This is a single page application built on React.js with Tailwindcss and Chakra-UI.
Follow link : SQL-Editor
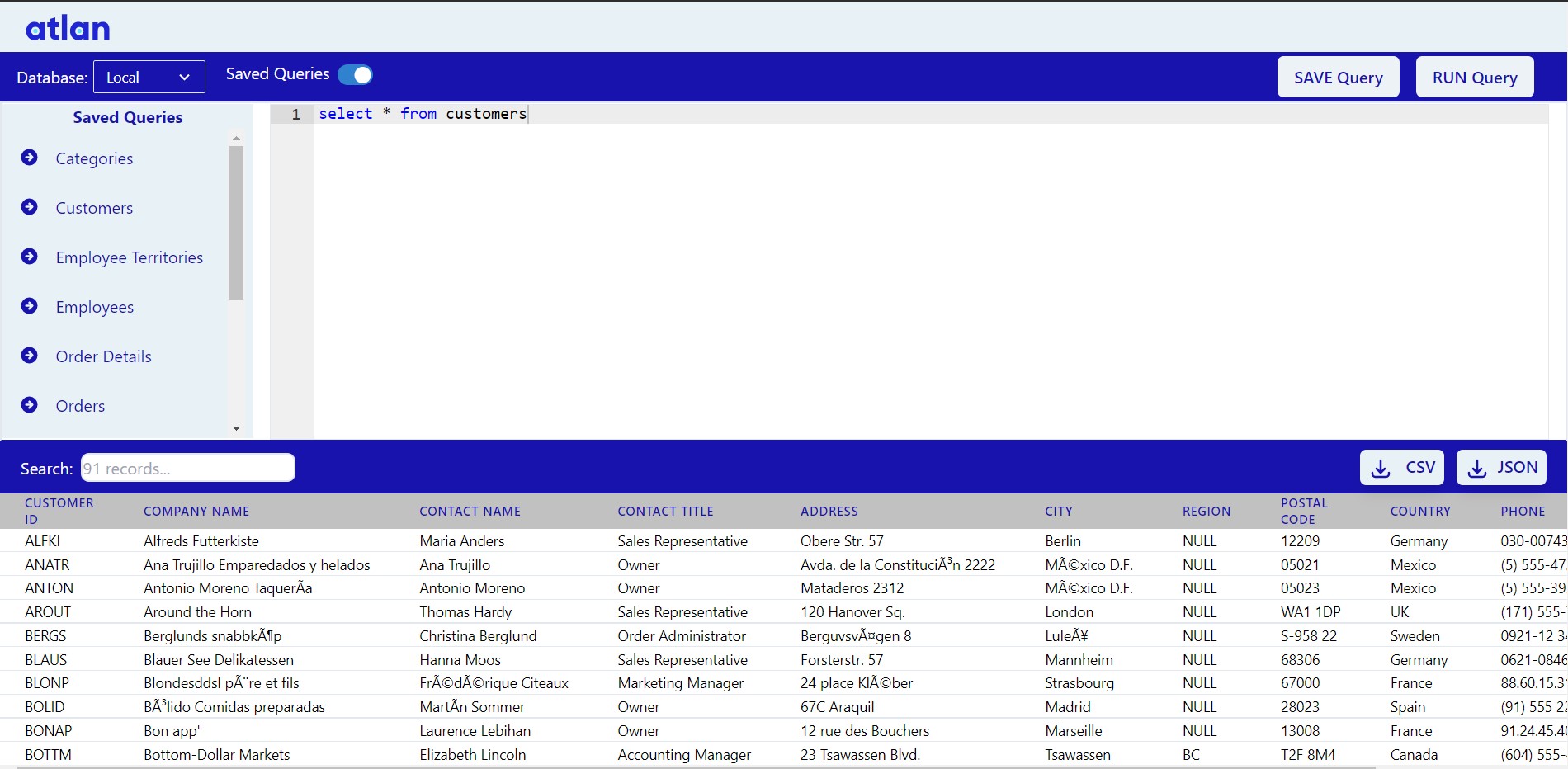
✨ Users can run pre-defined queries fetched using a custom hook from Github API
✨ Users can save queries for later use from button as well as keyboard shortcut alt+S
✨ Can run Queries using keyboard shortcut ALT+R
✨ Records can be searched using search bar
✨ Download Data in CSV as well as JSON format
