Astro Blog Markdown
astro-blog-markdown
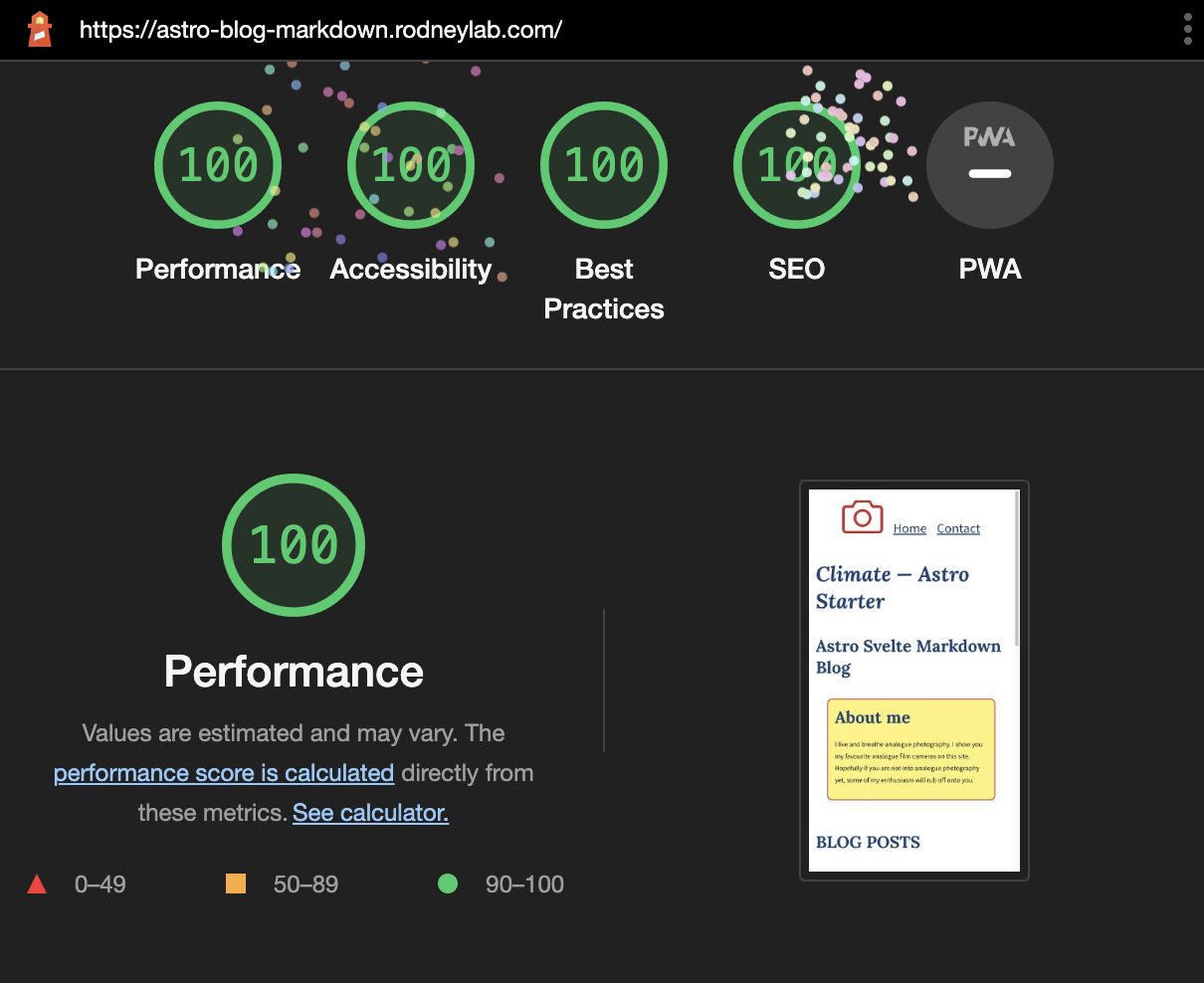
Starter for accessible, fast and SEO friendly Astro blog using a spot of Svelte. See post on how to get up and running on the Astro blog starter. For more on the Picture component (used in this repo) and how to add responsive image to your Markdown-based content site using Astro Content Collections, see the Astro Picture Component post.
Astro Blog Markdown
pnpm create astro@latest -- --rodneylab/astro-blog-markdown
cp .env.EXAMPLE .env
pnpm run dev
🧞 Commands
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
pnpm install |
Installs dependencies |
pnpm astro telemetry disable |
Disable data collection |
pnpm run dev |
Starts local dev server at localhost:3000 |
pnpm run build |
Build your production site to ./dist/ |
pnpm run preview |
Preview your build locally, before deploying |
Feel free to jump into the Rodney Lab matrix chat room.