Umbraco.Community.BlockPreview enables easy to use rich HTML backoffice previews for the Umbraco Block List and Block Grid editors.
The Umbraco 10.4+ version of this package is available via NuGet.
To install the package, you can use either .NET CLI:
dotnet add package Umbraco.Community.BlockPreview --version 1.7.0
or the older NuGet Package Manager:
Install-Package Umbraco.Community.BlockPreview -Version 1.7.0
If you are using a version prior to 1.7.0, you will likely have a reference to AddBlockPreview() in your Startup.cs. This can now be removed!
Once installed, you'll need to add AddBlockPreview() to your Startup.cs file, before AddWebsite().
+ @using Umbraco.Community.BlockPreview;
public void ConfigureServices(IServiceCollection services)
{
services.AddUmbraco(_env, _config)
.AddBackOffice()
+ .AddBlockPreview()
.AddWebsite()
.AddComposers()
.Build();
}If you're upgrading from any version before 1.7.0, you will need to remove the App_Plugins/Umbraco.Community.BlockPreview folder.
This package installs a custom Angular preview for both the Block List and Block Grid editors in the backoffice.
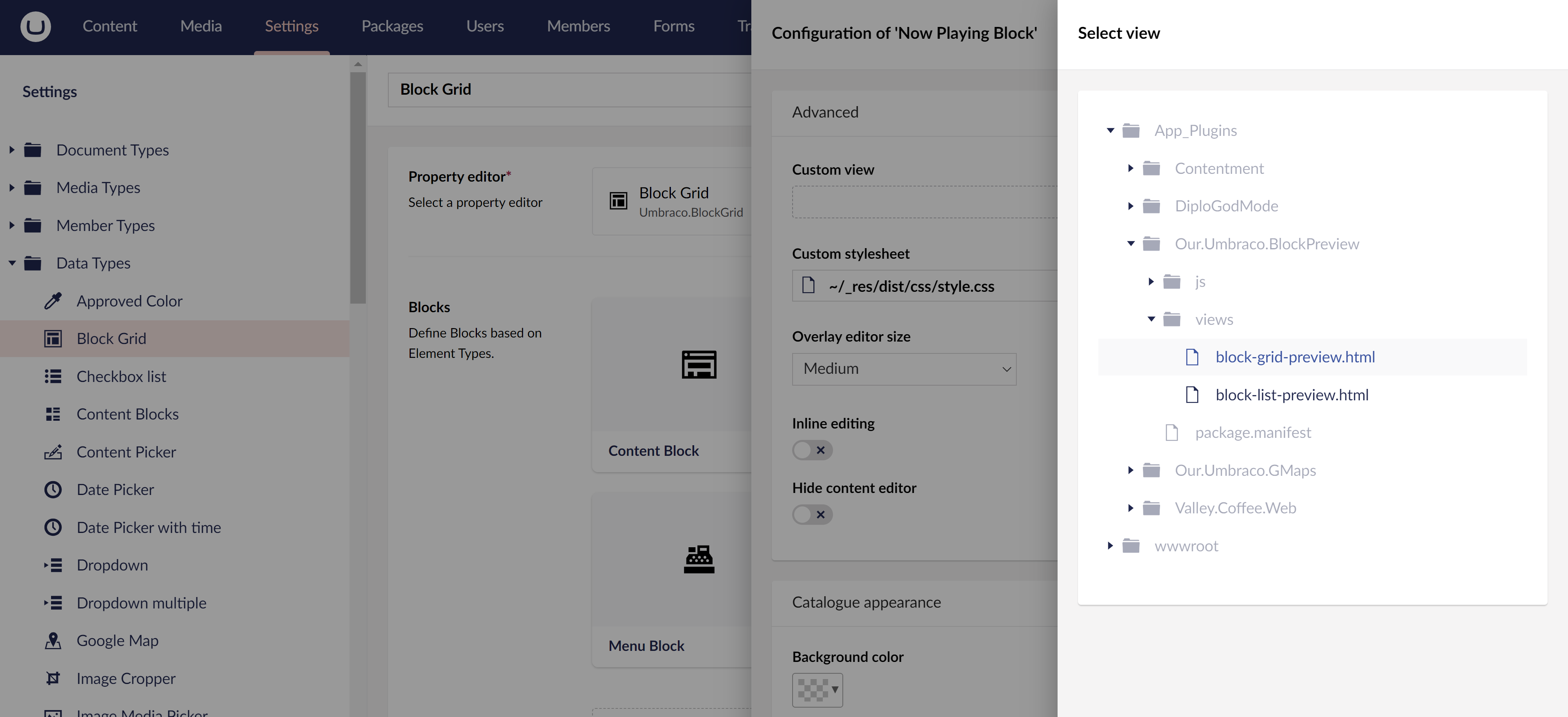
When setting up a block to be part of the List or Grid, setting the 'Custom View' property to block-preview.html will generate preview HTML based on the respective partial view found in /Views/Partials/blocklist/Components or /Views/Partials/blockgrid/Components or ViewComponents.
