Web unified checkout SDK is an inclusive, consistent and blended payment experience optimized for the best conversion rates.
Inclusive: A variety of global payment methods including cards, buy now pay later and digital wallets are supported by the Unified Checkout, with adaptation to local preferences and ability to local language customization.
Consistent: With a diverse set of payment methods supported, the Unified Checkout provides a singular consistent payment experience across platforms (web, android and ios) powered by smart payment forms, minimal redirections and intelligent retries.
Blended: The Unified Checkout includes 40+ styling APIs, which could be tweaked to make the payment experience blend with your product. Your users will get a fully native and embedded payment experience within your app or website
Quick Start Guide •
Setup Instructions •
Fast Integration for Stripe Users •
Connect your Hyperswitch self Hosted Server •
FAQs
Join us in building HyperSwitch •
Community •
Bugs and feature requests •
Versioning •
Copyright and License
While the Unified Checkout is pre-optimized for maximum conversions, it does not restrict you to stick to a one-size-fits-all approach. Using the SDK APIs, you get complete control over modifying the payment experience by,
- 📝 Including new fields to the payment form on a single processor like Stripe or Braintree
- 💳 Prioritizing payment methods by 90% to add & maintain integrations
- 🎨 Switching themes and layouts of checkout page with full visibility and control
Ways to get started with Hyperswitch:
-
To integrate Hyperswitch into your project, follow these steps:
-
Register: Begin by registering at Hyperswitch to gain access to your dashboard.
-
Access Your Dashboard: Once logged in, navigate to your dashboard's home page.
-
Find Your Keys: In the sidebar, locate the "Developers" section, then click on API Keys. Here, you can generate your API Key. Additionally, your Publishable Key is available within the same section.
-
Integration: After obtaining your Keys add them to your project's environment variables or configuration file for seamless integration.
-
-
Install in your local system: Configurations and setup required in your system. Suitable if you like to customise the core offering, learn more
-
If you are running our backend locally, you can use our Postman Collection for generating the API Key and Publishable Key.
Before you start the local setup, you will need an understanding of few keys -
-
HYPERSWITCH_PUBLISHABLE_KEY: The publishable key of your Hyperswitch account. This key will start withpk_dev_for local development,pk_snd_for sandbox, andpk_prd_for production. -
HYPERSWITCH_SECRET_KEY: The API key of your Hyperswitch account. -
HYPERSWITCH_SERVER_URL: The URL of your hosted Hyperswitch backend server. Alternatively, you can use our Sandbox URL (https://sandbox.hyperswitch.io) or specify your backend running locally (e.g., http://localhost:8080). -
HYPERSWITCH_CLIENT_URL: The URL of your hosted Hyperswitch SDK. You can also use our Sandbox URL (https://beta.hyperswitch.io/v1) or specify your app running locally (e.g., http://localhost:9050).
-
ENV_BACKEND_URL: Sets the endpoint for all the APIs used within the SDK to interact with the backend service. If you are running your own backend service, you can configure and specify its endpoint here for local setups. -
ENV_LOGGING_URL: Specifies a custom logging endpoint where logs generated by the SDK can be sent. This allows you to view and manage logs according to your requirements.
Check if your machine has node already installed by running the below command on your local machine.
node -vIf your machine does not have node installed in it, you can install it from here
Clone the repository from Bitbucket and save in your folder.
git clone https://github.com/juspay/hyperswitch-web.git
cd hyperswitch-webFirst install all the node modules by running the following command
npm installOnce the installation is successful, you can run the app with the following command in one terminal - npm run re:start and npm run start on the other terminal for starting the server.
This will trigger a build of the project. On a successful build, you should see a message 'Compiled successfully' in your terminal.
Now you can proceed with launching the playground. The playground is a demo app where you can test your payments. In a separate terminal, run the following command to start the app on your local machine.
npm run start:playgroundNOTE - Alternatively, you can update .env file and use these commands
cd Hyperswitch-React-Demo-App
npm install
npm run startFor configuring customBackendUrl, when calling Hyper function you can pass the customBackendUrl in props
In Payment.js file -
window.Hyper(publishableKey, {
customBackendUrl: `CUSTOM_BACKEND_URL`,
});Warning: Please maintain API compatibility of your server and web app. If any API contracts are manually changed without the corresponding handling in the SDK, there is a possibility of the application not working as expected. Please ensure that you use the compatible versions. The latest releases will have the additional details of the compatible versions of the app server, web app, and the control center.
