Esta é uma solução Interactive rating component challenge on Frontend Mentor.
Usuários devem ser capazes de:
- Ver o Layout responsivo
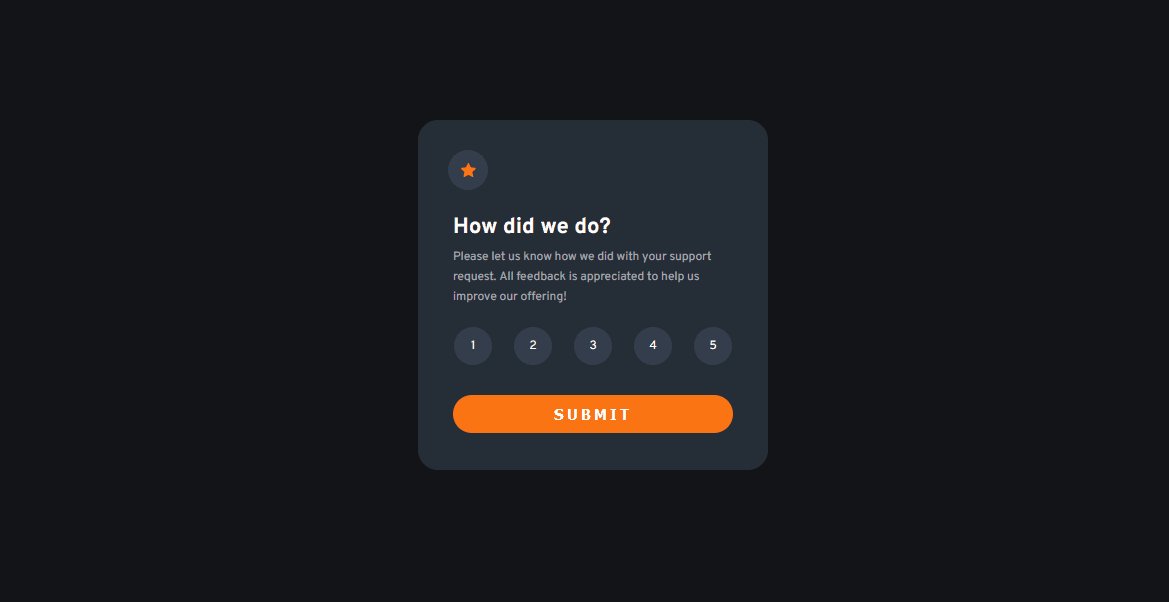
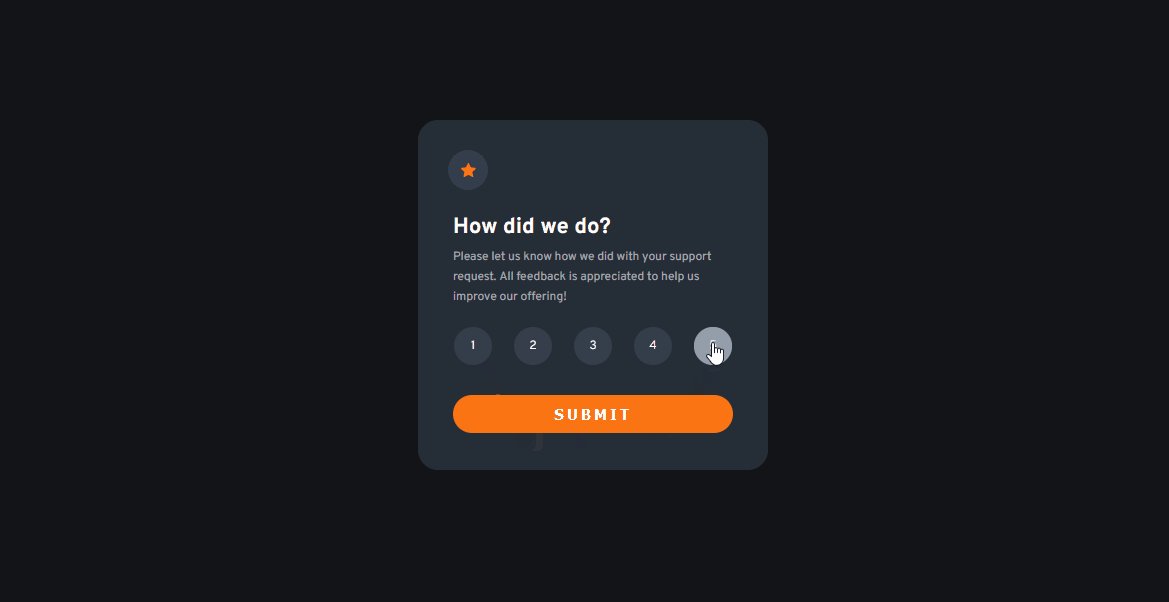
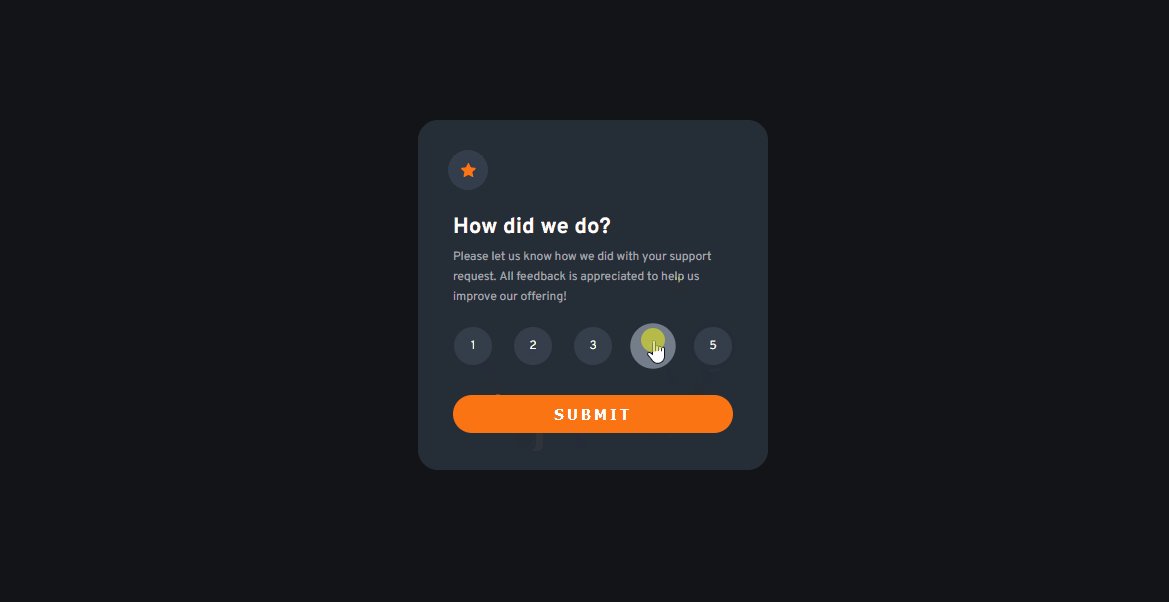
- Ver os estados ativos dos botões
- Selecionar e enviar uma nota.
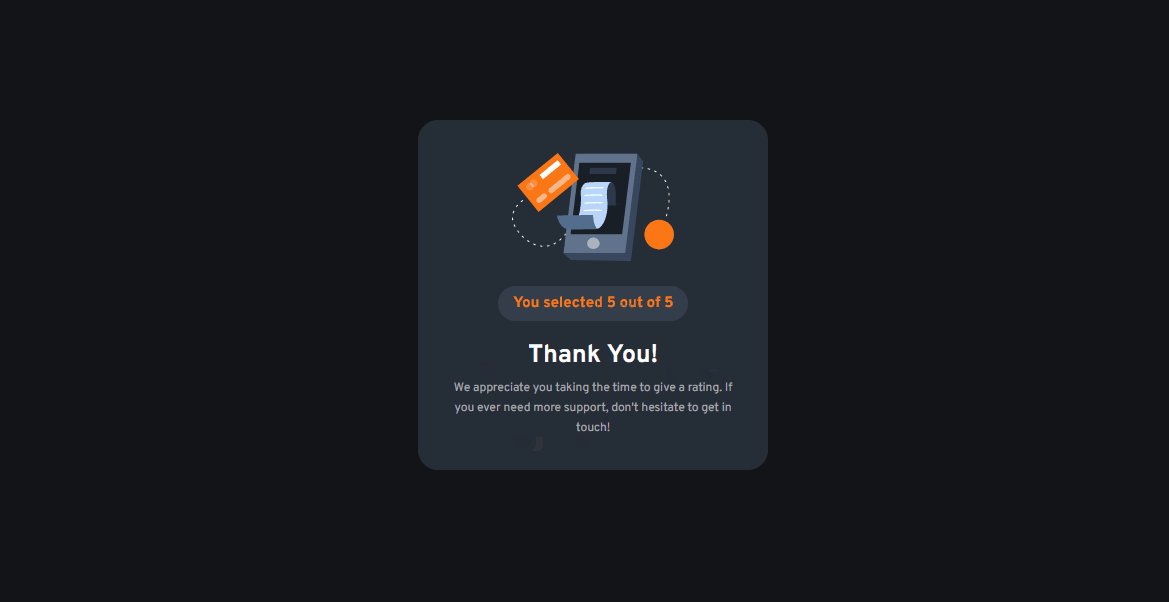
- Ver a página "thank you" depois de ter enviado a nota.
- Solution URL:(https://github.com/rialbeg/interactive-rating-component)
- Live Site URL: (https://rialbeg.github.io/interactive-rating-component/)
- HTML5 Semãntico
- CSS
- Flexbox
- Mobile-first workflow
Neste projeto consolidei conhecimentos como posicionamento de elementos usando flexbox, estilização de botões e seus estados e o uso de javascript para gerenciar o envio de informações como no exemplo abaixo.
const selectedText = document.getElementById("selected-text");
const id = localStorage.getItem("id");
selectedText.innerText = `You selected ${id} out of 5`;
Agora devo focar em aperfeiçoar os conceitos aqui desenvolvidos e focar em escrever soluções melhores focando em alguns padrões de projeto.
- Exemplo 1 - Me ajudou com a api da localStorage para lidar com informações entre páginas
- Example resource 2 - Me ajudou nos efeitos quando se clica em um botão.
- Portfolio - Gabriel Mascarenhas
- Frontend Mentor - @rialbeg
- Linkedin - @gsamascarenhas