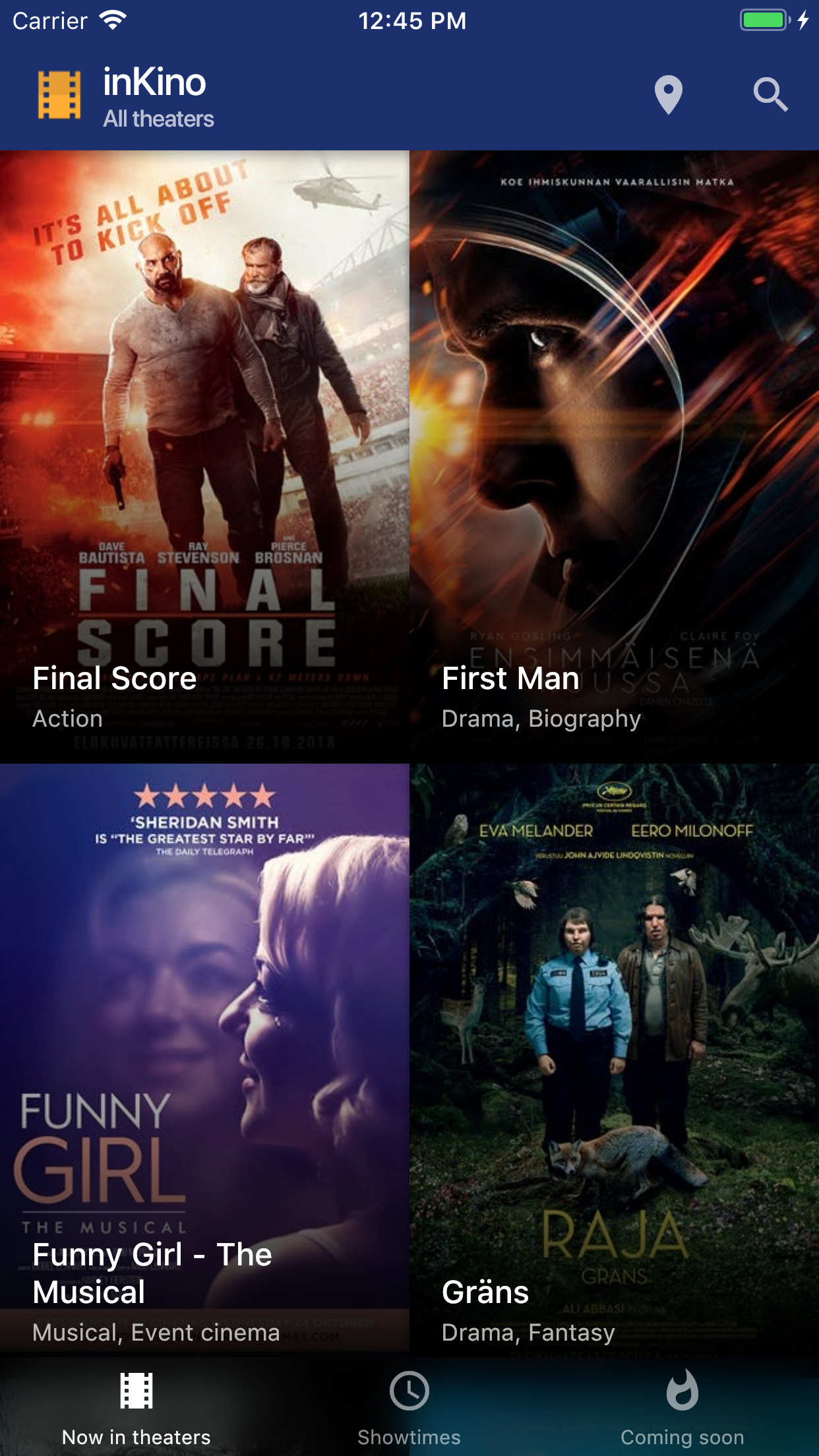
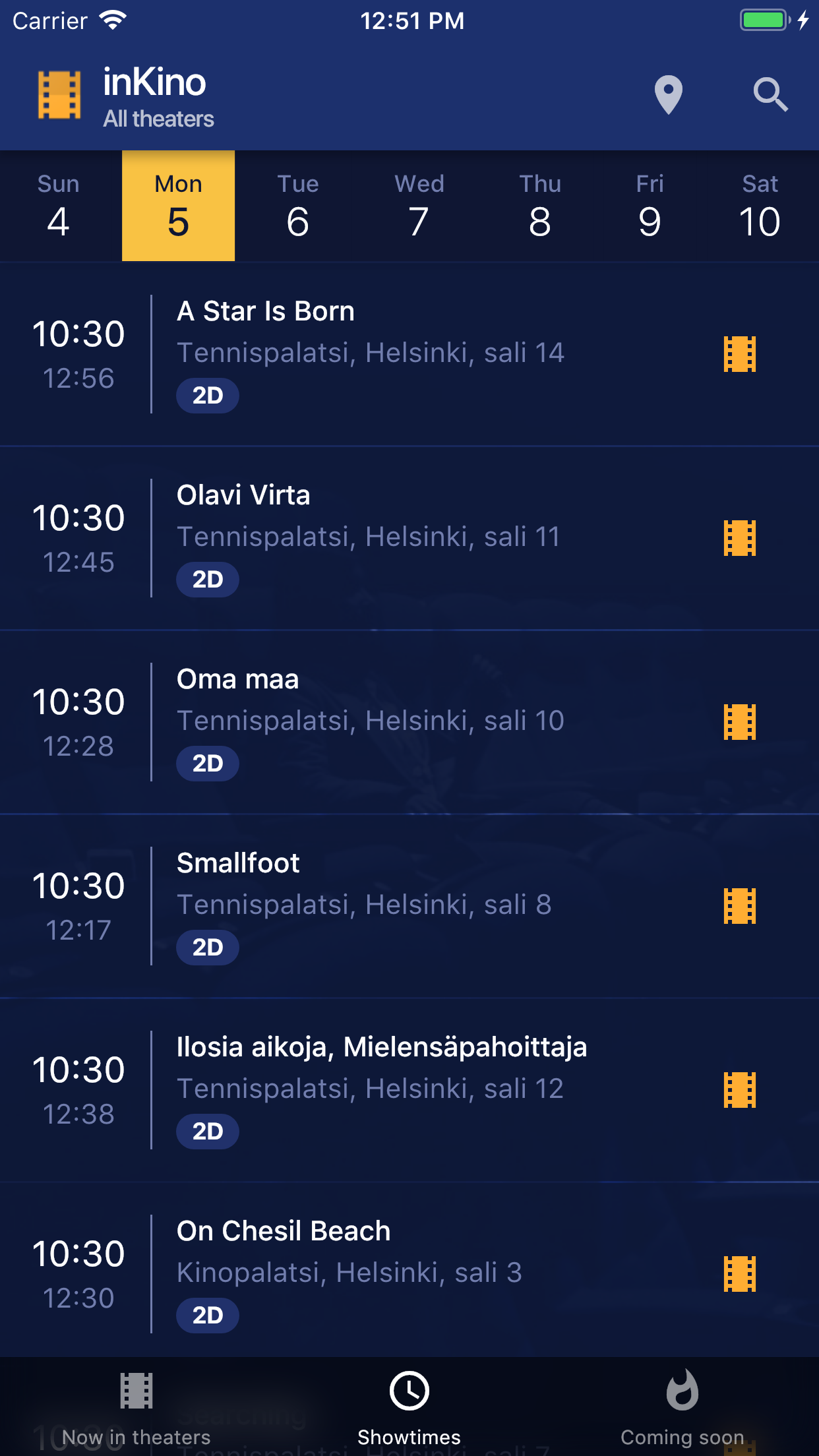
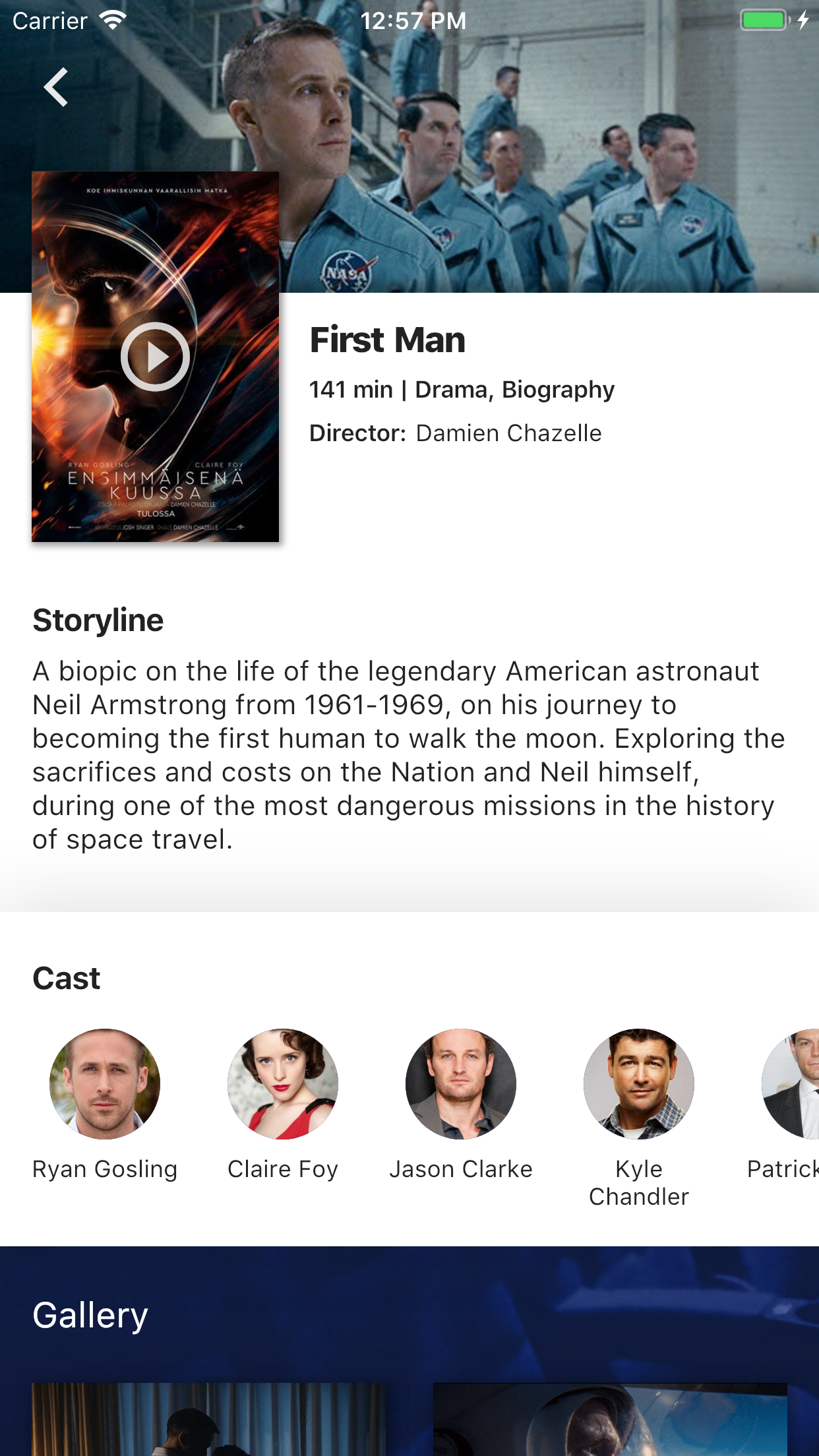
inKino is a multiplatform Dart app for browsing movies and showtimes for Finnkino cinemas.
InKino showcases Redux, has an extensive set of automated tests and 40% code sharing between Flutter and web. The Android & iOS apps are made with a single Flutter codebase. The progressive web app is made with AngularDart. This project is generally something that I believe is a good example of a multiplatform Dart project.
I plan on doing a full article series on multiplatform Dart stuff, so you might want to check out my blog and subscribe to it.
There's three different folders. Each of them is a Dart project.
- core: contains the pure Dart business logic, such API communication, Redux, XML parsing, sanitization, i18n, models and utilities. It also has a great test coverage.
