NextLevelWeek 1.0 🚀
ℹ️ O que é Next Level Week?
O NLW é uma semana prática com muito código, desafios, networking e um único objetivo: levá-lo ao próximo nível. Através do nosso método, você aprenderá novas ferramentas, aprenderá sobre novas tecnologias e descobrirá hacks que irão impulsionar sua carreira. Um evento online e totalmente gratuito que o ajudará a dar o próximo passo na sua evolução como desenvolvedor.
💻 Sobre o projeto
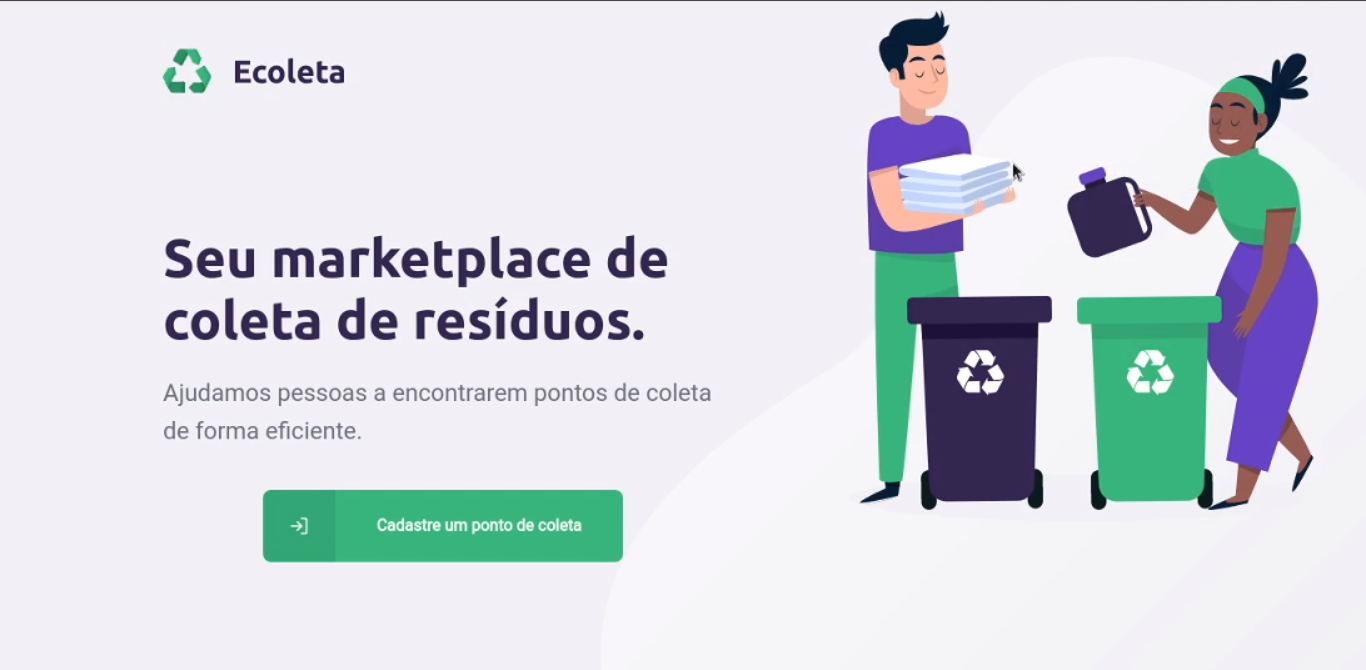
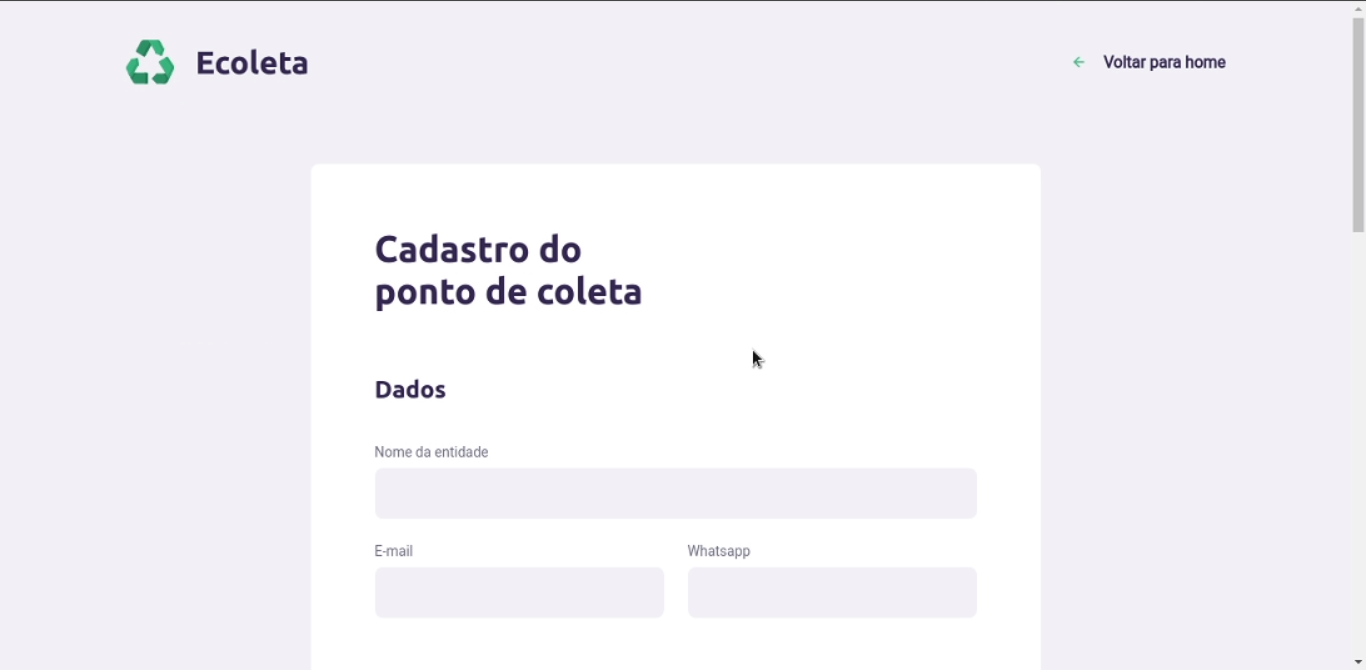
