- Introduction
- Knowledge Assumptions
- File List
- Specifications
- Parts List
- Other Equipment Needed
- Printing Instructions
- PCB Board Instructions
- Assembly Instructions
- Arduino Code
- Python Code
- SD Card
- Testing and Putting it Together
- Battery Life and Power Consumption
- Additional Resources
This project displays an image on an e-paper picture frame. The picture switches once per day. Included are the list of materials and how to build it.
I am assuming in this project that the user knows how to do the following:
- Read an electrical schematic.
- Basic soldering of through-hole components.
- Configure and build a project using the Arduino IDE.
- Slice a 3d Model and send it to a 3d printer.
- Put brass inserts into plastic using a soldering iron.
- Run a Python script.
- Documentation
- Gerber files
- STL Files
- Freecad code
- Arduino IDE code
- Convert Images Script
- Sample SD Card Image
- License file
- Display Size 5x7 inches or 10x18cm.
- Battery life should be about a year with alkaline batteries.
| Item | Quantity | Notes |
|---|---|---|
| PLA | 400g | Used just plain black PLA |
| Picture frame | 1 | Used 5x7 Vertical Side Natural Frame by Threshold from Target |
| Solder | Small Amount |
| Item | Quantity | Notes |
|---|---|---|
| M2 x 6mm Phillips Flat Countersunk Head Machine Screws | 2 | |
| M2.5 x 8mm Phillips flathead Machine Screws | 2 | |
| #4 x 1/2 inch Wood Screws | 5 | Alternative use M3 x 15mm Woodscrews |
| M2.5 x 5mm Pan Phillips Cross Head Machine screws | 12 | You could just use the flathead screws for all screws M2.5 screws |
| M2 x 4mm Brass Inserts | 14 | |
| M2.5 x 5.8mm Brass Inserts | 12 | There is room for longer inserts. |
Note that all electronic parts are through-hole components. Note that many substitutes can be used for the resistors, capacitors, and diode.
| Item | Part Number | Quantity |
|---|---|---|
| Waveshare 7.3 inch ACeP 7-Color E-Paper 800x600 | 7.3 inch e-Paper Hat (F) | 1 |
| MicroSD Card | MicroSD Card | 1 |
| MicroSD Card Adapter for Arduino | MicroSD Card Adapter | 1 |
| 3 AAA Battery Holder | 3 AAA Battery Holder | 1 |
| ATmega328-P-PU Arduino Bootloader | 3647-ATMEGA328P-PUArduinoBootloader-ND | 1 |
| 28 Pin DIP Socket | ICM-328-1-GT-HT | 1 |
| PMOS - LP0701N3-G | LP0701N3-G-ND | 1 |
| 22pF Capacitor | K220J15C0GF5TL2 | 2 |
| 100nF Capacitor | K104K15X7RF5TL2 | 3 |
| Diode General Purpose | BAW75-TAP | 1 |
| 10K Resistor | CF14JT10K0 | 1 |
| 100K Resistor | CF14JT100K | 2 |
| SW_Push SWITCH TACTILE SPST | B3F-1000 | 1 |
| 16Mhz 20pF Crystal | ECS-160-20-1X | 1 |
We need a package of straight DuPont-style male row connectors in order to make the 1x2, 1x6, and 1x8 Connectors. Also (10Cm) short multicolor Dupont Female to Female wires.
Note that the Micro SD Card doesn't need much capacity. A 1Gb Micro SD Card should work.
- 3D Printer
- Soldering Iron
- Arduino FTDI USB to Serial 5v Programmers
Also, it is a good idea to have troubleshooting equipment such as a multimeter and something to decode the SPI bus traffic.
Need the software Arduino IDE to build and download the code. I used version 2.1.0, but the latest version probably would work for you.
| Package | Owner | Current Version |
|---|---|---|
| Arduino Builtin | Arduino | Built Into IDE |
| SD | Arduino SparkFun | 1.2.4 |
| LowPower_LowPowerLab | LowerPowerLab | 2.2 |
| EEPROM | Arduino | Built Into IDE |
| SPI | Arduino | Built Into IDE |
I used Python 3.9 with the Pillow (Python Image Library) 9.3.0 package installed. The latest of each should work.