How to select the custom views when creating a Block List/Grid:

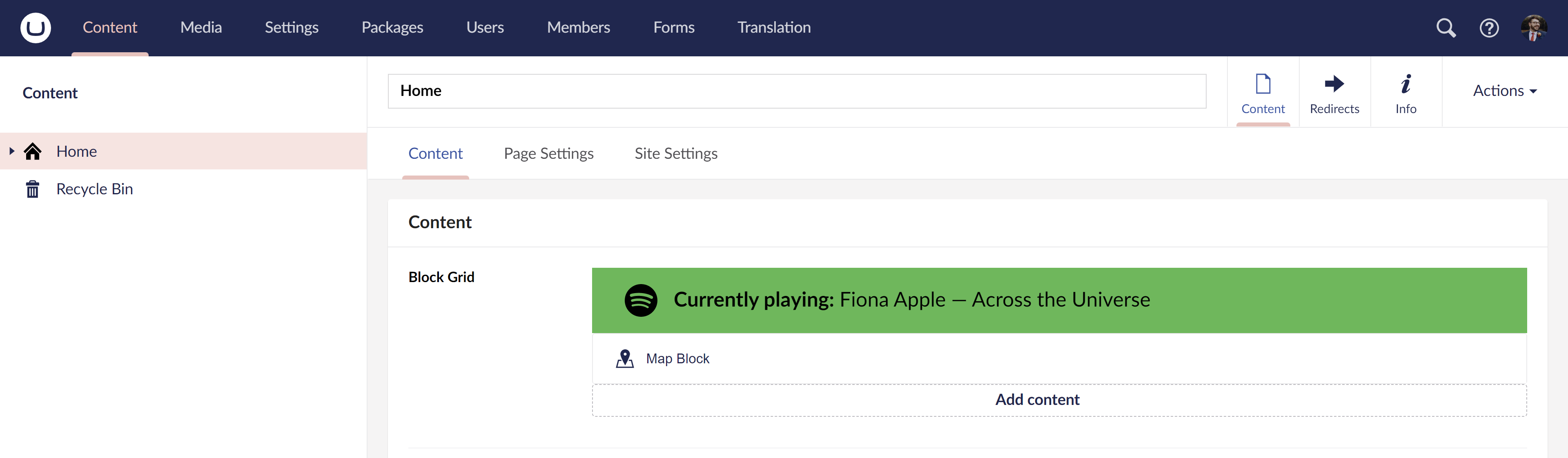
Before and after of how components look within the Block Grid:

When using the new Block Grid, replace the references below in your Grid template partial views
| Default Umbraco usage | BlockPreview usage |
|---|---|
| @await Html.GetBlockGridItemAreasHtmlAsync(Model) | @await Html.GetPreviewBlockGridItemAreasHtmlAsync(Model) |
| @await Html.GetBlockGridItemAreaHtmlAsync(Model) | @await Html.GetPreviewBlockGridItemAreaHtmlAsync(Model) |
| @await Html.GetBlockGridItemsHtmlAsync(Model) | @await Html.GetPreviewBlockGridItemsHtmlAsync(Model) |
All of these extensions can be found in the namespace Umbraco.Community.BlockPreview.Extensions. This ensures that the grid editors correctly load in the back office.
This package adds an IsBlockPreviewRequest() extension to HttpContext.Request, similar to IsBackOfficeRequest() and IsFrontEndRequest() so you can add custom code to your views that only appears in the back office.
For example:
@using Umbraco.Community.BlockPreview.Extensions
@inherits UmbracoViewPage<BlockGridItem>
@if (Context.Request.IsBlockPreviewRequest())
{
<p>This content will only be shown to content editors in the back office!</p>
}If your block partials are not in the usual /Views/Partials/block[grid|list]/Components/ paths, you can add custom locations in your appsettings.json:
"BlockPreview": {
"ViewLocations": {
"BlockList": ["/path/to/block/list/views/{0}.cshtml"],
"BlockGrid": ["/path/to/block/grid/views/{0}.cshtml"]
}
}
To raise a new bug, create an issue on the GitHub repository. To fix a bug or add new features, fork the repository and send a pull request with your changes. Feel free to add ideas to the repository's issues list if you would to discuss anything related to the library.
The repo comes with test sites for both Umbraco 11 and Umbraco 12. Both sites are configured with uSync out of the box to get you up and running with a test site quickly. Use the following credentials to log into the back office:
Username: admin@example.com
Password: 1234567890
This project is maintained by Rick Butterfield and contributors. If you have any questions about the project please get in touch on Twitter, or by raising an issue on GitHub.
This package is entirely based on the amazing work done by Dave Woestenborghs for 24days in Umbraco 2021. His code has been extended to support the new Block Grid editor in v10.4+ and turned into this package.
Matthew Wise also wrote a great article for 24days in Umbraco 2022 which added the ability to surface ViewComponents and has allowed his code to be contributed.
Copyright © 2022-2023 Rick Butterfield, and other contributors.
Licensed under the MIT License.


