module.exports = {
// Set all other paths relative this this one. Important when cosmos.config
// isn't placed in the project root
rootPath: '../',
// Additional entry points that should be present along with any component.
// Sad, but inevitable.
globalImports: [
'./reset.css',
'./global.css',
],
// Customize pattern(s) for matching fixture files
fileMatch: [
'**/fixtures-in-here/**/*.js'
],
// Fixtures will not be loaded in the playground if their names match these
exclude: [
/not-a-fixture/,
/its-complicated/,
/its-not-me-its-you/,
],
// Where to serve static files from. Like --content-base in webpack-dev-server.
publicPath: 'src/public',
// Set base URL for static assets from public folder
publicUrl: '/static/',
// Customize proxies file path. Useful if Babel doesn't compile the root dir.
proxiesPath: 'src/proxies.cosmos',
// Render inside custom root element. Useful if that root element already
// has styles attached, but bad for encapsulation.
containerQuerySelector: '#app',
// Disable hot module replacement
hot: false,
// HTTP proxy specific requests to a different target
httpProxy: {
context: '/api',
target: 'http://localhost:4000/api',
},
// These ones are self explanatory
hostname: 'localhost',
port: 8989,
webpackConfigPath: './config/webpack.config.dev',
};Static Component Playground? Piece of 🍰! Add this script and run npm run cosmos:export or yarn cosmos:export.
"scripts": {
+ "cosmos:export": "cosmos-export"
}Add
react-cosmos-testto your dev dependencies for this API.
Besides showing up in the Playground UI, fixtures can also be used independently to render a component in a mocked environment.
The test API exposes an entry point specifically designed for Enzyme.
import createTestContext from 'react-cosmos-test/enzyme';
import fixture from './fixture';
const { mount, getWrapper } = createTestContext({ fixture });
beforeEach(mount);
test('renders hello', () => {
expect(getWrapper().text()).toContain('Hello World');
});But this is not the only way. As we'll see below, we can also mount fixtures using with a custom renderer.
Here's how to render a fixture with good ol' react-test-renderer.
import { create as renderer } from 'react-test-renderer';
import createTestContext from 'react-cosmos-test/generic';
import fixture from './fixture';
const { mount, getWrapper } = createTestContext({
renderer,
fixture
});
beforeEach(mount);
test('matches snapshot', () => {
// Careful, this is no longer an Enzyme wrapper, but a react-test-renderer wrapper!
expect(getWrapper().toJSON()).toMatchSnapshot();
});The fixture does more than just defining component input. Like a sticky fly trap, the fixture captures state changes that occur during the component's lifecycle, which we can then inspect. For example:
- If Redux state changes, the latest state can be read via
get('reduxState') - If Router URL changes, the latest URL can be read via
get('url')
Instead of polluting our tests with various store and provider initialization, we let the Proxies take care of it and then collect state changes from the updated fixture.
The following example assumes
react-cosmos-router-proxyis configured.
import createTestContext from 'react-cosmos-test/enzyme';
import fixture from '../__fixtures__/logged-in';
const { mount, getWrapper, get } = createTestContext({ fixture });
beforeEach(mount);
test('redirects to home page after signing out', () => {
getWrapper('.logout-btn').simulate('click');
expect(get('url')).toBe('/');
});The createTestContext API makes use of already configured proxies, which can be included in more ways.
// Detect proxies automatically by reading cosmos config from cwd (or via --config CLI arg)
const { mount } = createTestContext({ fixture });
// Or point to a custom config path
const { mount } = createTestContext({
fixture,
cosmosConfigPath: '/path/to/my/special/config';
});
// Or pass proxies directly
const { mount } = createTestContext({ fixture, proxies });- async
mountMounts component via renderer (usually called inbeforeEach) unmountCalls unmount method of wrapper returned by renderergetWrapperReturns wrapper returned by renderergetRefGet component ref (exclusively for Class components)getField(orgetfor brevity) Returns updated fixture field
You can create a snapshot of all your components with react-cosmos-telescope. A single snapshot file for all components isn't ideal, but it makes a difference until you have time to create granular tests.
import runTests from 'react-cosmos-telescope';
runTests({
cosmosConfigPath: require.resolve('./cosmos.config.js'),
});This project welcomes all. Check out the Contributing Guide to read about the project's mission and how to get involved. Ask anything on Slack. Let's make UI development fun!
Thanks to Kreativa Studio for the Cosmos logo.