| Package | Version Used |
|---|---|
| Freecad | 0.21.2 |
| KiCad | 7.0 |
| Settings | Used | Notes |
|---|---|---|
| Material | PLA | |
| Nozzle | 0.4mm | |
| Layer Height | 0.2mm | |
| Walls | 5 | Needed for Brass Inserts |
| Infill | 20% | |
| Supports | Only Touching Build plate |
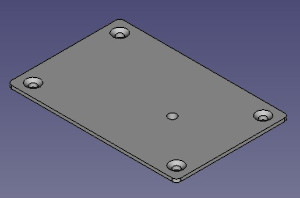
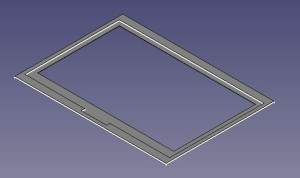
| Part | Picture |
|---|---|
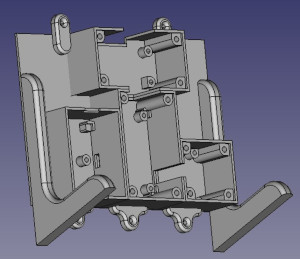
| Main Part |  |
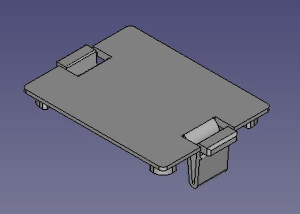
| Battery Cover |  |