♻️ Ecoleta - é uma forma de conectar empresas e entidades de coleta de resíduos orgânicos e inorgânicos as pessoas que precisam descartar seus resíduos de maneira ecológica.
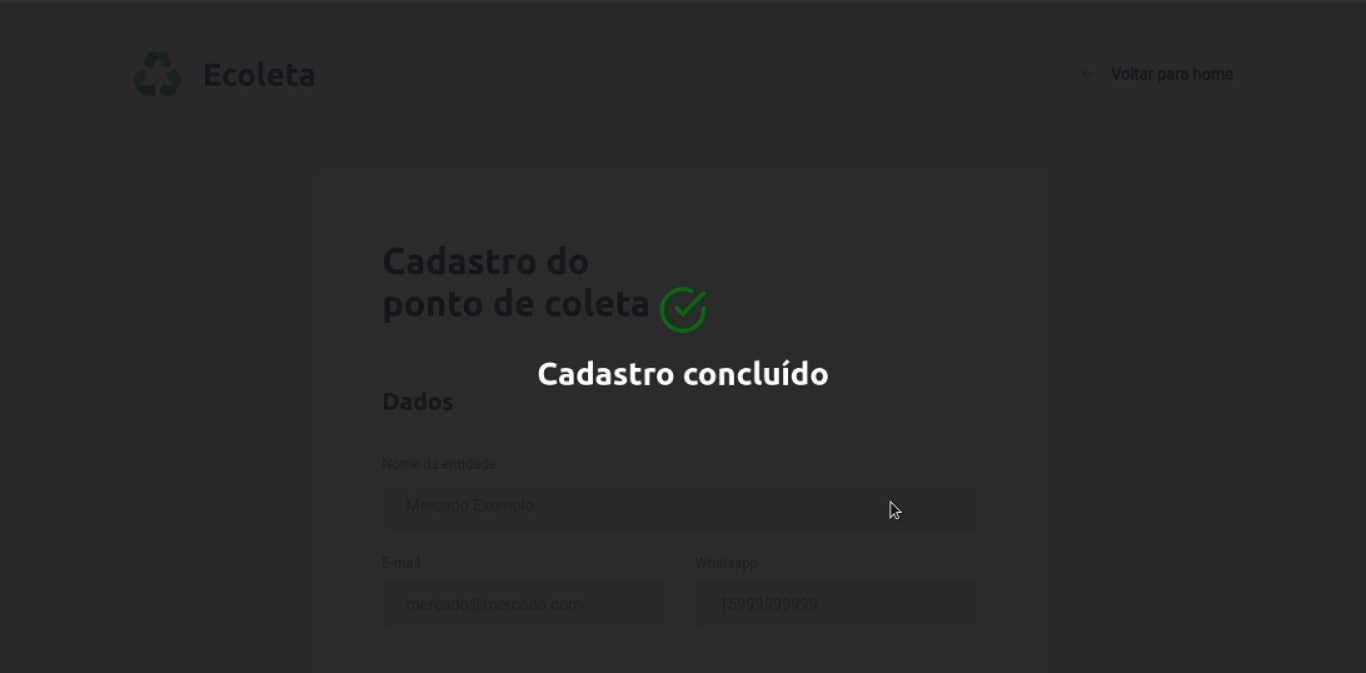
As empresas ou entidades poderão se cadastrar na plataforma web enviando:
- uma imagem do ponto de coleta
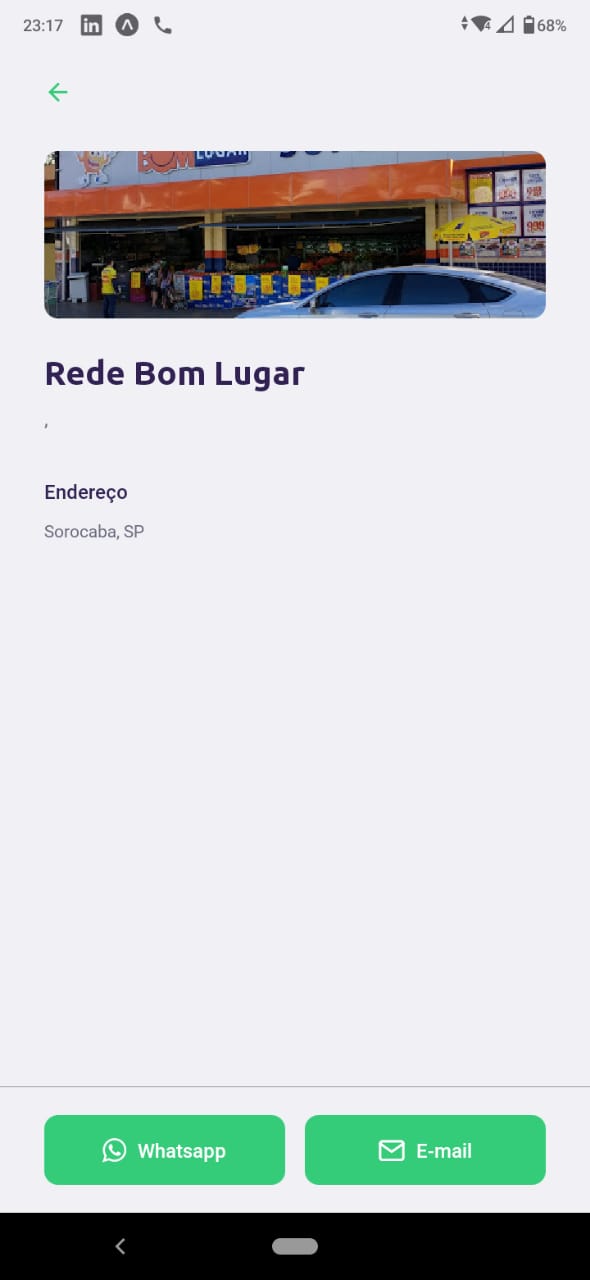
- nome da entidade, email e whatsapp
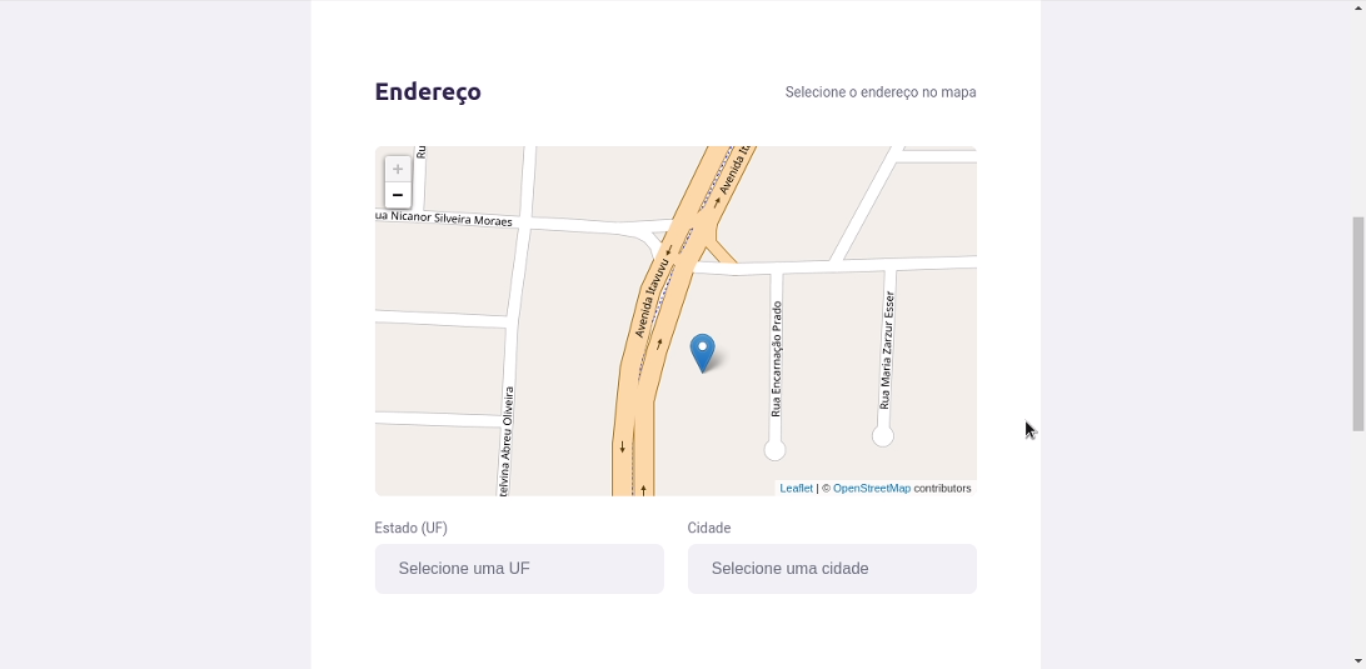
- e o endereço para que ele possa aparecer no mapa
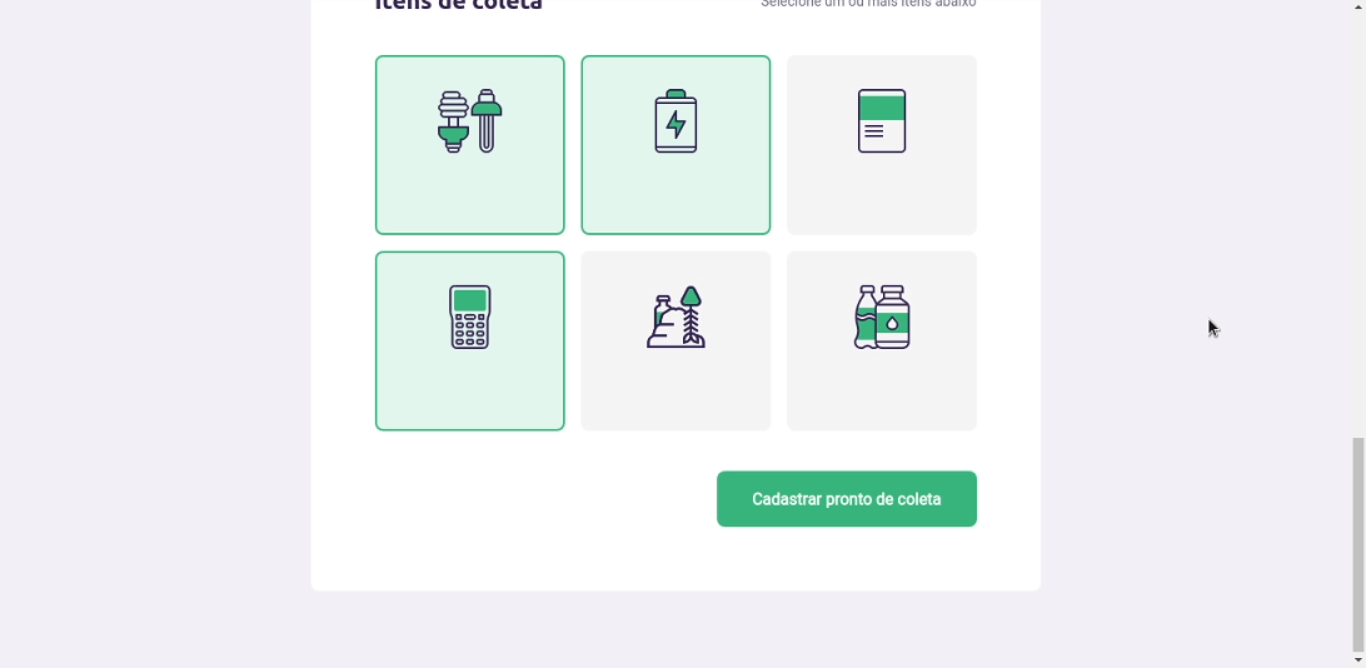
- além de selecionar um ou mais ítens de coleta:
