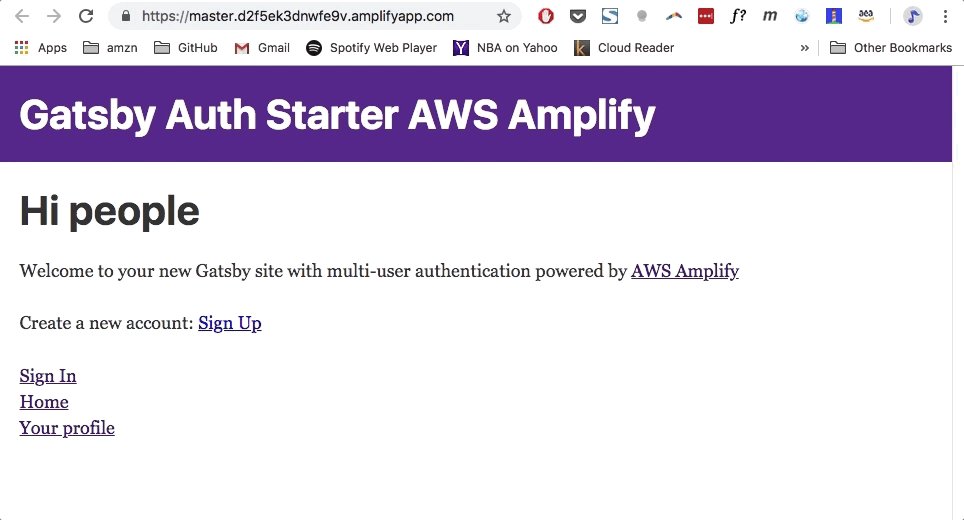
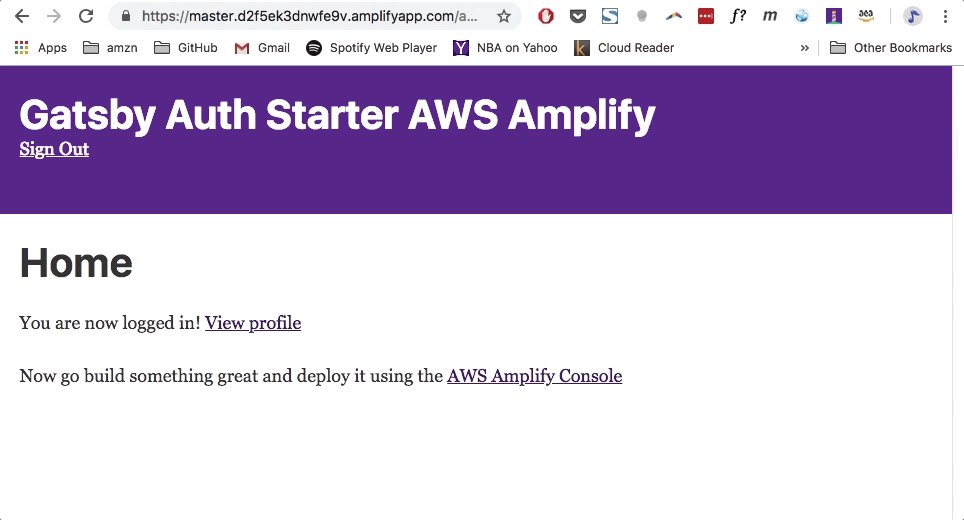
This auth starter implements a basic authentication flow for signing up signing in users as well as protected client side routing using AWS Amplify. Auth features:
- User sign up
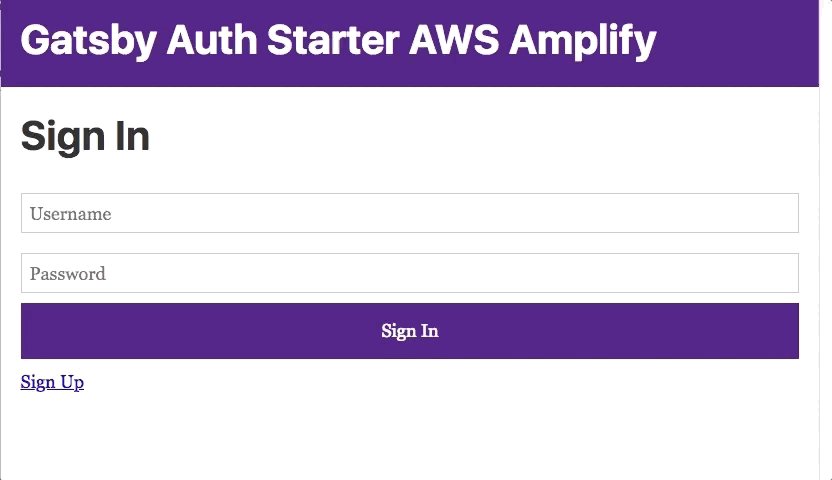
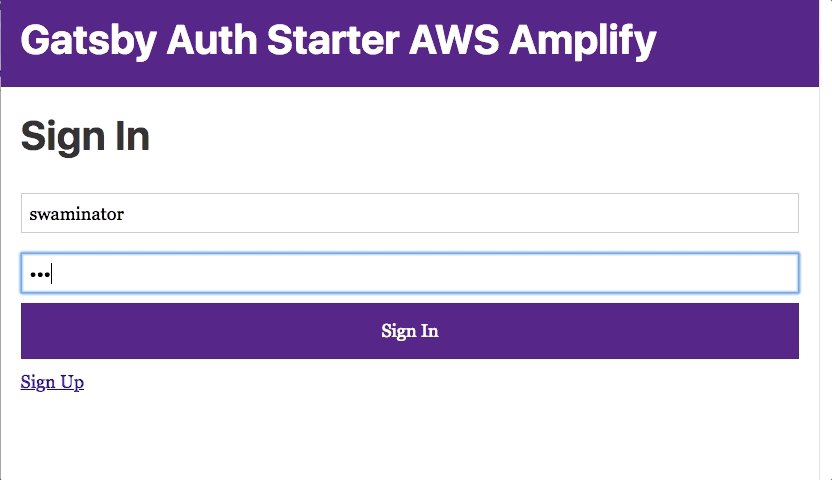
- User sign in
- Multi-factor Authentication
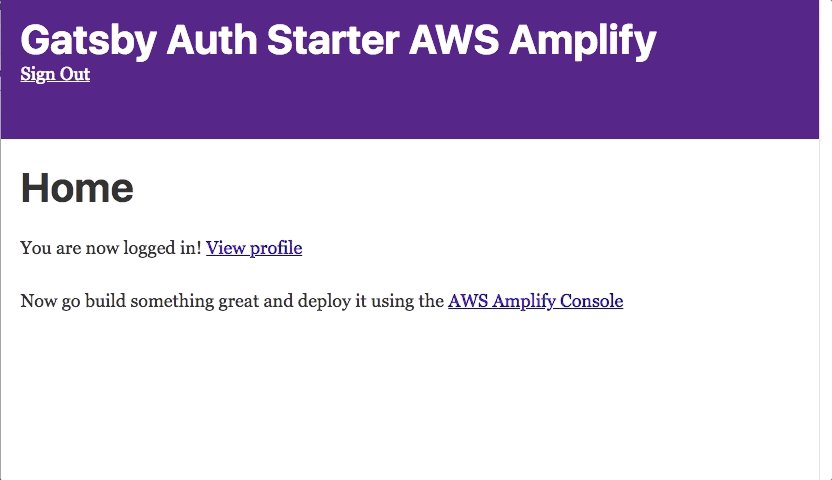
- User sign-out
Click the button to deploy a fullstack app in your AWS account:
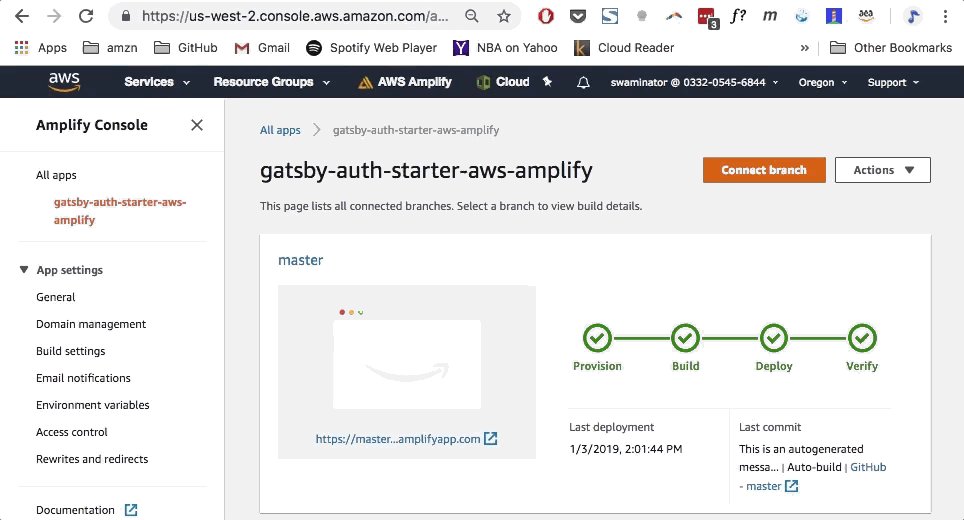
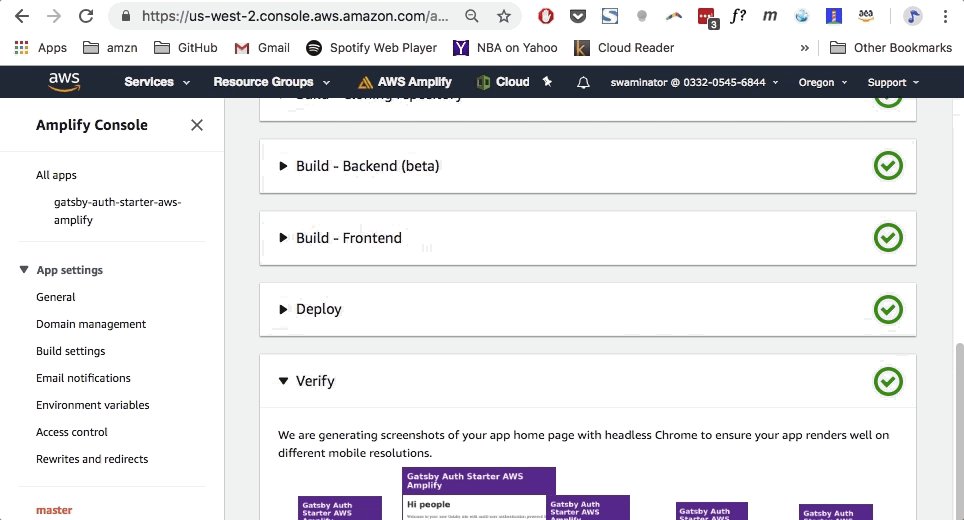
You can now continuously deploy changes to your frontend or backend and Amplify Console will automatically deploy those changes.
- Create the project
gatsby new gatsby-amplify-auth https://github.com/dabit3/gatsby-auth-starter-aws-amplify- Change into the new directory
cd gatsby-amplify-auth- Change into the new directory
yarn
# or
npm install- Install & configure the AWS Amplify CLI.
npm install -g @aws-amplify/cli
amplify configureTo see a video of how to configure the CLI, click here
- Create a new AWS Amplify Project
amplify init
Here, walk through the following steps:
- Enter a name for the project YOURPROJECTNAME
- Enter a name for the environment master
- Choose your default editor: Visual Studio Code (or your editor of choice)
- Choose the type of app that you're building javascript
- What javascript framework are you using react
- Source Directory Path: src
- Distribution Directory Path: public
- Build Command: npm run-script build
- Start Command: npm run-script develop
- Push the updated project configuration to AWS. It will deploy a CloudFormation template that has an Amazon Cognito resource that enables user authentication.
amplify push- Then you can run it by:
gatsby develop