Terminull is a gitbook plugin allows you to create a modern terminal for your gitbook pages it helps documente your commands and gives you a fast way to copy the command .

To use Terminull plugin in your Gitbook project, add the terminull plugin to the book.json file of your project, then install plugins using gitbook install.
{
"plugins": ["terminull"],
"pluginsConfig": {
"terminull": {
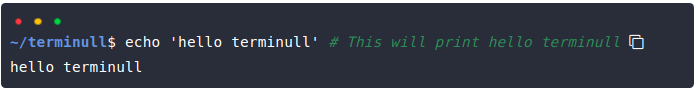
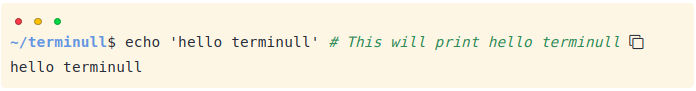
"theme": "dark", // use "light" for light theme
"copy_button": "enabled" // "disabled" to hide the copy button
}
}
}To create a terminal you can use one of two options:
- Code markdown with
termas language :
```term
terminull$ echo 'hello terminull' # This will print hello terminull
hello terminull
```
e.g :
```term
echo 'hello terminull'
```
- Gitbook term tag
Each terminal should have a directory where command is excuted, command and output of the command.
{% term %}
{% directory %}
~/gitbook-plugin-terminull
{% command %}
echo "Hello terminull"
{% comment %}
This will print 'Hello terminull' in the screen
{% output %}
Hello terminull
{% endterm %}
In case you were wondering how you can thanks me for my work, coffee ☕ is the way to my heart.
Bug reports and pull requests are welcome.
- Fork it!
- Create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request 😄