This plugin exports all of the artboards on the current page and generates a local HTML index file that links to each one.
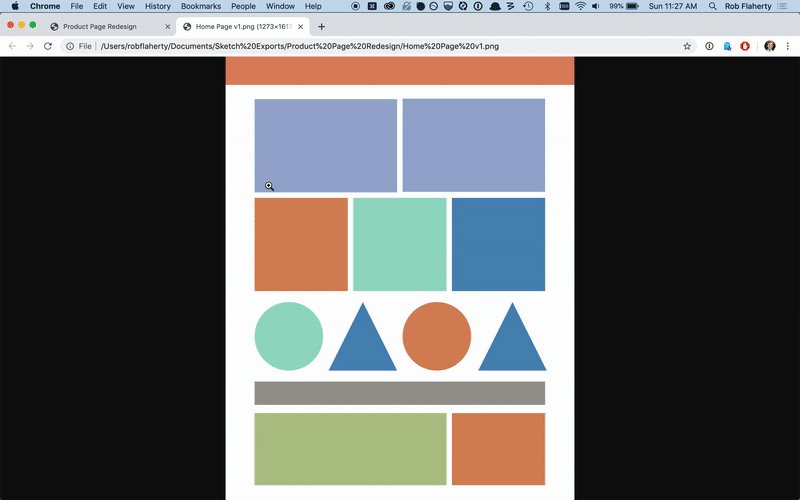
For UI design the best way to view a static mockup is to view a full-sized PNG in the browser. This gives the closest approximation to the real experience and is critical for determining the correct sizing of elements.
To ensure clients view mockups in the browser I always upload PNGs to s3 and send links. For projects with many screens, corralling the various images is awkward so I create an HTML index file with links to each mockup, often with some accompanying notes.
This is a manual process and making sure the filenames match the hrefs is tedious. This plugin automates it all with a single click. (You still have to upload the folder to a server but I'm planning to address that in the next iteration.)
- Download the latest release of the plugin
- Un-zip and double-click on sketch-share.sketchplugin
- Export your artboards with the shortcut CTRL+Shift+E or by selecting the Sketch Share command in the plugin menu
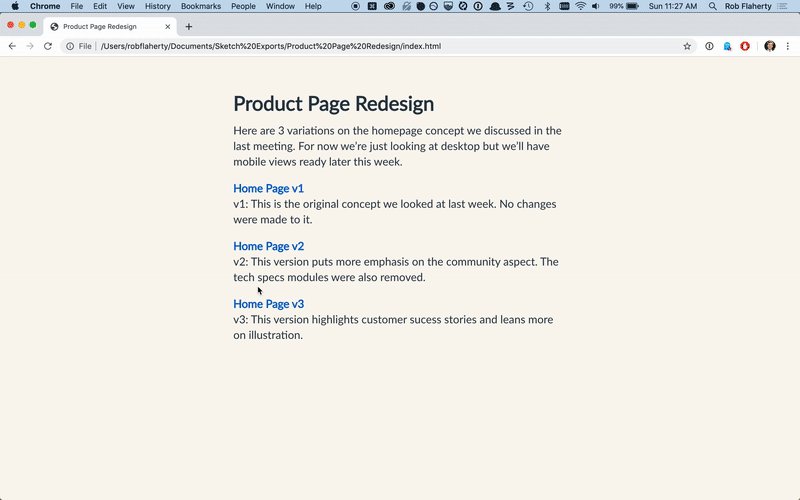
- This will export all artboards on the current page as PNGs and create an HTML file linking to each one
- When exporting is finished the index file will open in a browser. The path to the index file will also be copied to the clipboard.
- The name of the Sketch Page will be used for the title of the HTML page
- The artboard names will be used as the link names on the HTML page
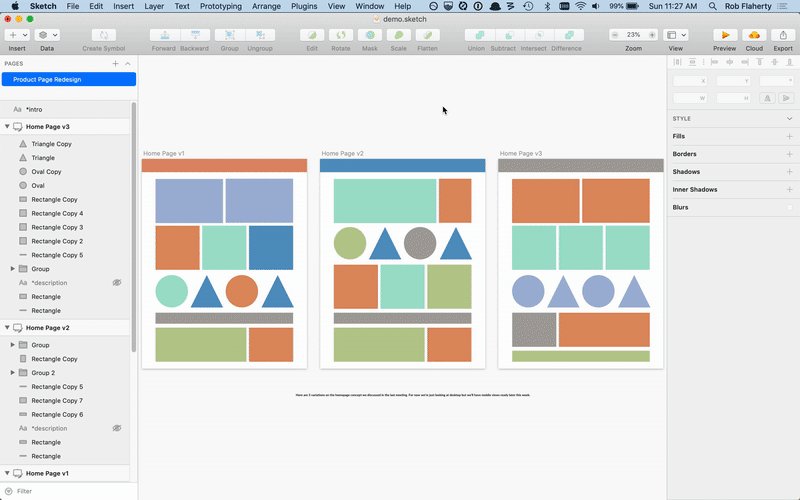
- You can exclude artboards from export by adding an underscore to the beginning of the artboard name
- You can include description text on the HTML page by adding a hidden text layer to each artboard. The name of the layer must be
*description - You can include intro text on the page by adding a text layer to the Page (not on an artboard, although that may work). The name of the layer must be
*intro
- Make sure each artboard has a unique name
- The export will respect whatever export settings you have selected for each artboard
- If you run the plugin again and export to the same location it will overwrite the previous files
- You can change the shortcut to something else by editing the manifest.json file within the plugin
- Auto s3 uploading on export