Dragoon Games Store é um e-commerce completo para comprar jogos, nesse repositório estão os arquivos da pagina web da loja, Aplicação foi desenvolvida usando NextJS, ReactJS, Storybook, Jest, Styled-Components, Stripe, Next Auth, Apollo e GraphQl. aplicação está completamente integrada com a API efetuando pagamentos, Wishlist, carrinho de compras.
Para ver a API desenvolvida com Strapi acesse o Github e DragoonGameAPI
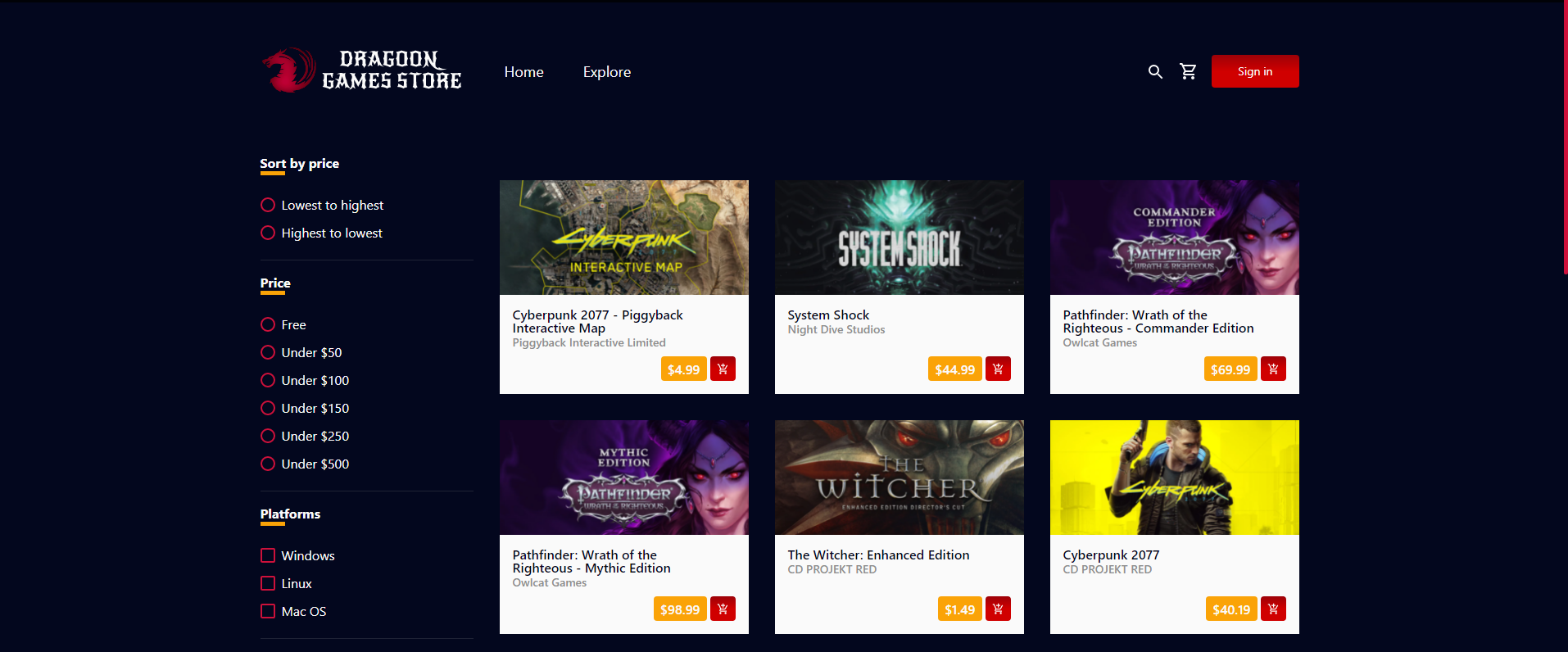
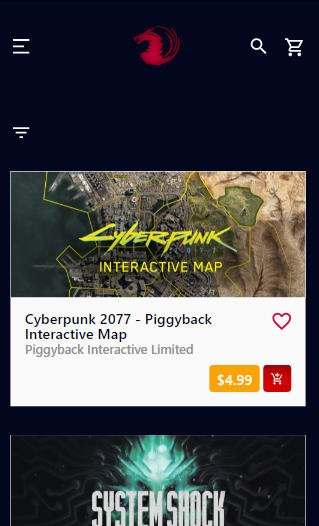
-Adicionar o campo para efetuar buscas dos jogos ✔️
-Ajustes no Storybook ✔️
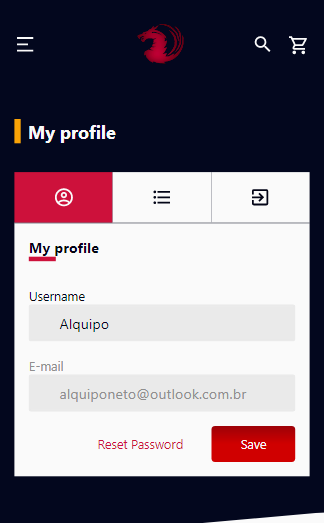
-Adicionar botão show/hide no input password ✔️
-Adicionar tooltip na tela de pagamento com informações do cartão de teste ✔️
- TypeScript
- NextJS
- GraphQL
- Apollo
- JOI
- Stripe
- Styled Components
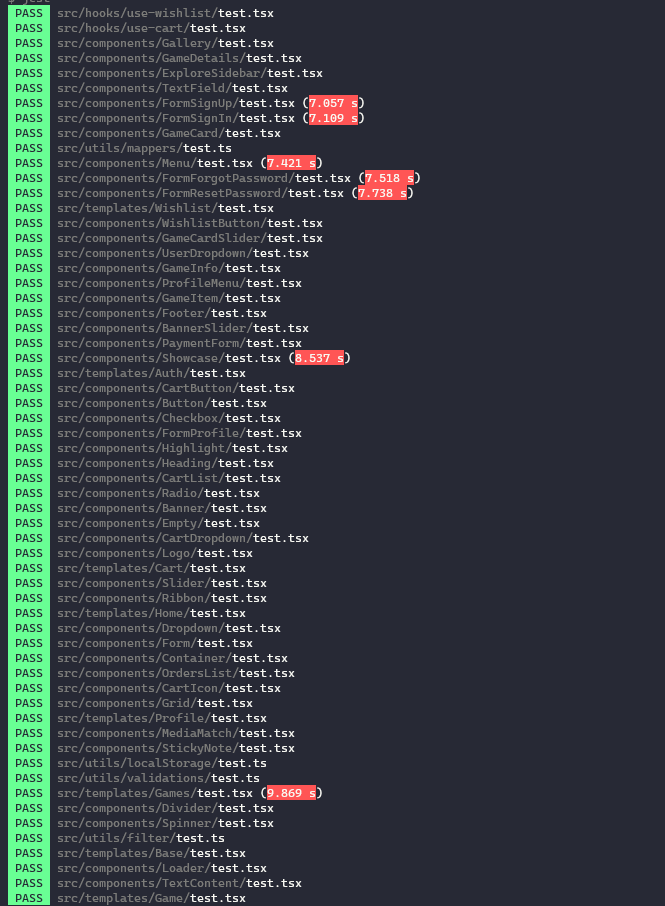
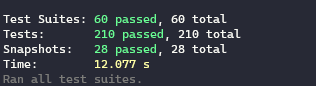
- Jest
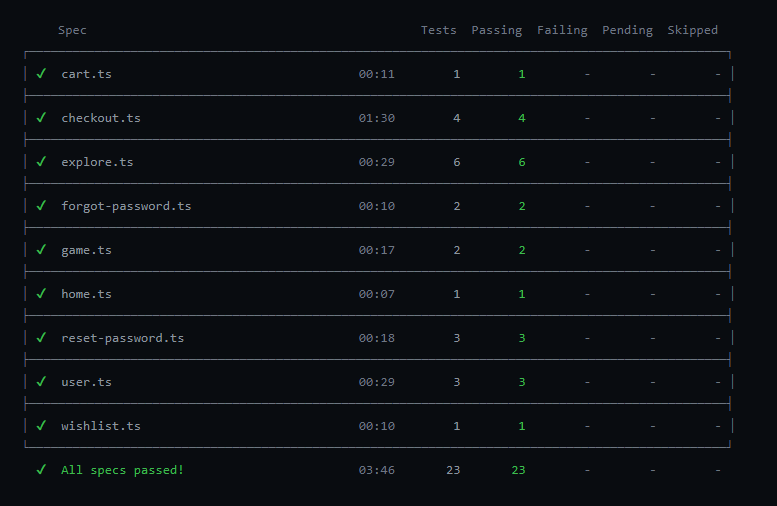
- Cypress
- React Testing Library
- Storybook
- Eslint
- Prettier
- Husky
- PlopJS
- Polished
- Styled-Icons
- MeiliSearch
dev: Executa a aplicação emlocalhost:3000build: Cria a Build do projetostart: Inicia um servidor simples com o código de produçãolint: Executa o Linter em todos os componentes e páginastest: Executa Jest para testar todos os componentes e páginastest:watch: Executa Jest em watch modestorybook: Executa Storybook emlocalhost:6006build-storybook: Cria uma build do storybookgenerate: Cria automaticamente um componentetest:e2e: executa o server e abre o teste de cypresscy:open: Abre o test do cypress
