- Only 2.48KB (that's 1.08KB gzipped!).
- Only an single
<div />node is rendered. - Grid is built with CSS using
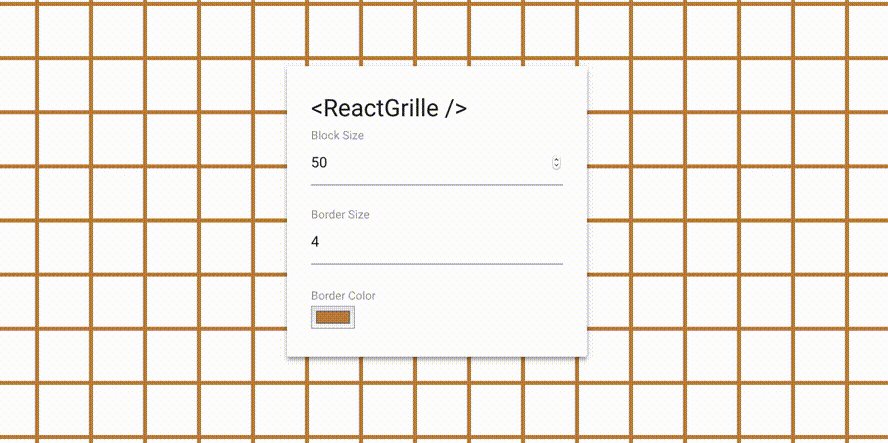
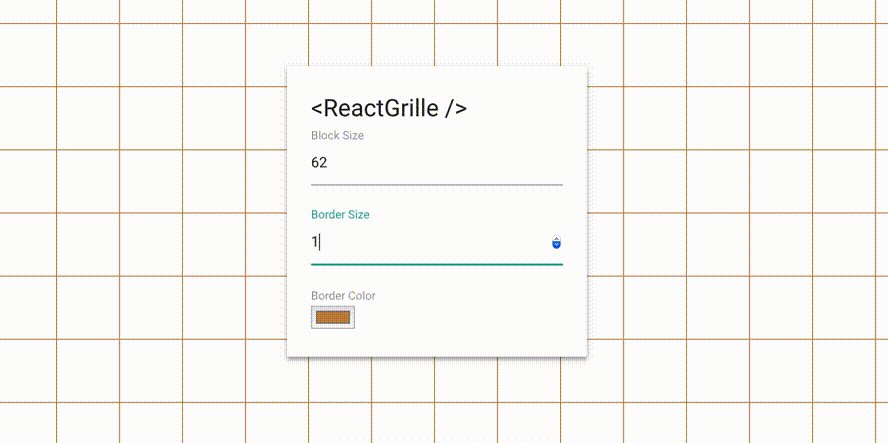
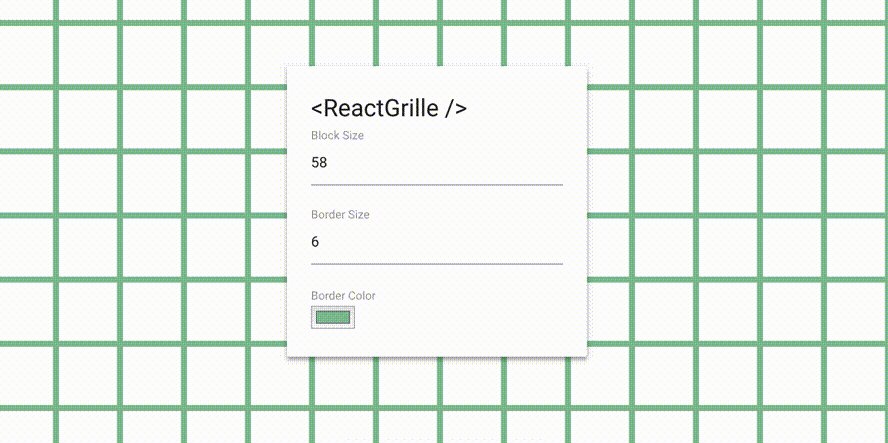
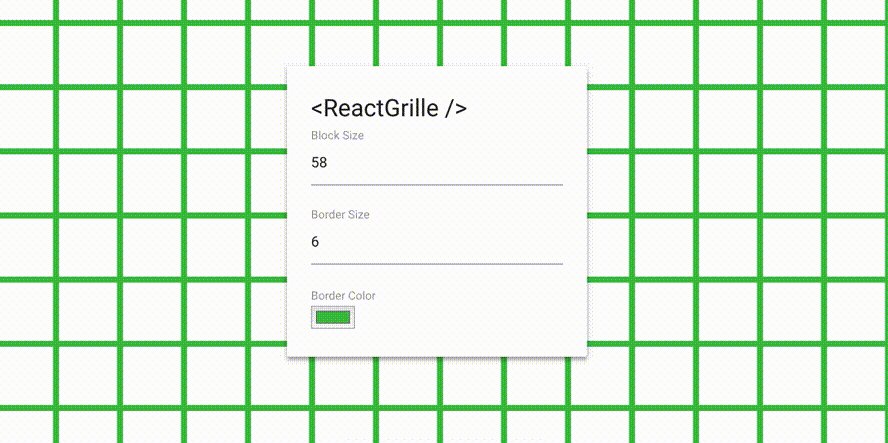
linear-gradient. - Control block and border size!
-
npm install react-grille --saveor
-
yarn add react-grille
import React from 'react'
import Grille from 'react-grille'
const Demo = () => (
<Grille>
<h1>Hi 👋</h1>
</Grille>
)| Property | Type | Default | Description |
|---|---|---|---|
blockSize |
Number |
50 |
The size of blocks. |
borderSize |
Number |
1 |
The size of borders. |
borderColor |
String |
"red" |
The border color. |
Tests are manually done using Storybook. It can be run locally with: yarn storybook.
To start contributing to this project, please do:
- Fork and clone this repo.
- Do your work.
- Create a PR.
To release this project the following tasks should be done:
- Build distribution files:
yarn build. - Build Storybook demo files:
yarn build-storybook. - Bump version and create tag:
yarn version --new-version #.#.# -m 'Version %s.'. - Push new created tag:
git push origin --tags. - Publish:
npm publish.
Made with ❤️ by Rubens Mariuzzo.