✨ Optimised view for when using on mobile devices using react-responsive library
✨ Option to view different number of result rows per page
select * from customersselect * from categoriesselect * from employee_territoriesselect * from order_detailsselect * from ordersselect * from productsselect * from regionsselect * from shippersselect * from suppliersselect * from territories
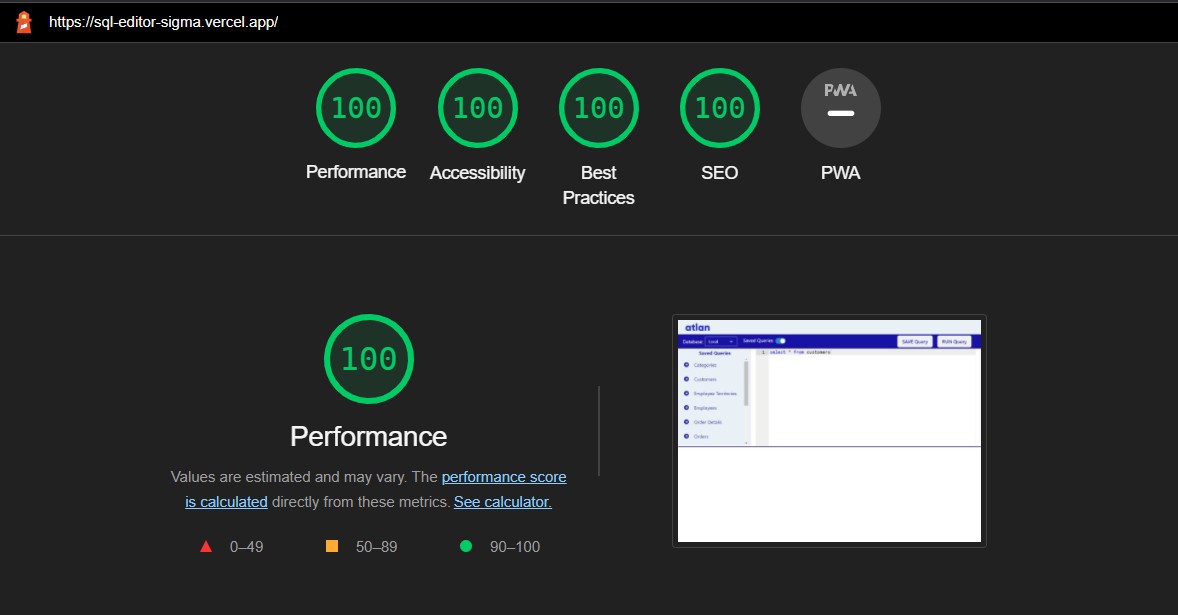
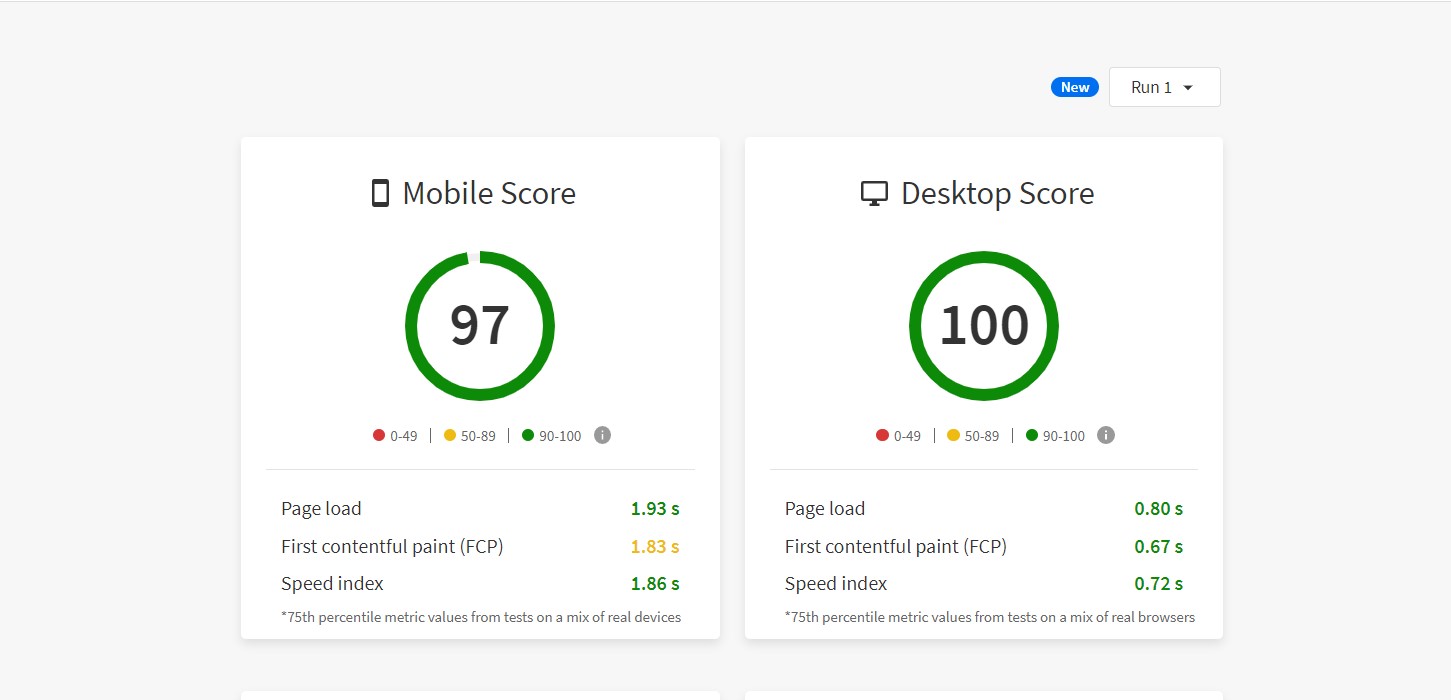
