Angular v5 & PHP CodeIgniter server through OAuth 2.0 OpenID Connect. The OAuth 2.0 OpenID Connect implicit flow is implemented using angular-oauth2-oidc and OAuth 2.0 Server PHP. CodeIgniter Ion Auth 2 is used as authentication system.
Get the Changelog.
The purpose of this project is to implement a client app built with Angular that, through OAauth2 OpenID Connect implicit flow, communicates safely with an API server in PHP. The API server in this project is also the Authorization server, but they could also be on two different servers.
In the Angular app, the OIDC implicit flow is implemented using the library certified by OpenID Foundation angular-oauth2-oidc
Server side, the OIDC implicit flow is implemented using OAuth 2.0 Server PHP
As PHP framework is used CodeIgniter, and Ion Auth 2 as authentication system. The CodeIgniter extensions used are Modular Extensions - HMVC and Rest Server for the API.
However, you can adapt this implementation of OpenID Connect to other frameworks: you only need MVC pattern, routing, and authentication system: the files to be adapted are marked with an asterisk in the following structure.
angular-client Angular app
server PHP CodeIgniter server
- application CodeIgniter app
- libraries
- OAuth2_server.php OAuth 2.0 Server PHP configuration*
- modules HMVC modules
- admin Admin panel
- api restServer APIs
- connect OpenID connect endpoints*
- well_known OpenID connect discovery document*
- libraries
- data sql files
- ion_auth.sql Schema for Ion Auth 2
- oauth2.sql Schema for OAuth2 Server
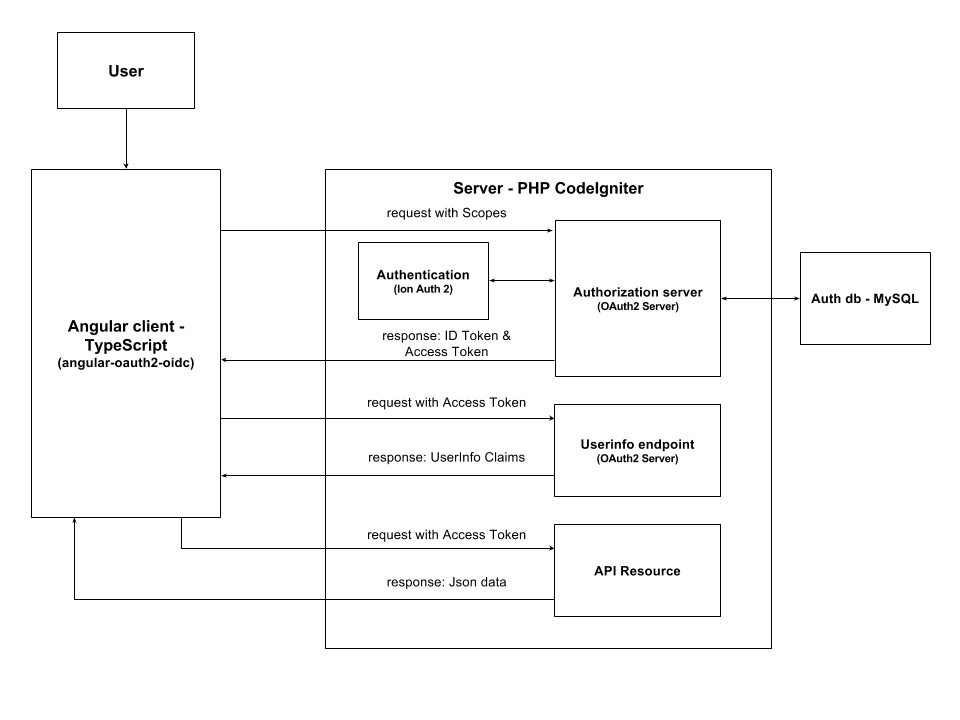
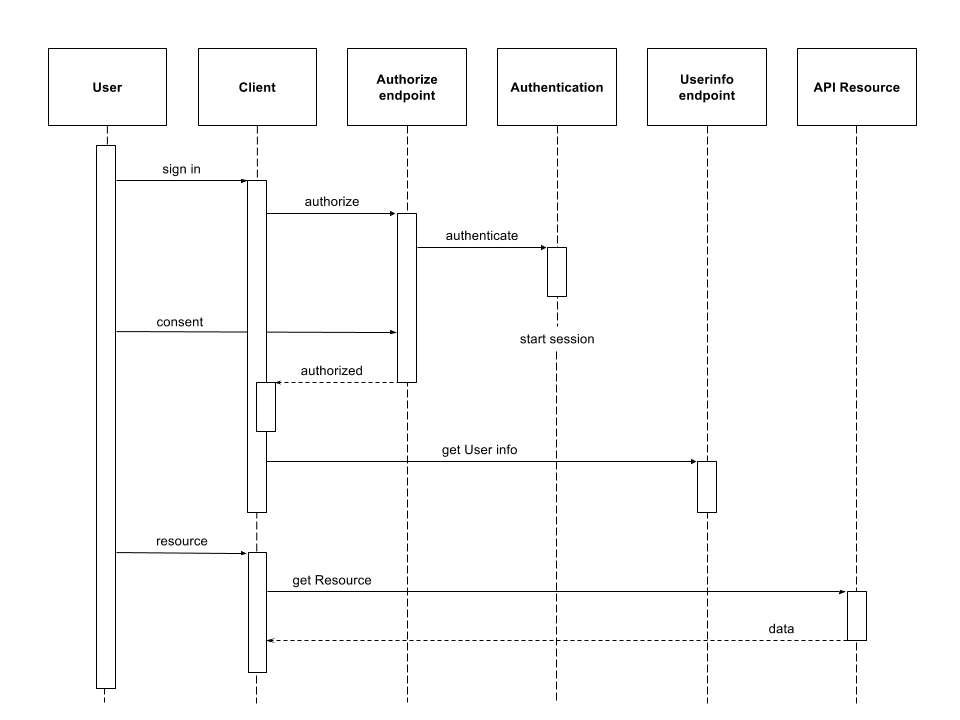
The following component and sequence diagrams show the architecture and the behavior of the project.
