An open source package for as-you-type formatting in SwiftUI.
| Feature | Description | |
|---|---|---|
| ⌨️ | Responsive | Formats text as you type |
| 🪄 | Automagical | Binds text to appropriate types |
| ✔️ | Proper | Validates and autocorrects |
| 🛠️ | Versatile | Uses snapshots and attributes |
| 🏃♂️ | Performant | O(n) differentiation algorithms |
| 🏝️ | Standalone | Uses no remote dependencies |
| 📖 | Open | 100% transparent |
How to install this package.
- Select https://github.com/oscbyspro/DiffableTextViews
- Select a VERSIONED release (5.0.0)
.package(url: "https://github.com/oscbyspro/DiffableTextViews", from: "5.0.0"),| Version | Swift | iOS | iPadOS | Mac Catalyst | tvOS |
|---|---|---|---|---|---|
| 5.0.0+ | 5.7+ | 15.0+ | 15.0+ | 15.0+ | 15.0+ |
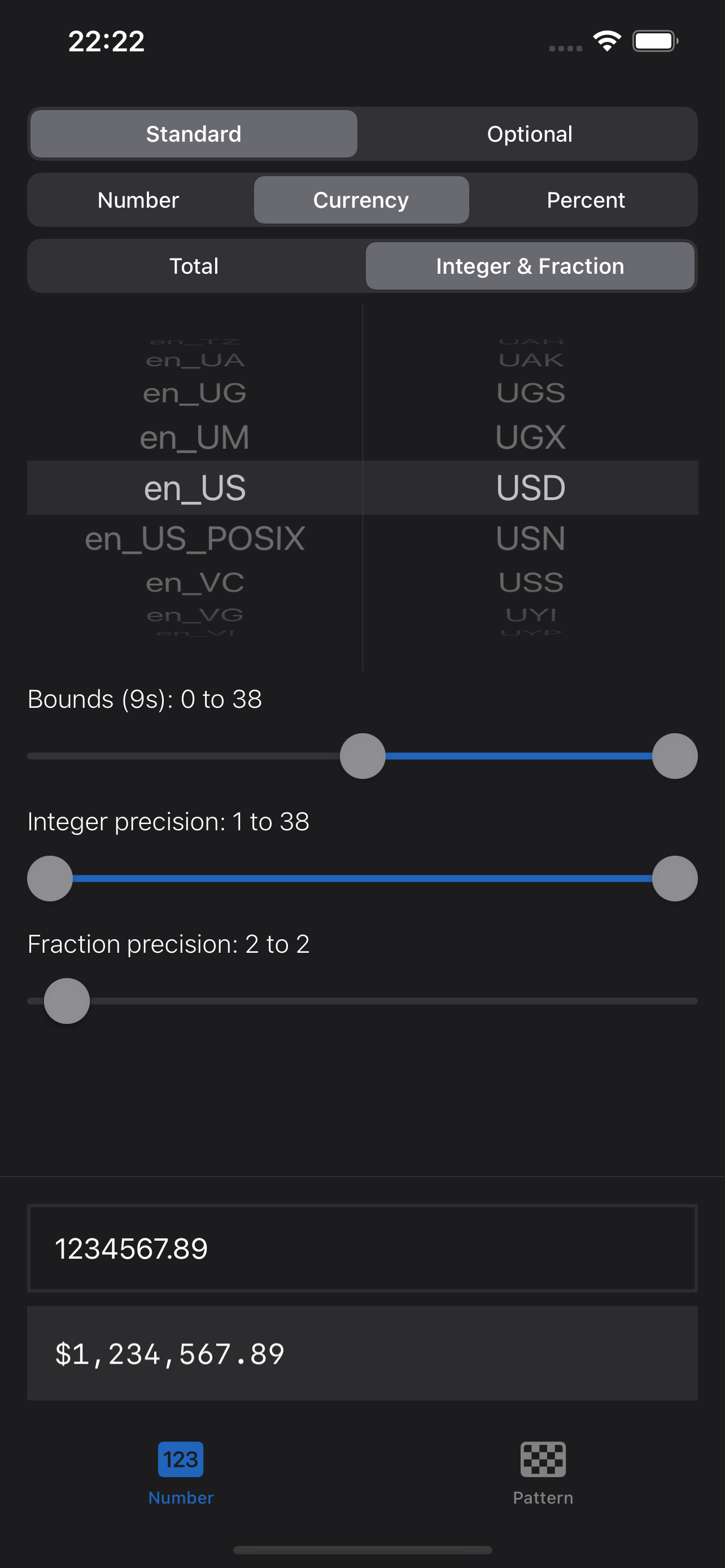
The example app provides quick-and-easy-to-use customization tools.