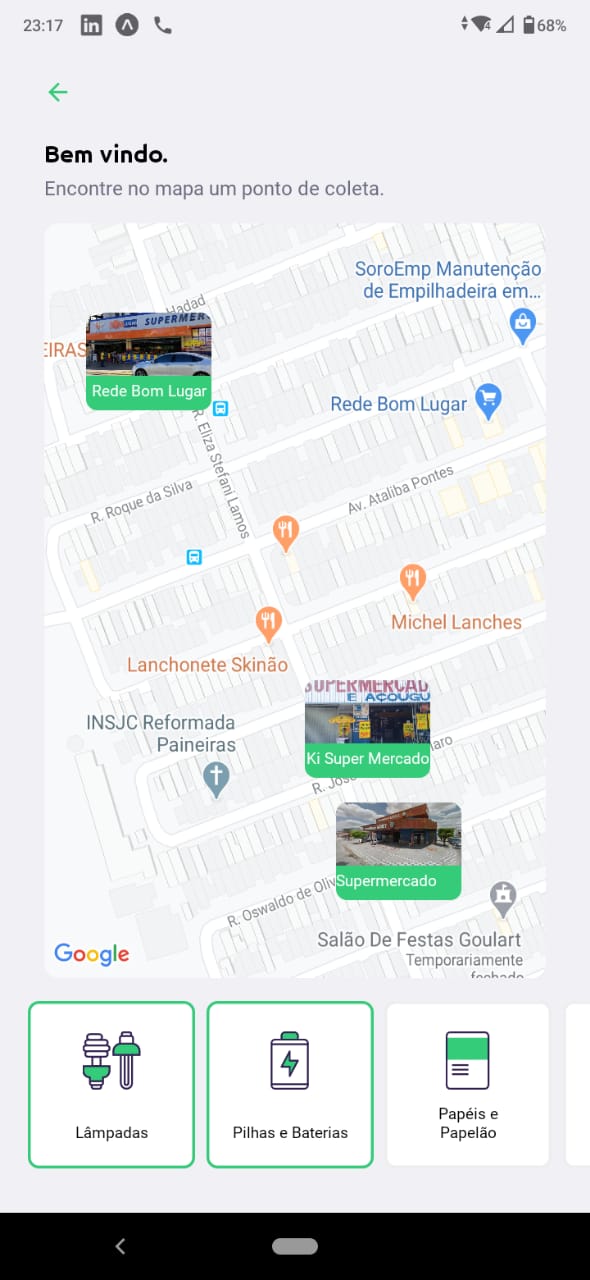
- lâmpadas
- pilhas e baterias
- papéis e papelão
- resíduos eletrônicos
- resíduos orgânicos
- óleo de cozinha
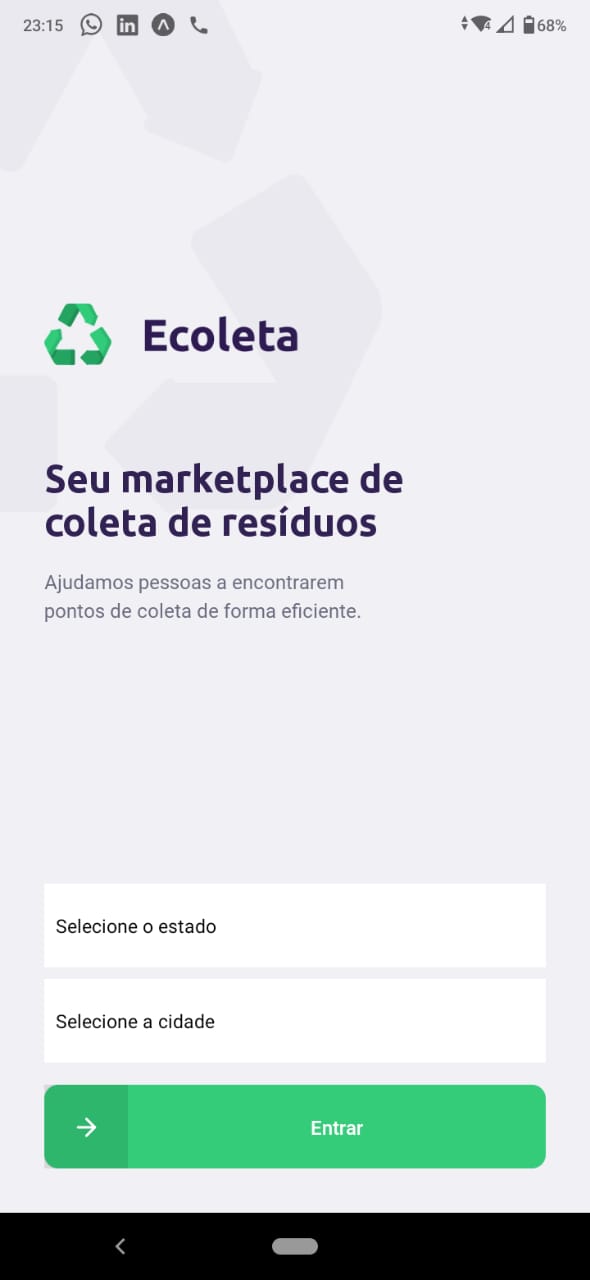
Os usuários terão acesso ao aplicativo móvel, onde poderão:
- navegar pelo mapa para ver as instituições cadastradas
- entrar em contato com a entidade através do E-mail ou do WhatsApp
Projeto desenvolvido durante a NLW - Next Level Week oferecida pela Rocketseat.
🎨 Layout
O layout da aplicação está disponível no Figma:

Mobile
Web
🛠 Tecnologias
