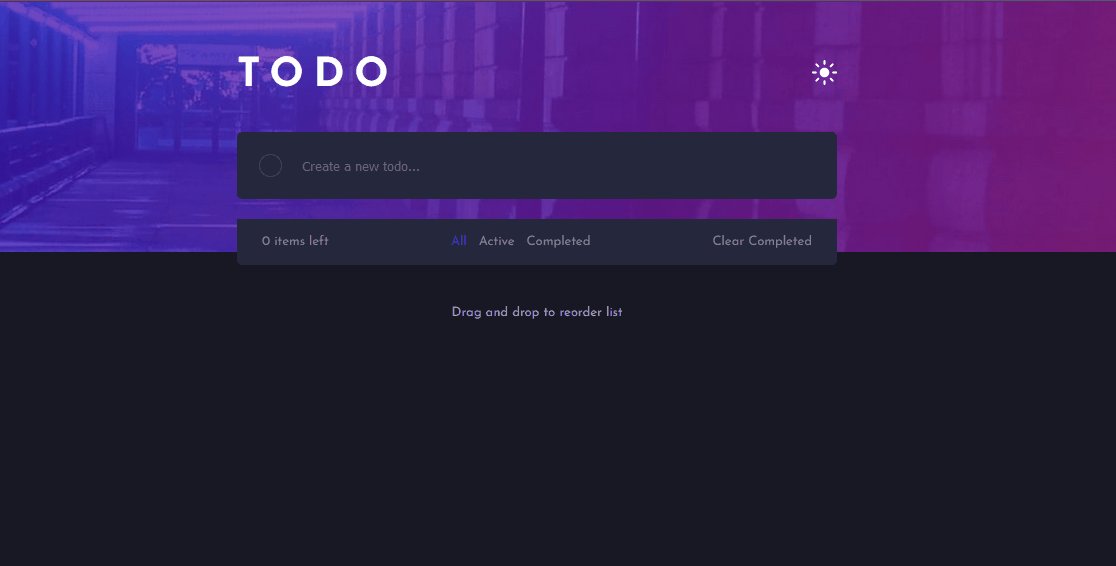
Esta é uma solução para o Todo app challenge on Frontend Mentor.
Usuários devem ser capazes de:
- Ver o design responsivo em diferentes tamanho de telas
- Ver todos os estados ativos de hover
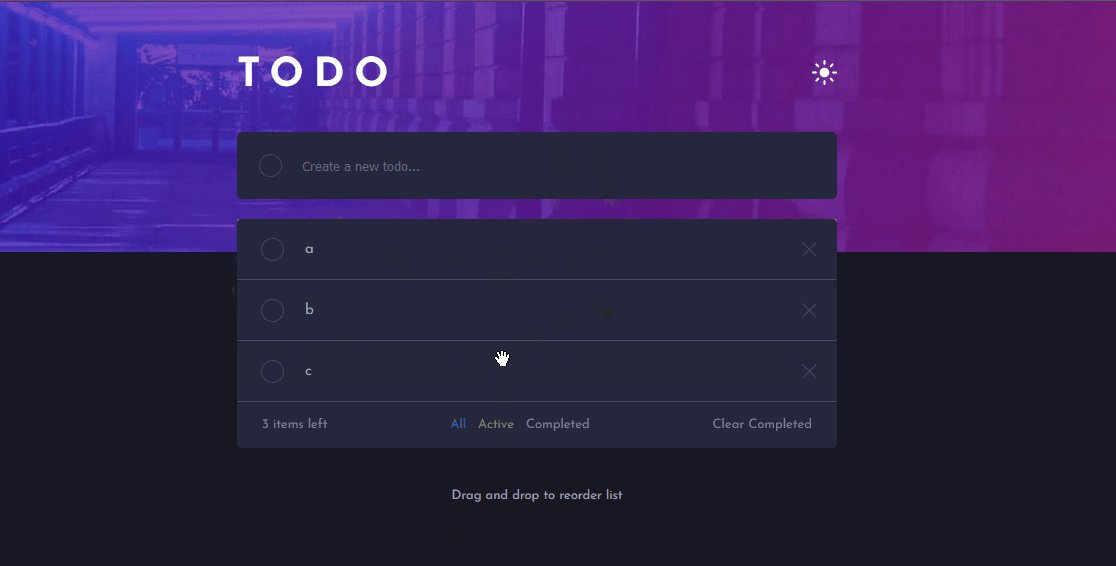
- Adicionar novas tarefas na lista
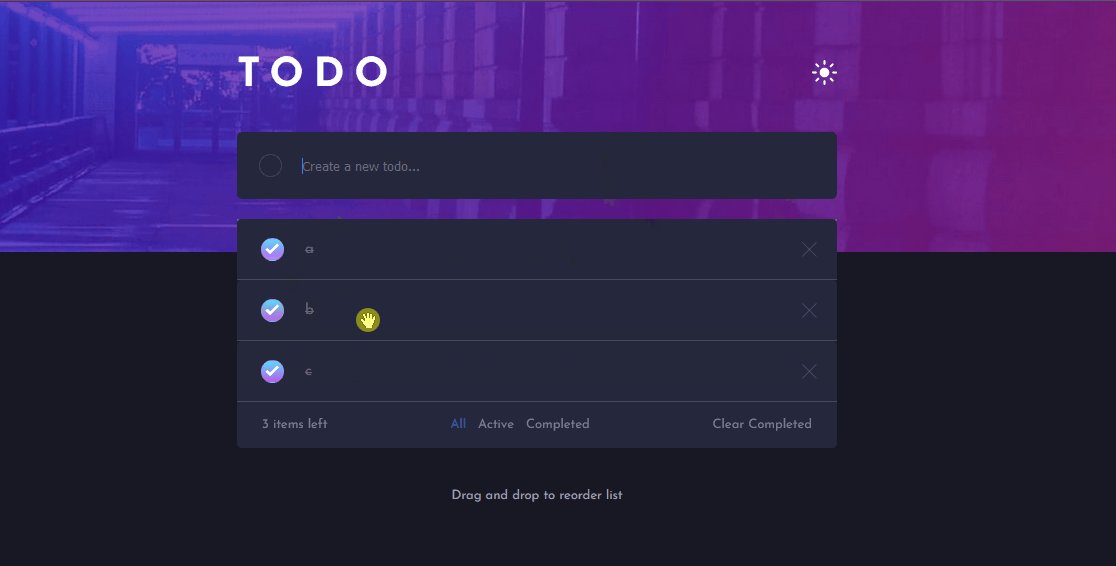
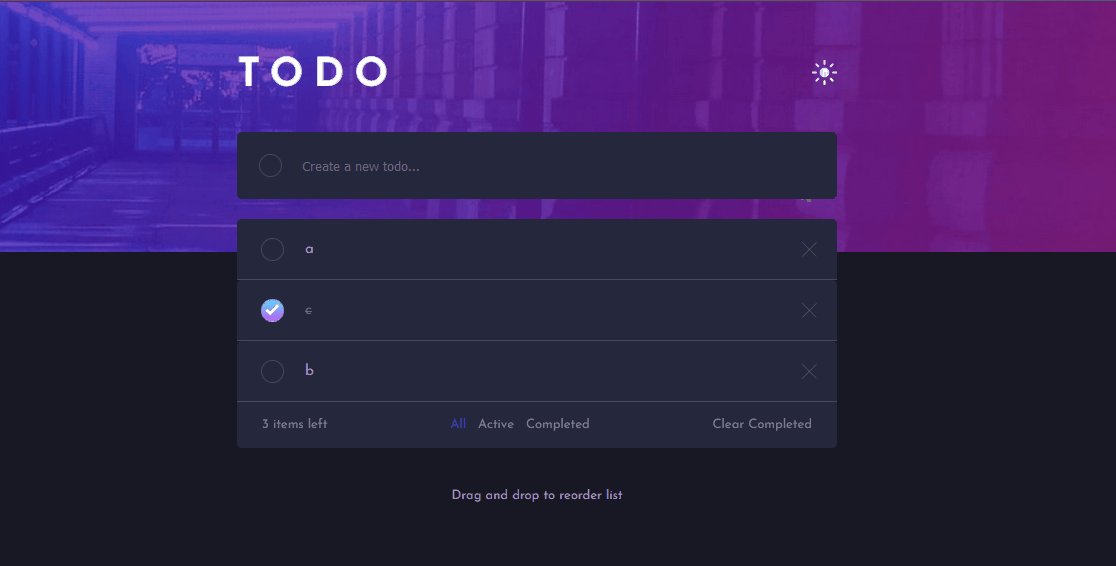
- Marcar as tarefas como completa
- Deletar tarefas da lista
- Filtrar as tarefas por all/active/completed
- Limpar as tarefas completas
- Trocar o tema entre claro e escuro
- Bonus: Drag and drop e reordenar as tarefas na lista
Clone a pasta do projeto, abra o terminal na pasta principal e execute os seguintes comandos. Também é possível ver o app rodando em Links.
yarn install && yarn startou
npm install && npm start- Solution URL: github
- Live Site URL: Hospedado no vercel
- Semantic HTML5 markup
- Flexbox
- Styled Components - For styles
- typescript
- React beautiful dnd - For drag and drop
- Custom hooks
Houve muitos tópicos interessantes neste projeto desde estilo até escrita de algumas funcionalidades.
Um dos principais desafios foi a tipagem com o typescript. Ver a documentação e ficar as mensagens de erro foi fundamental. É bom manter a atenção as mensagens de erro.
Houve tambem alguns tópicos que pareciam simples mas requeriram uma pesquisa mais profunda.
Descobri que aplicar gradiente com radius não tao simples como parece.
.gradient-radius {
border-radius: 50px;
border: double 1px transparent;
background-image: linear-gradient(white, white), linear-gradient(blue, red);
background-origin: border-box;
background-clip: content-box, border-box;
}Criar os próprios hooks tem suas vantagens, como por exemplo este hook que retorna a largura da tela.
import { useEffect, useState } from "react";
export function useWidth() {
const [width, setWidth] = useState(window.innerWidth);
useEffect(() => {
window.addEventListener("resize", () => setWidth(window.innerWidth));
}, []);
return width;
}Daqui em diante o plano é continuar construindo aplicações para me acostumar com o typescript, absorver mais técnicas de estilização e ganhar mais experiência com cenários diferentes.
- Gradiente com radius - Me ajudou a colocar o efeito de gradiente linear em um círculo.
- Estilizando Checkbox - Me ajudou a estilizar o checkbox da tarefa antes e depois do clique.
- Website - Gabriel Mascarenhas
- Frontend Mentor - @rialbeg
- Linkedin - @gsamascarenhas blahblah