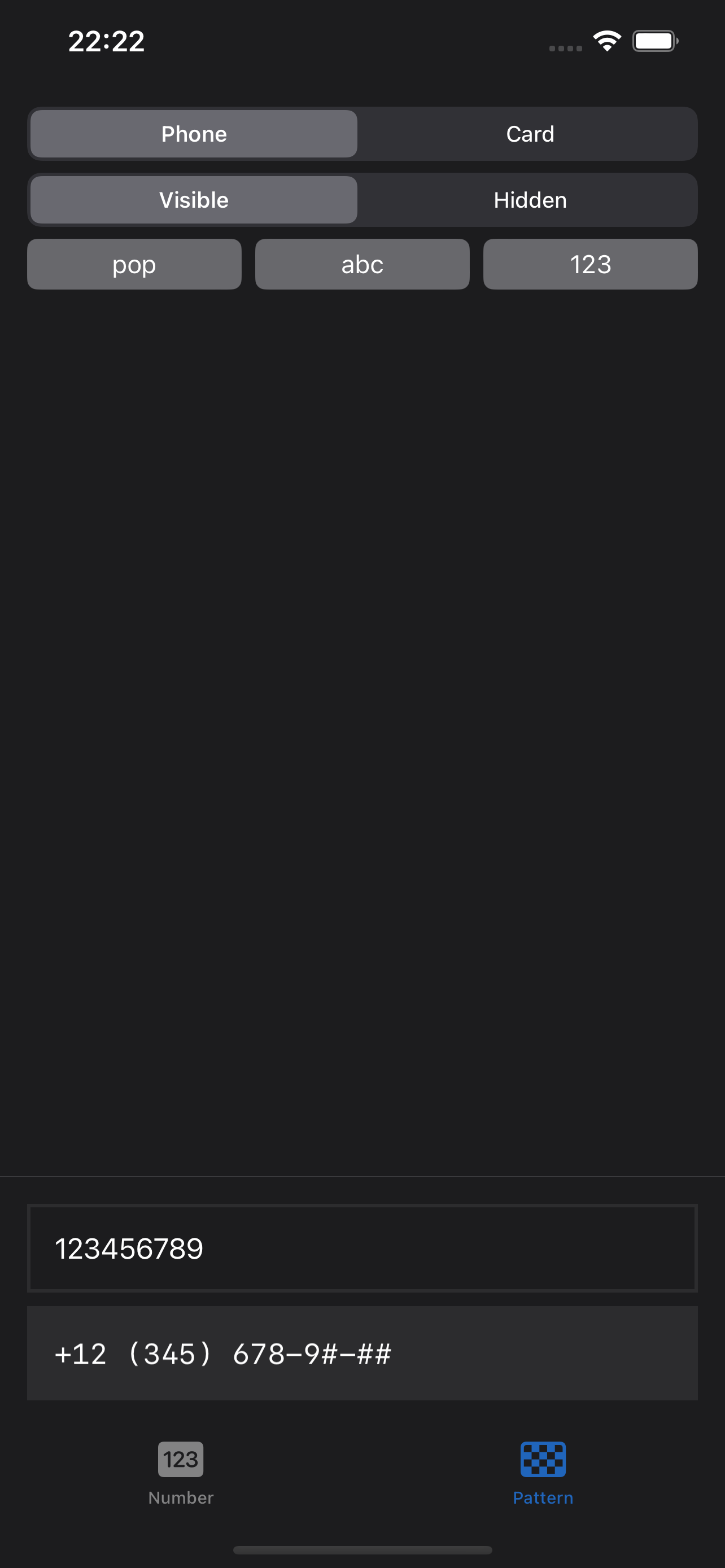
| Number | Pattern |
|---|---|
 |
 |
Download this package and compile/run it with Xcode.
