A Javascript application that allows people to create their own hero to help Overwatch end the Omni Crisis!
This web app makes use of the following technologies:
Frontend
- Vanilla Javascript
- Customized CSS3 styling
Backend
- Ruby [2.6.1]
- Rails [~> 6.0.2, >= 6.0.2.1] - MVC web framework used as an API
- Rack-cors - Handles Cross-Origin Resource Sharing (CORS), which makes cross-origin AJAX possible
- Bootsnap [>= 1.4.2]
- PostgreSQL [>= 0.18, < 2.0] - Database
- Active Model Serializers
Before you continue, please make sure you have installed the latest version of:
- Ruby
- Ruby on Rails
- PostgreSQL
- Javascript
To launch this application, you'll have to follow these steps:
Backend Installation
- Clone this repo in your computers terminal.
cdinto that directory and open it in your text editor.- Make sure PostgreSQL is running on your machine.
- Once your editor opens,
cdinto HeroesOfTheWorldApi and run:bundle installto install the required dependencies.- Run
rails db:createto create a database locally. - Run
rails db:migrateto create tables into the database. - Run
rails db:seedto create seed data. - Run
rails sto run the server.
Frontend Installation
- Open up another terminal in
heroes_of_the_worlddirectory and run:npm installto install all dependencies.npm startto start server.- Once you're taken to the web app, ensure Frontend is running at http://localhost:3000.
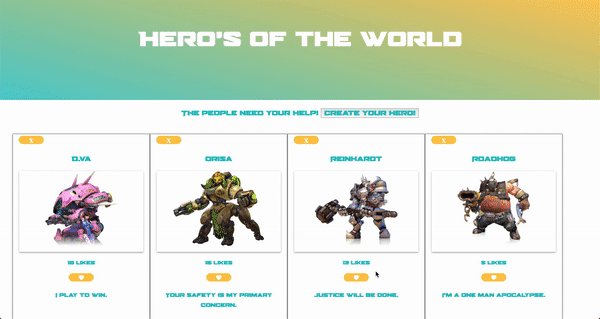
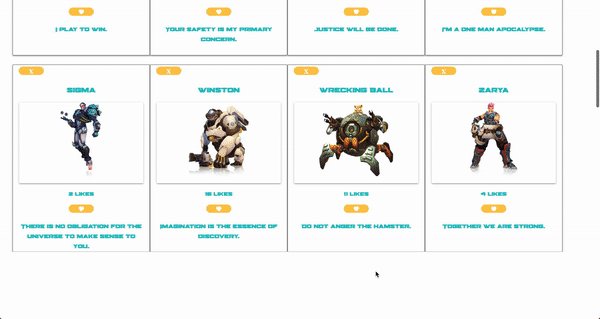
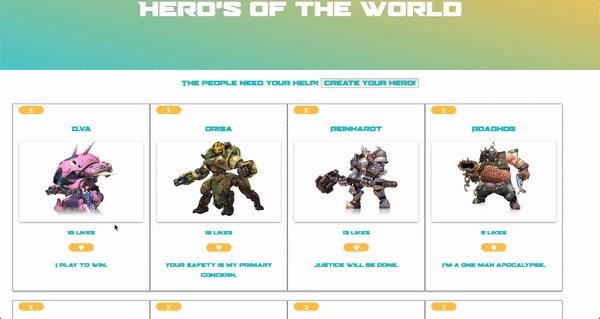
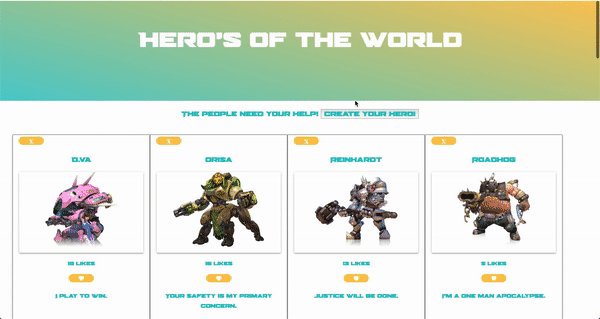
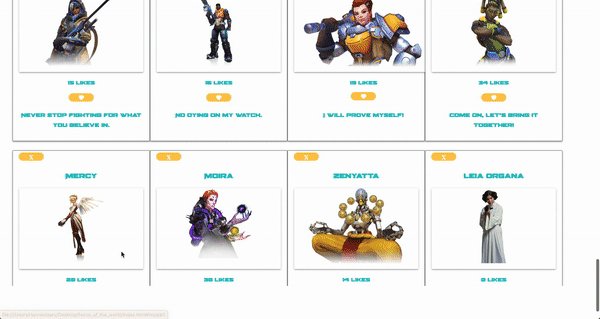
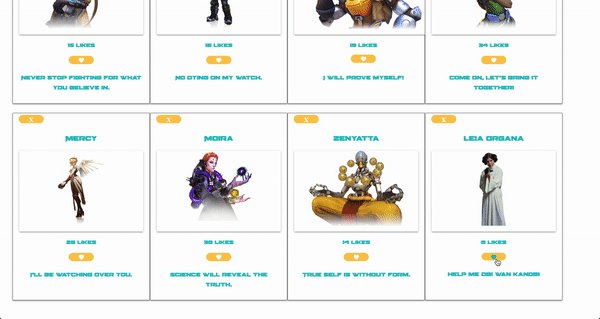
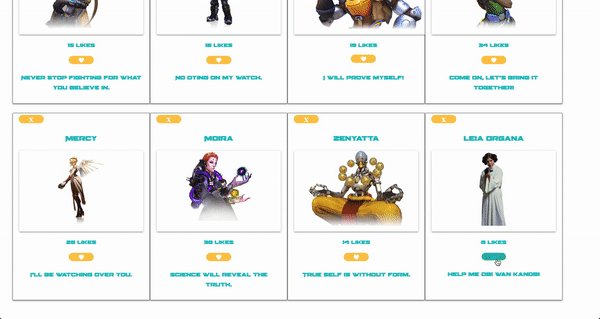
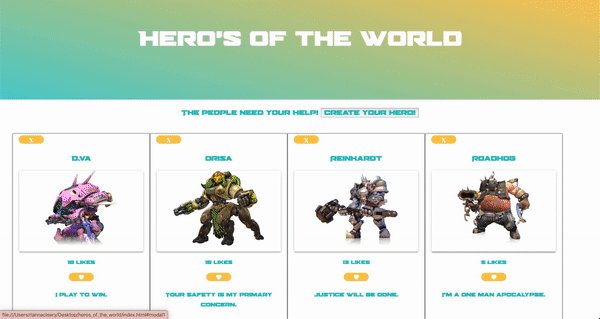
The main page displays all category's of Overwatch's heroes.
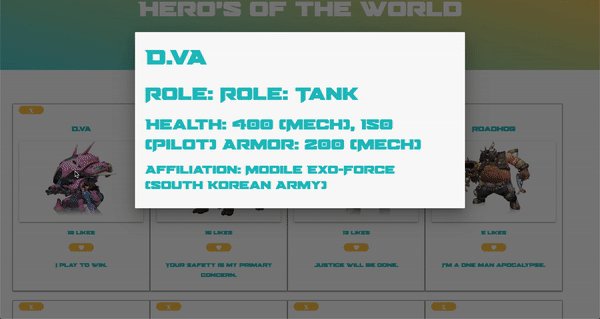
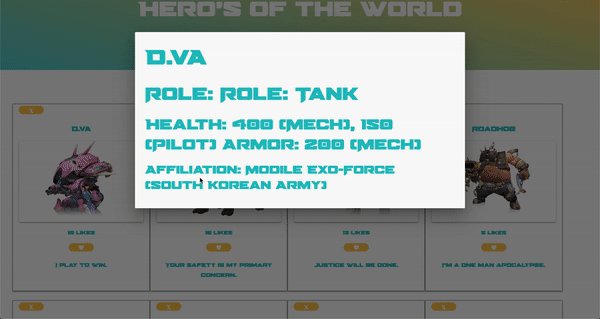
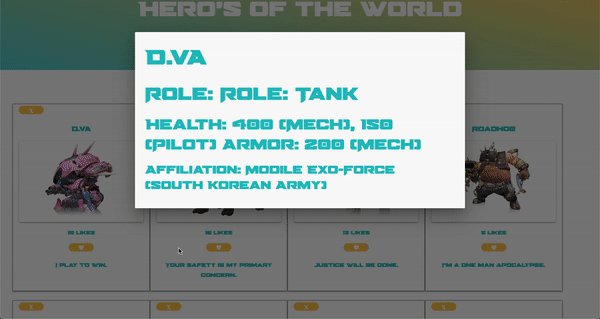
When a heroes playercard is clicked, more stats about them are shown!