Para clonar e executar este aplicativo, você precisará de Git, NodeJs, API e Banco de dados Instalado em seu computador.
Este Projeto necessita da API instalada e funcionando em seu computador.
# Clone este repositório
$ git clone https://github.com/Alquipo/dragoongames-web
# Acesse a pasta do projeto no terminal/cmd
$ cd dragoongames-web# Instale as dependências
$ yarn install
# Execute a Aplicação em Desenvolvimento
$ yarn dev
# O servidor iniciará na porta:3000 - acesse http://localhost:3000
#Criação de um componente completo com (index.tsx / stories.tsx / styles.ts / test.tsx)
$ yarn generate ComponentName
#Rodar o Storybook
$ yarn storybook
#Rodar os testes unitários
$ yarn test
#Rodar os testes de Integração
$ yarn cy:open#adicionado .env.example no projeto, lembrar de adicionar as variáveis de ambiente conforme o exemplo
# Localização da API
NEXT_PUBLIC_API_URL=http://localhost:1337
# URL da Autenticação NEXTAUH (use URL base do site)
NEXTAUTH_URL=http://localhost:3000
# Key publica do stripe
NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=
# localização das imagens local
NEXT_PUBLIC_IMAGE_HOST=http://localhost:1337
#Google Analytics
NEXT_PUBLIC_GA_TRACKING=
- Faça um fork do projeto;
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-feature
Caso tenha alguma dúvida confira este guia de como contribuir no GitHub
Este projeto esta sobe a licença MIT. Veja a LICENÇA para saber mais.
Feito com ❤️ por Alquipo Neto 👋🏽 Entre em contato!