Logging from the payment checkout web client is crucial for tracking and monitoring the flow of payments. It provides a transparent record of events, errors, and user interactions, aiding developers and support teams in identifying issues, debugging, and ensuring the security and reliability of payment processes. Well-implemented logging enhances traceability and facilitates a more efficient resolution of potential problems in the payment checkout experience.
Logs are sent to the server via non-blocking Beacon API requests. This means that even if the logging endpoint configured is incorrect, it would not affect the core payment functionalities. You can find more about the structure of logging request payload in the beaconApiCall function in the OrcaLogger.res file.
If you want to collect logs, you can do so by setting up an endpoint on your server to receive, process and persist logs.
In the webpack.common.js file, you would have to enable the logging flag, and configure the logging endpoint and log level.
let logEndpoint =
sdkEnv === "prod"
? "<YOUR_PRODUCTION_LOGGING_ENDPOINT>"
: "<YOUR_SANDBOX_LOGGING_ENDPOINT>";
// Set this to true to enable logging
let enableLogging = true;
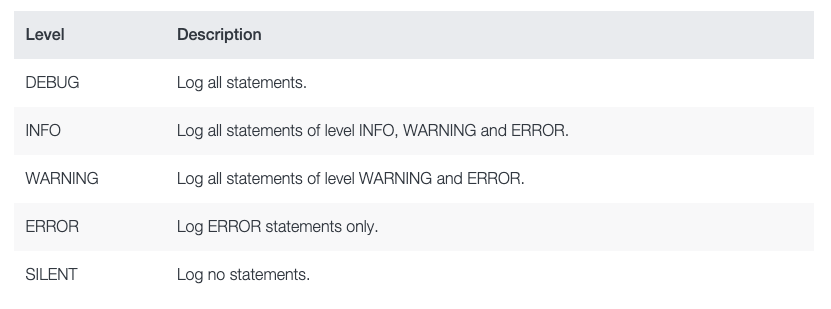
// Choose from DEBUG, INFO, WARNING, ERROR, SILENT
let loggingLevel = "DEBUG";
Now let's test the integration by making a payment from your web client!
Now that the project is up and running, integrating Hyperswitch on your web-app is fast & easy.
Follow the instructions detailed on our documentation page.
Got more questions? Please refer to our FAQs page.
- Braintree
- Trustpay
- Sentry
- ApplePay
- GooglePay
- Klarna
- Kount
Payments should be open, fast, reliable and affordable to serve the billions of people at scale.
Globally payment diversity has been growing at a rapid pace. There are hundreds of payment processors and new payment methods like BNPL, RTP etc. Businesses need to embrace this diversity to increase conversion, reduce cost and improve control. But integrating and maintaining multiple processors needs a lot of dev effort. Why should devs across companies repeat the same work? Why can't it be unified and reused? Hence, Hyperswitch was born to create that reusable core and let companies build and customise it as per their specific requirements.
- Embrace Payments Diversity: It will drive innovation in the ecosystem in multiple ways.
- Make it Open Source: Increases trust; Improves the quality and reusability of software.
- Be community driven: It enables participatory design and development.
- Build it like Systems Software: This sets a high bar for Reliability, Security and Performance SLAs.
- Maximise Value Creation: For developers, customers & partners.
This project is being created and maintained by Juspay, South Asia's largest payments orchestrator/switch, processing more than 50 Million transactions per day. The solution has 1Mn+ lines of Haskell code built over ten years. Hyperswitch Web leverages our experience in building large-scale, enterprise-grade & frictionless payment solutions. It is built afresh for the global markets as an open-source product in Rescript. We are long-term committed to building and making it useful for the community.
The product roadmap is open for the community's feedback. We shall evolve a prioritisation process that is open and community-driven. We welcome contributions from the community.
Get updates on Hyperswitch development and chat with the community:
- Read and subscribe to the official Hyperswitch blog.
- Join our Discord server.
- Join our Slack workspace.
Please read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
This product is licensed under the Apache 2.0 License.
Thank you for your support in hyperswitch's growth. Keep up the great work! 🥂