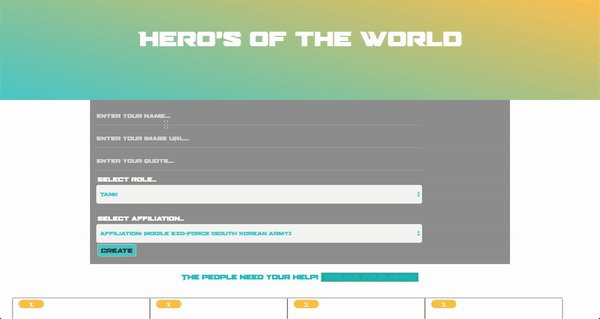
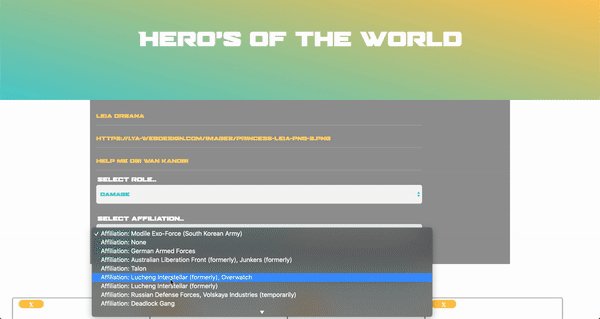
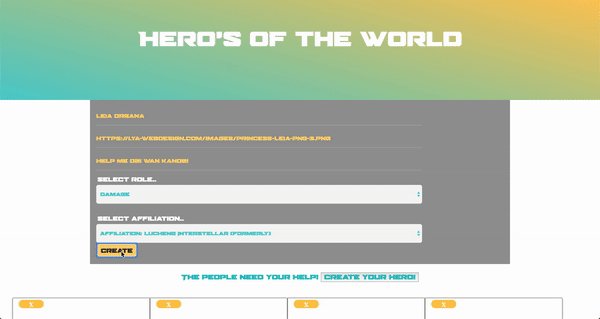
To create a hero, simply click the 'Create New Hero' button and fill out the required fields.
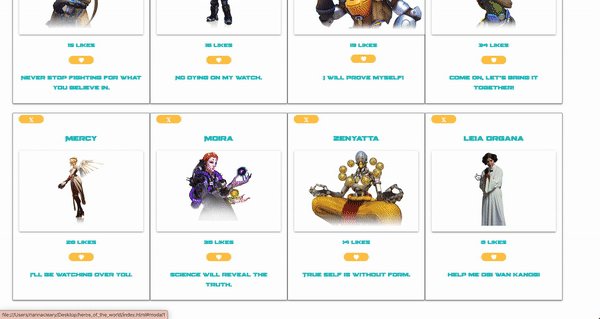
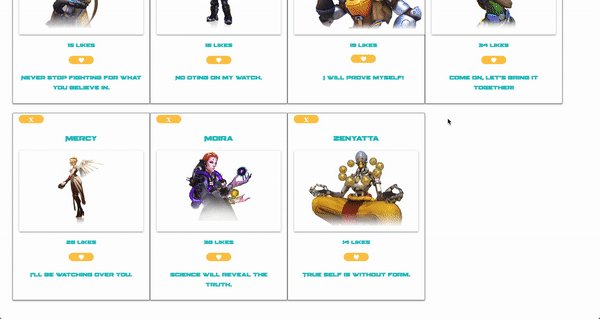
Once you filled out the form and click 'Create', your hero will be displayed at the bottom of the page!
The user could also like and delete their playercard.