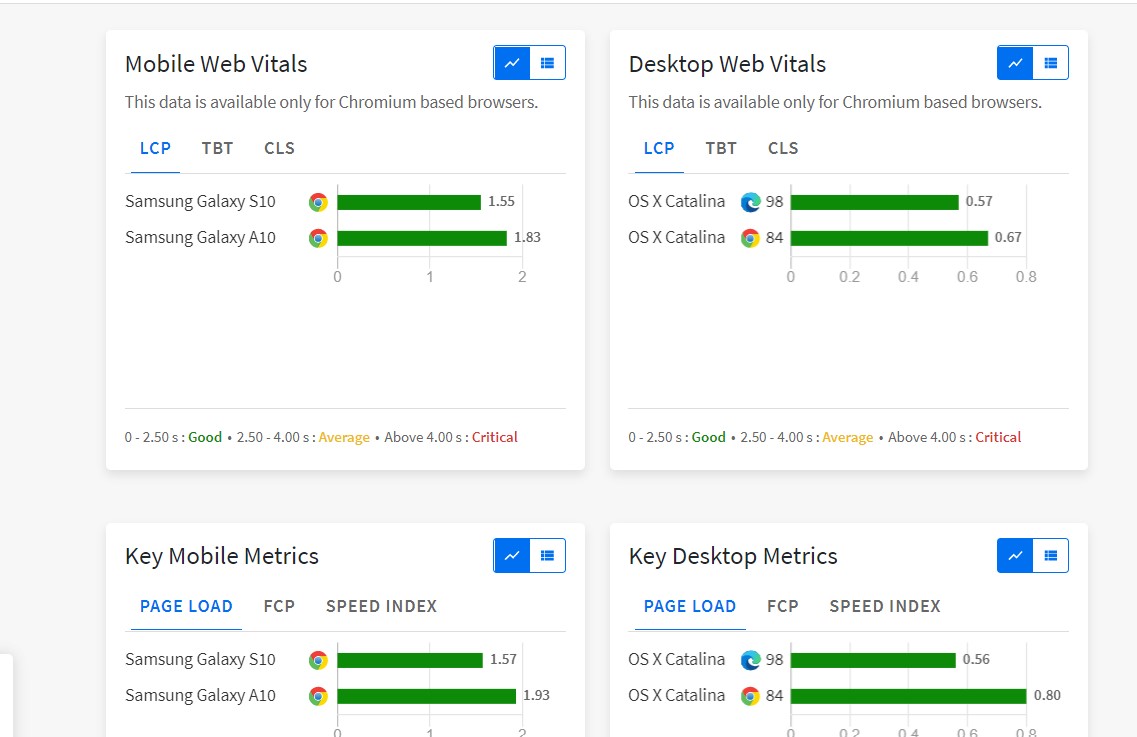
Page load time is less than 0.5 seconds on Desktop
Test Results from Chrome-Lighthouse🔦🏠 and BrowserStack
🔨 Used React lazy load and suspense functions to load heavy components later and added a light fallback object
🔨 Made use of React's memoization to load table results
🔨 Made use of lazy loading when fetching for images
🔨 Fixed accessibility issues by tagging aria-labels on components
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.