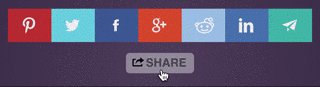
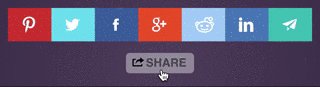
Simple, light, flexible, and good-looking share button. See it in action!
All major social networks have their own share widgets you can put on your page, but this isn't ideal for a variety of reasons:
- They tend to be slow-loading.
- They inject extra javascript and DOM elements into your page making it slower.
- They generally aren't customizable enough to fit the design of your site.
- Managing each provider's code snippets etc is repetitive and needless. Additionally, they can make your front-end code quite messy.
- The buttons themselves take up a lot of space (especially the Facebook share button).
Let's take a quick look at the alternative, using this little plugin:
- It doesn't load any iframes or extra javascript making the overall load time much faster.
- It looks simple and clean by default, and can be customized in any and every way.
- All you have to do to use it is include the script and call
new ShareButtonon ashare-buttonelement. That's two lines of code total, the script link and the share call. - It's tiny and compact, expanding only when the user actually wants to share something.
- Download the latest script & stylesheet and include it on your page.
- Make a
share-buttonelement on your page - In your javascript, call
new ShareButton() - Pass options to the share call if you want (details below)
- Profit!
<share-button></share-button>new ShareButton({
networks: {
facebook: {
appId: "abc123"
}
}
});npm i --save-dev share-button- Make a
share-buttonelement on your page - In your javascript,
var ShareButton = require('share-button'); - Pass options to the share call if you want (details below)
- Profit!
<share-button></share-button>var ShareButton = require('share-button');
new ShareButton({
networks: {
facebook: {
appId: "abc123"
}
}
});The share button is extremely flexible. As such we provide the ability to pass a wide array of options for additional configuration. All configuration options are available here: Configuration Options
Additionally, you're able to customize the look and feel of the button and animations though CSS. All CSS styles and how to modify them are available here: CSS Styles
You are able to set before and after hooks when a user clicks a network. This allows you to dynamically change attributes for that button. For more information: click here
The share button also returns a simple API that can be used to control it should you need to. Example shown below:
var share = new ShareButton(); // Grabs all share-button elements on page
share.toggle(); // toggles the share button popup
share.open(); // open the share button popup
share.close(); // closes the share button popup
share.config; // exposes the configurations listed aboveAs of version 1.0.0 we completely removed the Entypo font set!
This project was inspired by this dribbble shot and this cssdeck experiment - huge props to these two guys for some incredible ideas and work.
- Contributing Guidelines can be found here
- Licensed under MIT - details here