Django-schema-graph makes a colourful diagram out of your Django models. The diagram is interactive, and makes it easy to toggle models and apps on/off at will.
It looks like this:
| Feature | Screenshot |
|---|---|
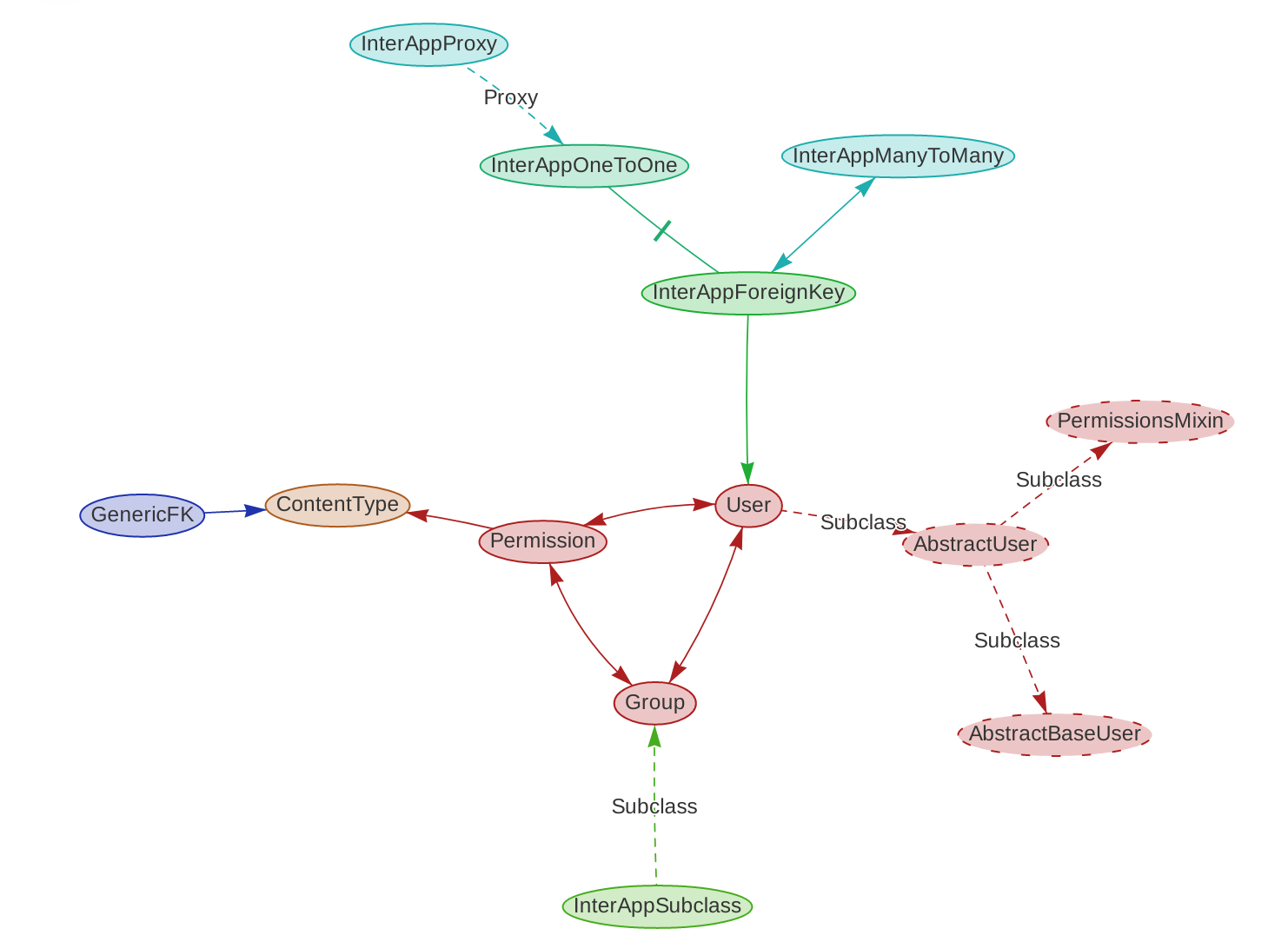
| Models |  |
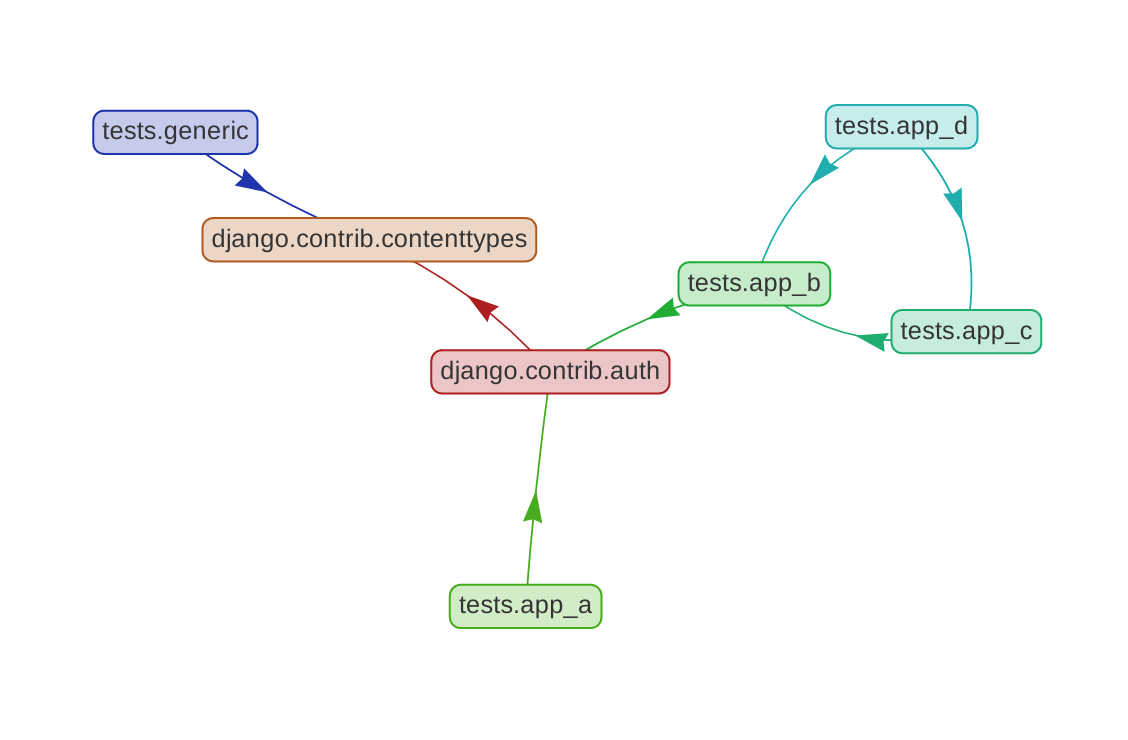
| Apps |  |