- mobile: this is the Flutter project. It imports core, and it's a 100% shared codebase for the native Android & iOS apps that go on app stores.
- web: the AngularDart progressive web app. Also imports core, and it's the thing that is live at https://inkino.app.
To work on these projects, open each one of them in an editor of your choice.
For example, if you want to do a new feature and you do it for the Flutter project first, you'd open both core and mobile in separate editor windows.
To clarify, you'd do File -> Open... for core and then File -> Open... again for mobile.
- Install Dart for the web. The customized Dart version Flutter ships with is not suitable for web development.
- Install webdev by running
pub global activate webdev. This requires that you ran your Dart installation properly and Dart is part of your PATH. - Install an IDE. You can't go wrong with WebStorm. If that doesn't tickle your fancy, there are other options too.
- Install the Dart plugin for your IDE.
Finally, if you haven't already, install Flutter. And the Flutter plugin for your IDE. At the time of being, inKino is built with Flutter 1.0.
If you don't like IDEs, you can apparently use Emacs or Vim too.
You don't need a TMDB API key, but the actor images won't load without it.
If you try to build the project straight away, you'll get an error complaining that a tmdb_config.dart file is missing. To resolve that, run this on your terminal in the project root:
cd core/lib/src && mv tmdb_config.dart.sample tmdb_config.dart && cd ../../..OR
If you don't trust in random bash scripts copied from the Internet, you can just rename the tmdb_config.dart.sample to tmdb_config.dart manually.
First, ensure that you followed the "Development environment setup" section above.
- To run the web project, first run
pub getinitially, and thenwebdev servein the root of the web project. - To run the Flutter project, open it in your editor and click the play button, or run
flutter runon your terminal.