After the user has been authorized, requests are sent through iframe and at regular intervals to Checksession endpoint to verify that the user is always logged in the Authorization server. On the expiration of the Access token (after 15 minutes in this project), a new token is automatically prompted to the Authorization server via silent renew.
- Requirements
- PHP version 5.6 or newer
- MySQL (5.1+), mysqli and pdo drivers
- Apache Module
mod_rewriteenabled - Composer
- Latest Node.js & npm
- Latest Angular CLI
- Download this project and extract it on your Apache server
- Server
- Create a MySQL
auth_db - Import the sql files from
datafolder - Check the db configuration in
application/config/development/database.php - Check the
base_urlconfiguration inapplication/config/development/config.php - Go to
[path]/server/application:composer install - Go to
[path]/server/public/assets:npm install - Start your server
- Create a MySQL
- Angular client
- Optional: you can move the client wherever you want
- Check the
angular-oauth2-oidcconfiguration in[path]/angular-client/src/app/oauth.config.ts - Go to
[path]/angular-client:npm install - Start the app:
ng serveand visithttp://localhost:4200
You can also access directly to the simple Admin panel on the Authorization server: http://localhost/angular-openid-connect-php/server
Initially, there is only the admin user:
- username/email:
admin@admin.com - password:
password
A live demo of the project is also available. For convenience, both the Angular client and the PHP server are deployed on the same server (the second one is in a subdirectory).
- Angular client: http://angular-oidc-php.infinityfreeapp.com
- PHP server: http://angular-oidc-php.infinityfreeapp.com/server
- The OAuth 2.0 Authorization Framework - Implicit Grant
- OpenID Connect Core 1.0
- OpenID Connect Implicit Client Implementer's Guide 1.0
- OpenID Connect Discovery 1.0
- OpenID Connect Session Management
MIT