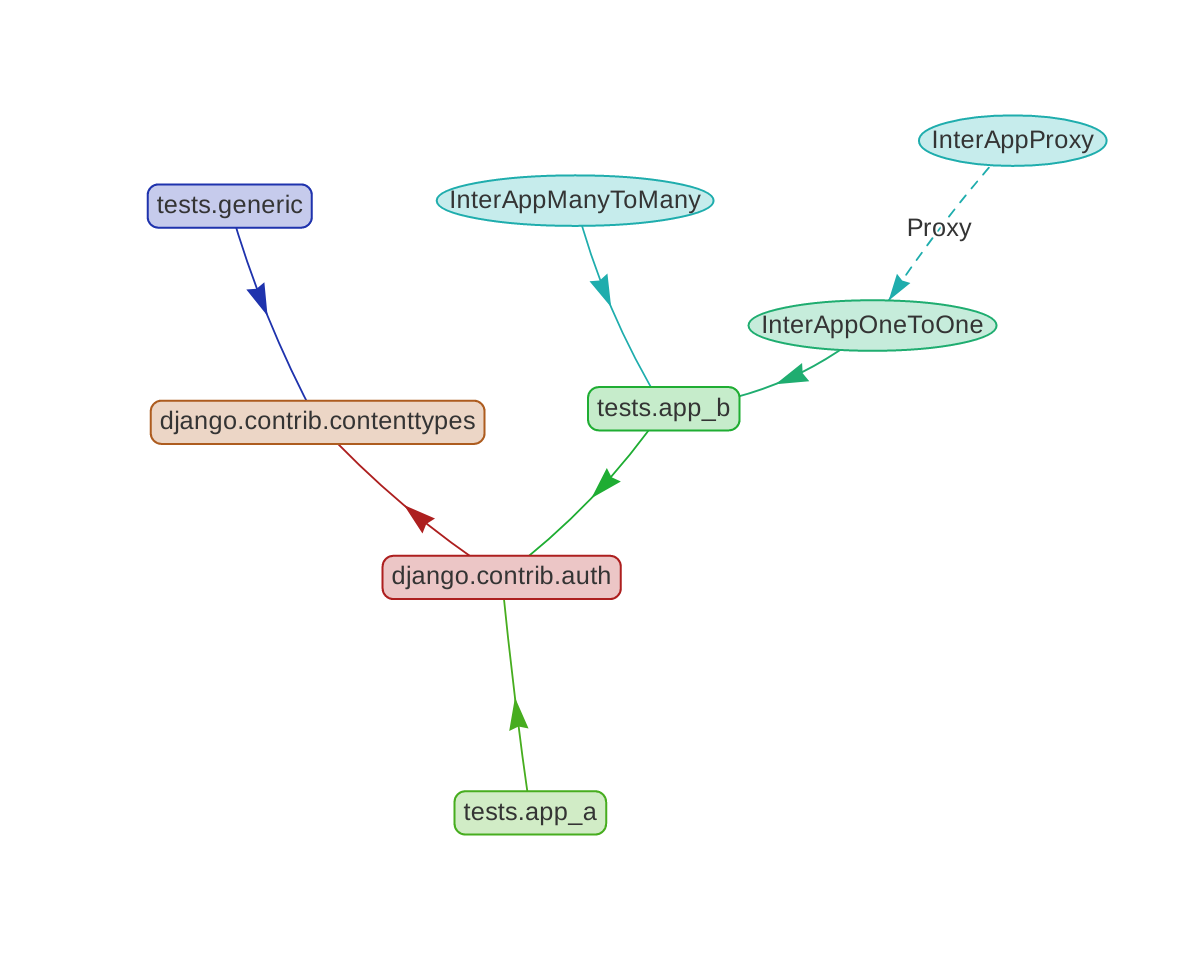
| Both together |  |
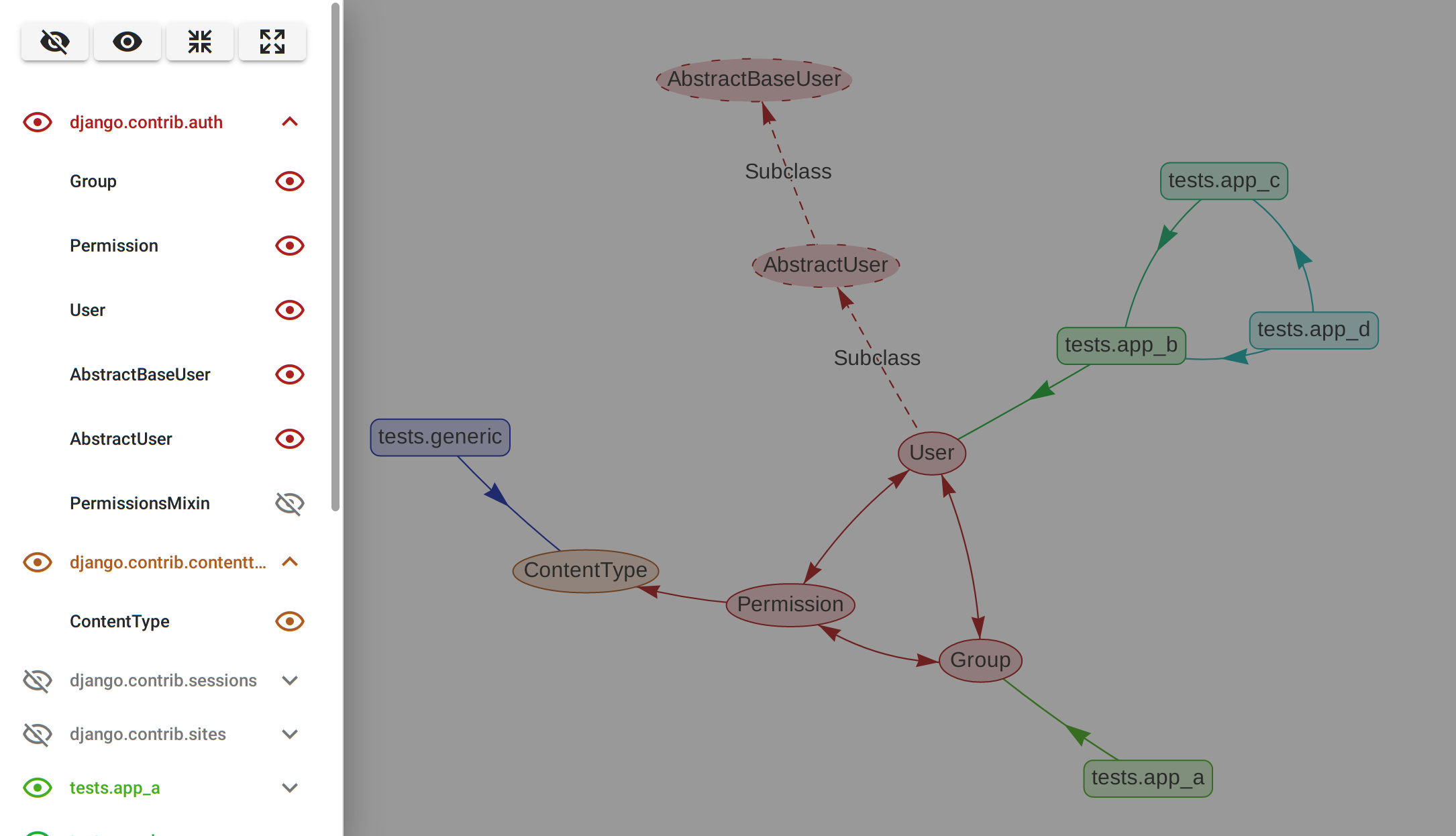
| Graph editor |  |
(Apologies that the images above don't work on PyPI. Check it out on GitHub.)
Install from PyPI:
pip install django-schema-graphAdd to INSTALLED_APPS:
INSTALLED_APPS = [
...
'schema_graph',
...
]Add to your URLs.
from schema_graph.views import Schema
urlpatterns += [
# On Django 2+:
path("schema/", Schema.as_view()),
# Or, on Django < 2:
url(r"^schema/$", Schema.as_view()),
]Browse to /schema/ (assuming that's where you put it in your URLs).
Note: DEBUG mode is required, on the assumption that you don't want to leak
sensitive information about your website outside of local development.
Tests run on sensible combinations of:
- Python (2.7, 3.5-3.8)
- Django (1.8, 1.11-3.0)
django-spaghetti-and-meatballsis great. At the time of writing, it offers a lot more detailed information on the models in the diagram, but doesn't allow them to be turned on/off in the page.