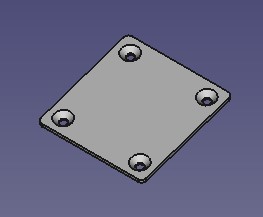
| SD Card Cover |  |
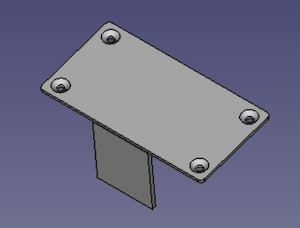
| Display HAT Cover |  |
| Main Board Cover |  |
| Frame Border |  |
Gerber files are listed in the gerber directory. I used OshPark to create the PCBs, but you should be able to use other vendors.
Use a solder gun to insert the brass inserts.
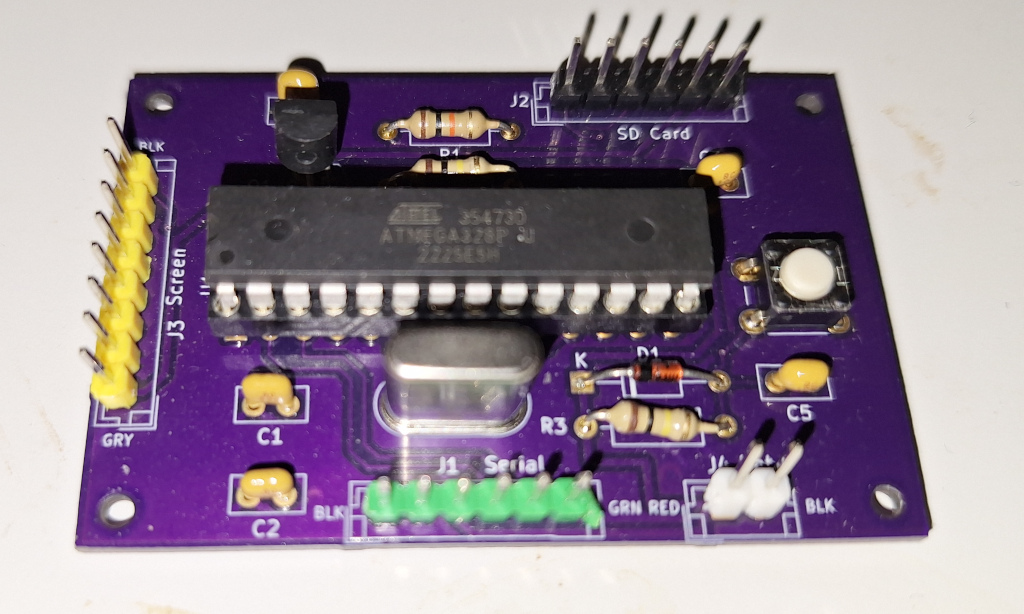
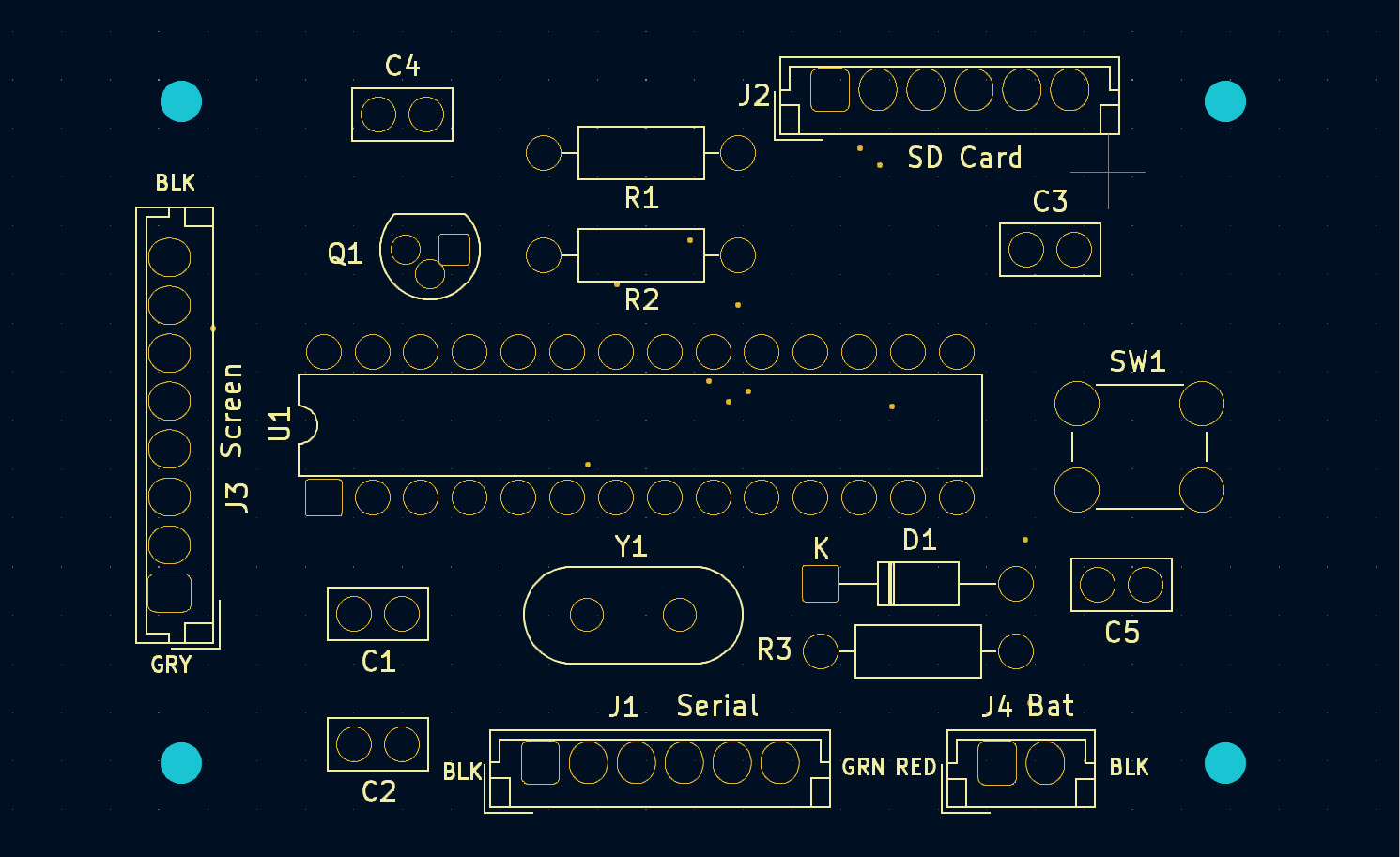
Solder components to the PCB board. The silkscreen shows the Component number location.