As seguintes ferramentas foram usadas na construção do projeto:
🚀 Como rodar este projeto
Podemos considerar este projeto como sendo divido em três partes:
- Back End (pasta server)
- Front End (pasta web)
- Mobile (pasta mobile)
💡Tanto o Front End quanto o Mobile precisam que o Back End esteja sendo executado para funcionar.
Pré-requisitos
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js e Yarn. Além disto é bom ter um editor para trabalhar com o código como VSCode
🎲 Rodando o Back End (servidor)
# Clone este repositório
$ git clone https://github.com/lucas-eduardo/ecoleta
# Acesse a pasta do projeto no terminal/cmd
$ cd ecoleta
# Vá para a pasta server
$ cd server
# Instale as dependências
$ yarn install
# Execute a aplicação em modo de desenvolvimento
$ yarn dev
# O servidor inciará na porta:3333 - acesse http://localhost:3333 🧭 Rodando a aplicação web (Front End)
# Clone este repositório
$ git clone https://github.com/lucas-eduardo/ecoleta
# Acesse a pasta do projeto no seu terminal/cmd
$ cd ecoleta
# Vá para a pasta da aplicação Front End
$ cd web
# Instale as dependências
$ yarn install
# Execute a aplicação em modo de desenvolvimento
$ yarn start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000📱 Rodando a aplicação mobile (Front End)
# Clone este repositório
$ git clone https://github.com/lucas-eduardo/ecoleta
# Acesse a pasta do projeto no seu terminal/cmd
$ cd ecoleta
# Vá para a pasta da aplicação Front End
$ cd mobile
# Instale as dependências
$ yarn install
# Execute a aplicação em modo de desenvolvimento
$ yarn start
# Escaneie o QRCode gerado no aplicativo do Expo instalado em seu dispositivo