A text field that binds values and formats them as you type.
| Feature | Description | |
|---|---|---|
| 📱 | SwiftUI | Value, style, done |
| ⛰️ | Environment | Uses environment values |
| 🔎 | Focus | Supports SwiftUI.FocusState |
environment(\.locale, _:)
environment(\.layoutDirection, _:)
diffableTextViews_autocorrectionDisabled(_:)
diffableTextViews_font(_:)
diffableTextViews_foregroundColor(_:)
diffableTextViews_multilineTextAlignment(_:)
diffableTextViews_onSubmit(_:)
diffableTextViews_submitLabel(_:)
diffableTextViews_textContentType(_:)
diffableTextViews_textFieldStyle(_:)
diffableTextViews_textInputAutocapitalization(_:)
diffableTextViews_tint(_:)
diffableTextViews_toolbarDoneButton(_:)A style that binds localized numbers using various formats.
| Feature | Description | |
|---|---|---|
| 🪙 | Values | Decimal, Double, (U)Int(8-64) |
| ❔ | Optional | Standard and optional values |
| 🎨 | Formats | Number, currency and percent |
| 🧱 | Bounds | Clamps values to bounds |
| 🏹 | Precision | Up to 38 digits of precision |
| 🏞️ | Locales | Supports Foundation.Locale |
| 2️⃣ | Bilingual | Accepts local and ASCII input |
import DiffableTextViews
import SwiftUI
//*============================================================================*
// MARK: * Number [...]
//*============================================================================*
struct ContentView: View {
typealias Amount = Decimal // Decimal, Double, (U)Int(8-64), Optional<T>
//=------------------------------------------------------------------------=
@State var amount = 0 as Amount
@State var currencyCode = "SEK"
@State var locale = Locale(identifier: "sv_SE")
//=------------------------------------------------------------------------=
var body: some View {
DiffableTextField(value: $amount) {
.currency(code: currencyCode)
// .bounds((0 as Amount)...) // autocorrects while view is in focus
// .precision(integer: 1..., fraction: 2) // default is appropriate
// .locale(Locale(identifier: "en_US")).constant() // ignores sv_SE
}
.environment(\.locale, locale)
.diffableTextViews_font(.body.monospaced())
.diffableTextViews_keyboardType(.decimalPad)
}
}A style that processes characters laid out in custom patterns.
| Feature | Description | |
|---|---|---|
| 🏁 | Pattern | Characters are laid out as described by a pattern |
| ♟️ | Placeholders | Placeholders represent not-yet-assigned values |
| ✊ | Independance | Supports multiple placeholders with different rules |
| 👻 | Invisibility | Pattern suffix can easily be \.hidden() |
import DiffableTextViews
import SwiftUI
//*============================================================================*
// MARK: * Pattern [...]
//*============================================================================*
struct ContentView: View {
typealias Number = String // Array<Character>
//=------------------------------------------------------------------------=
@State var number = Number("123456789")
//=------------------------------------------------------------------------=
var body: some View {
DiffableTextField(value: $number) {
.pattern("+## (###) ###-##-##")
.placeholders("#") { $0.isASCII && $0.isNumber }
// .hidden(true) // hides pattern beyond last real value
// .equals(()) // skips comparisons and discards changes
}
.diffableTextViews_font(.body.monospaced())
.diffableTextViews_keyboardType(.numberPad)
}
}Decorative styles that modify the behavior of their content.
| Style | Description |
|---|---|
| constant() | Prevents style transformations |
| equals(_:) | Binds the style's equality to a proxy |
| standalone() | Grants ownership of the style's cache |
| prefix(_:) | Adds a prefix to the style |
| suffix(_:) | Adds a suffix to the style |