| Component Number | Part |
|---|---|
| C1, C2 | 22pF |
| C3, C4, C5 | 100nF |
| D1 | General Purpose Diode |
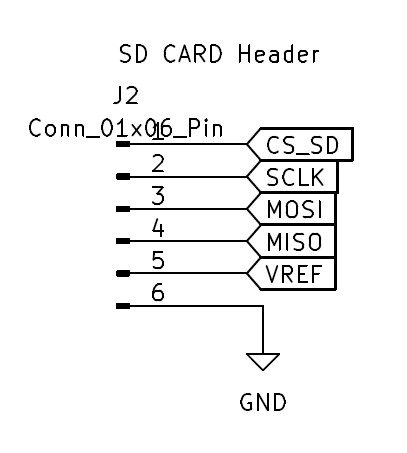
| J1, J2 | Male Connector 01x06 Pin |
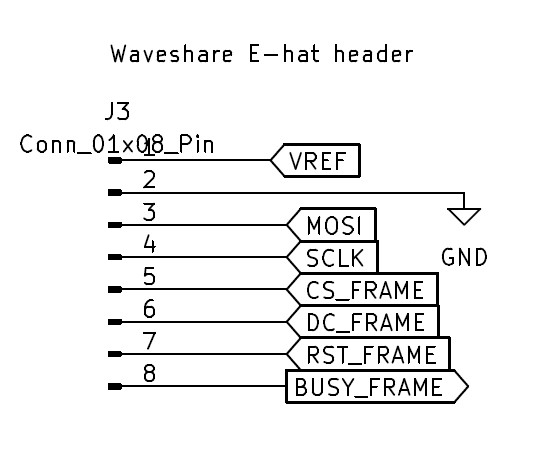
| J3 | Male Connector 01x08 Pin |
| J4 | Male Connector 01x02 Pin |
| Q1 | PMOS - LP0701N3-G |
| R1 | 10K Resistor |
| R2, R3 | 100K Resistor |
| SW1 | Push button switch |
| U1 | 28 Pin Connector for ATmega328-P |
| Y1 | 16Mhz Crystal |
Remove the original back assembly from the picture frame. We do not need the back of the picture frame, the screws, or the stand. We only need the picture frame and the glass.
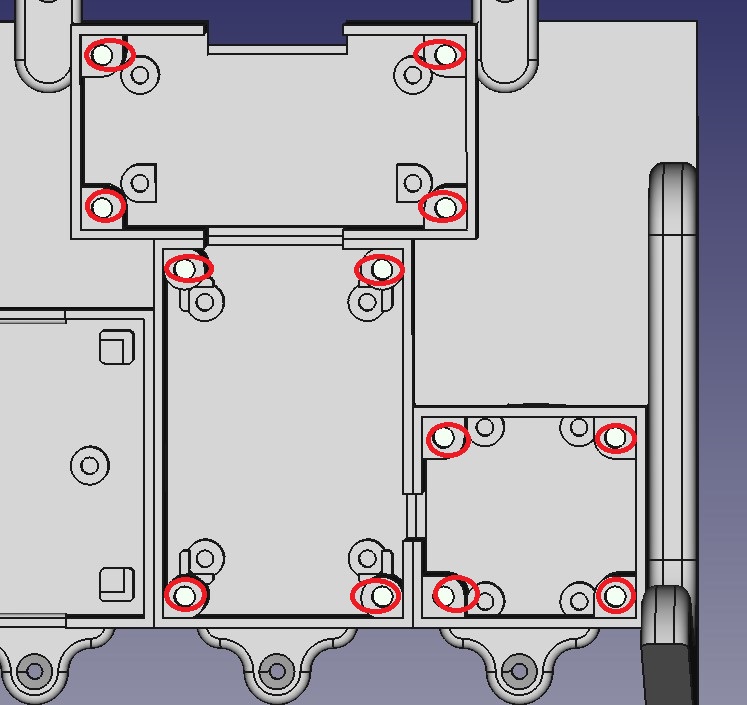
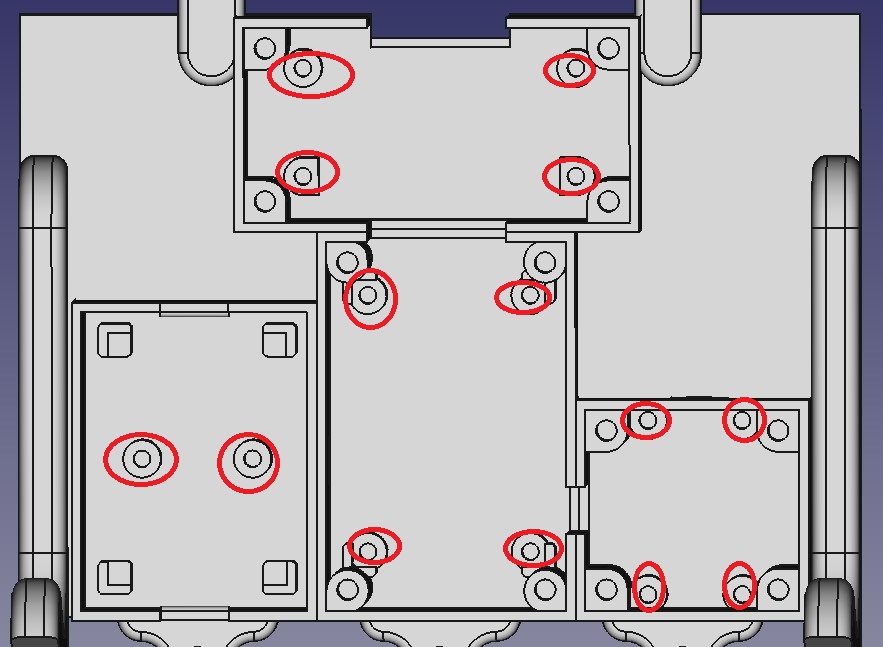
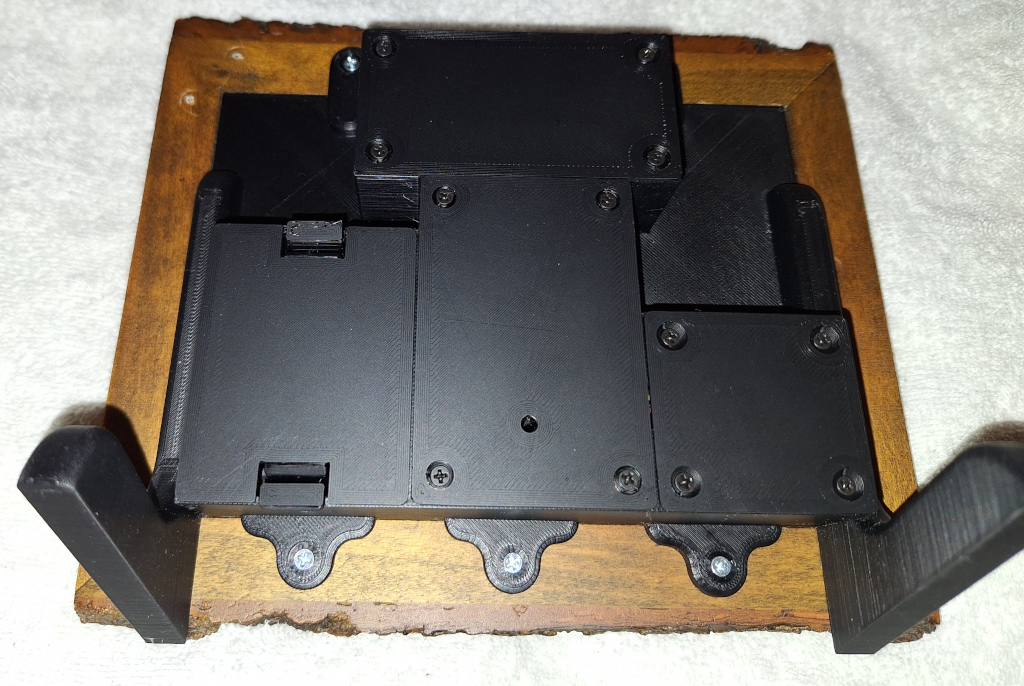
Mark Drill Holes. (See frame back picture) Drill holes into the picture frame using a 5/64 or 2mm drill bit.
Remove any stickers from the glass. Clean glass the glass using glass cleaner or isopropyl alcohol. Ensure that no fingerprints are on the inside glass.
Assemble in the following order:
- Wooden Frame
- Glass
- 3D Printed Frame border
- E-paper display (Be sure the protective covering is removed and the e-paper display ribbon cable is at the top.)
- 3D Printed Main Body
Use the #4 wood screw holes to attach the 3D Printed main body to the wooden picture frame.
The extension cable for the e-paper display is not needed. Connect the ribbon cable from the display to the e-hat. Use M2 roundhead screws to attach the e-hat.
Push battery wires through the holes in the main body. Attach the battery case using M2 Flathead screws.
SD Card Adapter and Main Board used M2 Roundhead screws. Be sure that the hole in the main body for the SD Card matches the SD Card slot.
