This is a solution to the Entertainment web app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic project.
Users should be able to:
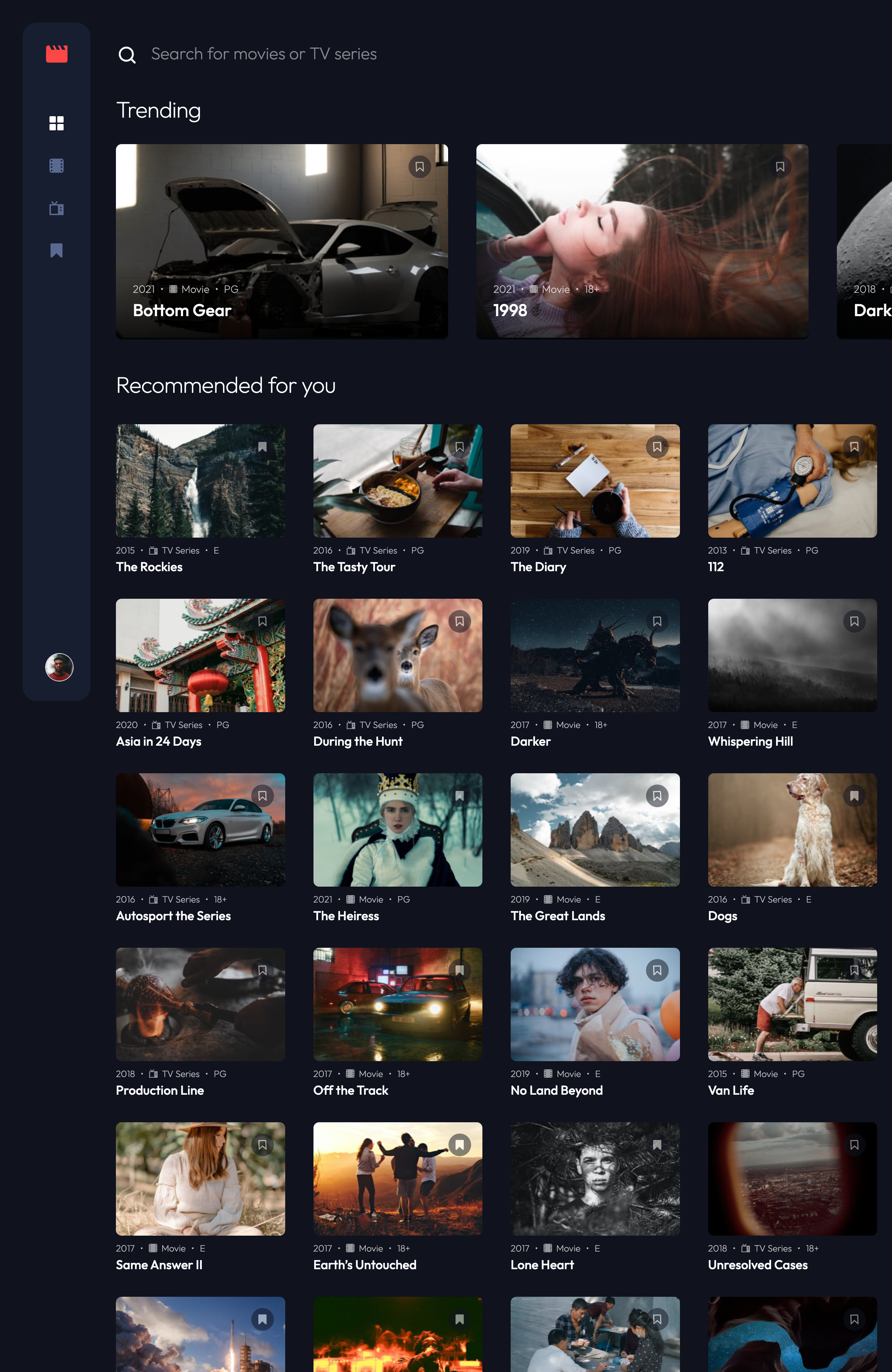
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Navigate between Home, Movies, TV Series, and Bookmarked Shows pages
- Add/Remove bookmarks from all movies and TV series
- Search for relevant shows on all pages
- Bonus: Build this project as a full-stack application
- Bonus: If you're building a full-stack app, we provide authentication screen (sign-up/login) designs if you'd like to create an auth flow
- Solution URL: https://www.frontendmentor.io/solutions/entertainment-web-app-nextjs-14-prisma-mongodb-swiperjs-t9QfzP1X1-
- Live Site URL: https://fm-entertainment-web-app-gamma.vercel.app
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Next.js - React framework
I chose to try the new app router in Next.js 13.
- I liked the inheritance of the layout.
- Understanding how to work with server actions and RSC took a bit more work.
- Add more testing.
- Look at possibly using Playwright in future projects, or when updating existing projects.
- Write good scrum tickets
- My notes on user stories
- How to Test User Interactions Using the React Testing Library
- NextJS 12 & 13 SVG Embed.md
- [Next.js 13.3.0] Upgrade breaks @svgr/webpack in appDir
- Next.JS: Testing
- How To Set Up Next.JS With Jest, React Testing Library and Playwright
- Caching dependencies to speed up workflows
- Jest With GitHub Actions
- Continuous Integration with Jest Tests and Github Actions
- Run your GitHub Actions locally 🚀
- Jest - SVGR
- Avoid jest svg failures using NextJS + @svgr/webpack
- Avoiding React act warning when accessibility testing next/link with jest-axe
- How to Debounce and Throttle Callbacks in React
- How to debounce and throttle in React without losing your mind
- Debouncing with React Hooks
- next-router-mock
- next-router-mock: Support Next 13 'next/navigation' router
- How to Write Unit Tests with React Testing Library in Next.js
- Swiper nested inside display:grid css
- Prevent content from expanding grid items
- Why does minmax(0, 1fr) work for long elements while 1fr doesn't?
- Hidden content for better a11y
- Website - www.richardcyrus.com
- Frontend Mentor - @richardcyrus