A dashboard of GitHub Pull Requests
An example: mozilla/socorro
License: MPL2
- python with pip
- memcached
Ubuntu:
sudo apt-get install python-pip memcached
pip install -r requirements.txt
Generate a GitHub oauth personal access token with public_repo scope using
instructions here.
export GITHUB_OAUTH_TOKEN=<token>
export MEMCACHE_URL=localhost:11211
python app.py
point your browser at http://localhost:5000
You might want to make a "dist version" - a copy of the ./app directory made
for production use. All CSS and JS is concatenated and minified correctly.
To do that you need to first:
grymt -w ./app
That will create a directory called "./dist" which will contain an optimized
index.html which the server app (app.py) knows to serve instead.
You can deploy this on Stackato by simply running:
stackato push
Follow standard Heroku Python Deployment
Set the GITHUB_OAUTH_TOKEN environment variable on heroku:
heroku config:set GITHUB_OAUTH_TOKEN=<github-token>
Send your browser to your Heroku app:
heroku open
sudo docker run --name memcached -d borja/docker-memcached
sudo docker build -t triage .
sudo docker run --link memcached:memcached -p 5000:5000 -e GITHUB_OAUTH_TOKEN=<token> -d triage
Once you have your site set up in production, you can set up a GitHub Webhook that pings this site whenever pull requests are created or updated in some way. What this does is that it immediately invalidates our cache so that you get more up to date information.
To do that, go to your favorite GitHub project, click the "Settings". Then click "Webhooks & Services". Then click the "Add Webhook" button.
Suppose you have this site set up at http://somedomain.com/ then the
"Payload URL" you need to enter is http://somedomain.com/webhook.
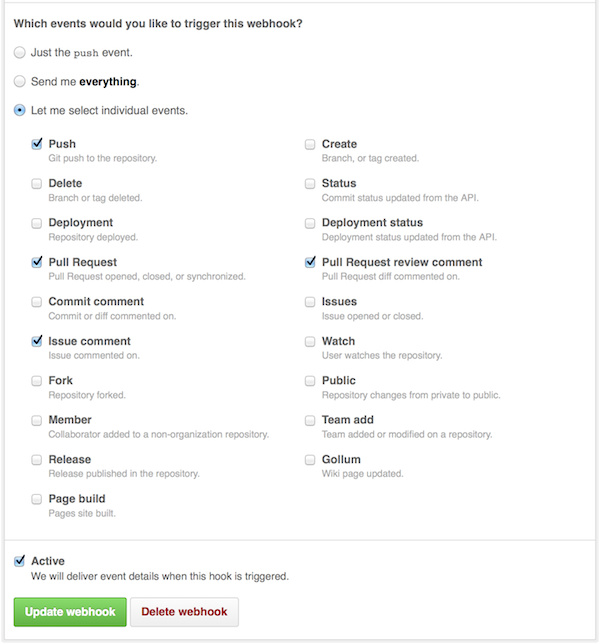
Next, you need to select the "Let me select individual events" radio button. When a bunch of choices are offered, check:
- Push
- Pull Request
- Issue comment
- Pull Request review comment
Make sure it's Active and then click "Add webhook".
Now it should hopefully inform the site when things change so that the cache can quickly be invalidated.