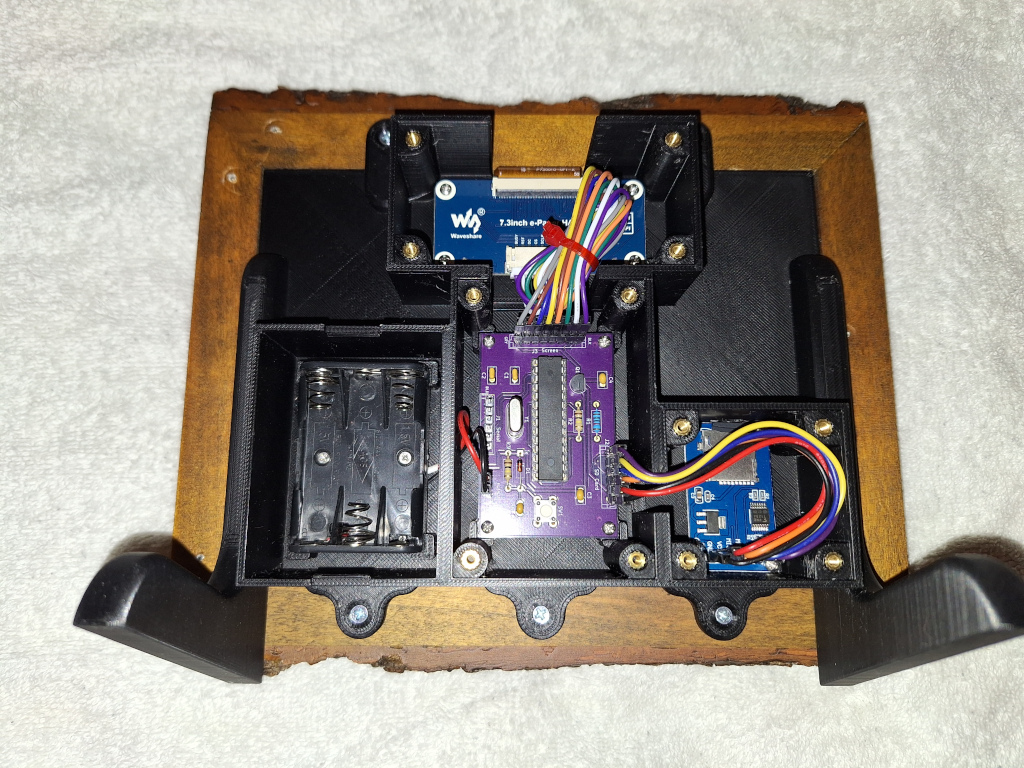
Attach the main PCB board. Ensure that the J3 screen is next to the hat connector and the SW1 is at the bottom of the display.
Attach the battery to J4. PCB board is marked red for positive and black for negative.
Attach SD card connections to J2. Chip select is closest to R1. Please double-check schematic.
Attach the Waveshare e-hat SPI connections to J3. Gray should match GRY on the board. Note that the BLK wire may be purple.
I had to make a couple of changes to the Waveshare drivers. They are:
A. Changes with Waveshare drivers (SPI frequency and chips select) B. Reduced the SPI clock speed.
Use Board type "Arduino Uno"
Attach FTDI USB to serial connector to J1 serial connector.
If you run into problems, you may want to enable serial debugging. To enable serial debug out, uncomment line 50.
// Include this flag to turn on serial logging. // #define SERIAL_DEBUG
The last failure is saved in the EEPROM. When booting, the error code is outputted over the serial port. The error codes are listed in line 36 of debug.h.
#define ERRORCODE_TEST 0 #define ERRORCODE_EPAPER_INIT_FAILED 0x101 . .
Images that are formatted as portrait may need to be cropped so that faces and important details may be shown.
convert_images.py <Source Directory> <Destinations Directory>
This command converts images from the source directory or its children into the destination directory.
Images in the destination directory are listed in the following order: pic_000.bmp, pic_001.bmp, pic_002.bmp, etc.
This program also does the following:
- Auto-adjusts the contrast.
- Increases the saturation so the images don't look washed out.
- Mirrors the image to looks correct when viewed from the picture frame.
- Crops the image so the image size is correct.
- Dithers the images so that only seven colors are needed to display the image.
- Randomizes the image's order.
A sample SD Card image is located in:
The Micro SD Card capacity can be small since the images don't occupy much space. Format a Micro SD Card using Fat32. Copy the processed image files to the root of the Micro SD Card.
Insert the Micro SD Card into the Micro SDCard Adapter for Arduino.
Verify that the image appears on the e-paper display.
Attach the 3D-printed covers.
It takes about 134 seconds to change the image on the screen. During this time, it uses approximately 40mA.
When idle, the current draw is about 10 uA.
An approximate alkaline AAA battery life is about 1200mAh. However, the picture frame cannot use the full capacity of the battery.
Once the voltage goes below 3.8v, 1.25v per cell, the picture frame will stop working. This is about 50% of the capacity.
Therefore, the battery life for the picture frame is:
An ultra-low IQ boost converter is one option for more battery life. This will allow the battery pack voltage to be functional down to 2.7v, which is using the battery's full capacity. I don't know if using the full capacity of the battery will offset the leakage power lost through the boost converter.
Waveshare 7.3inch e-Paper HAT (F) Manual