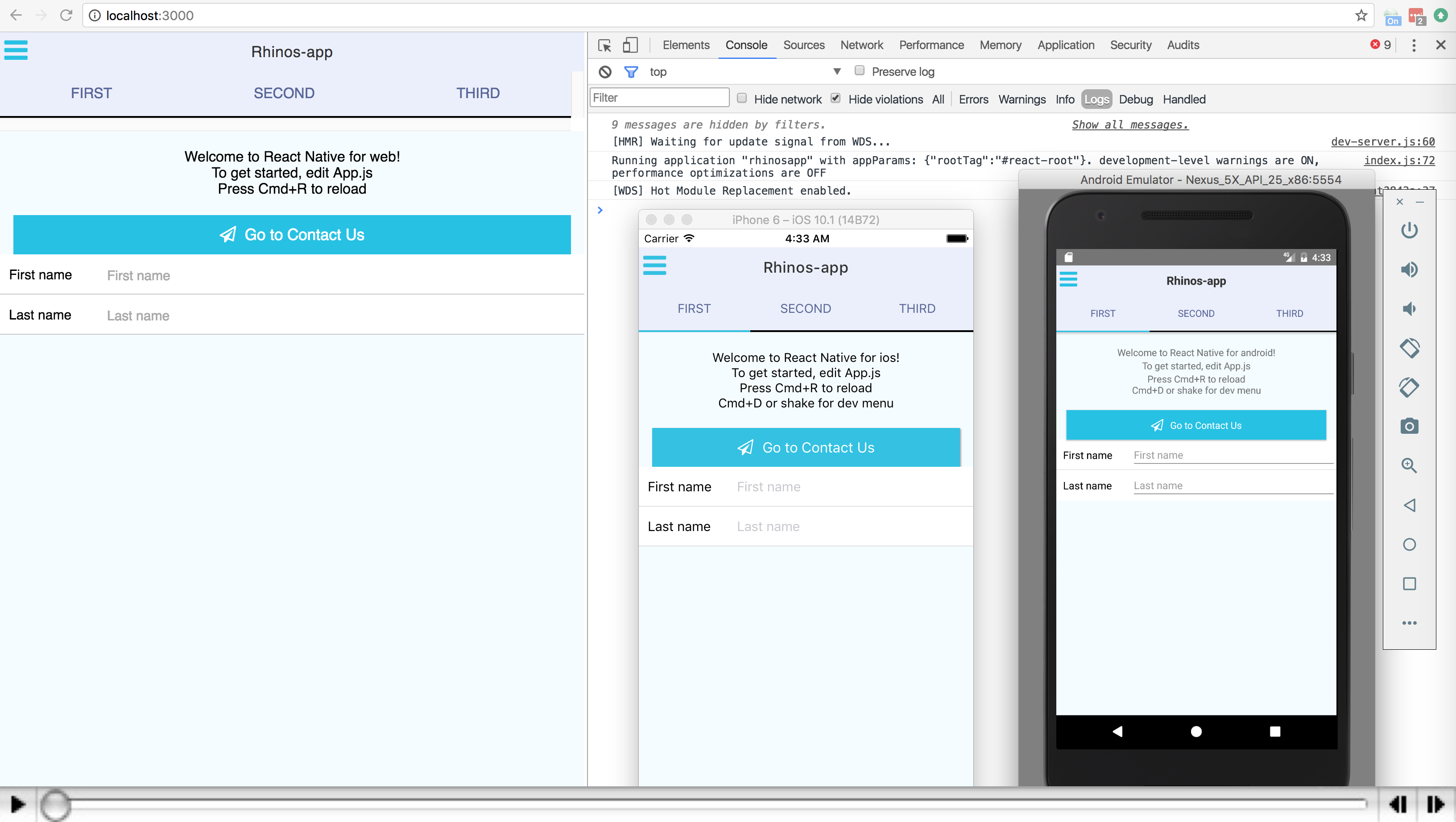
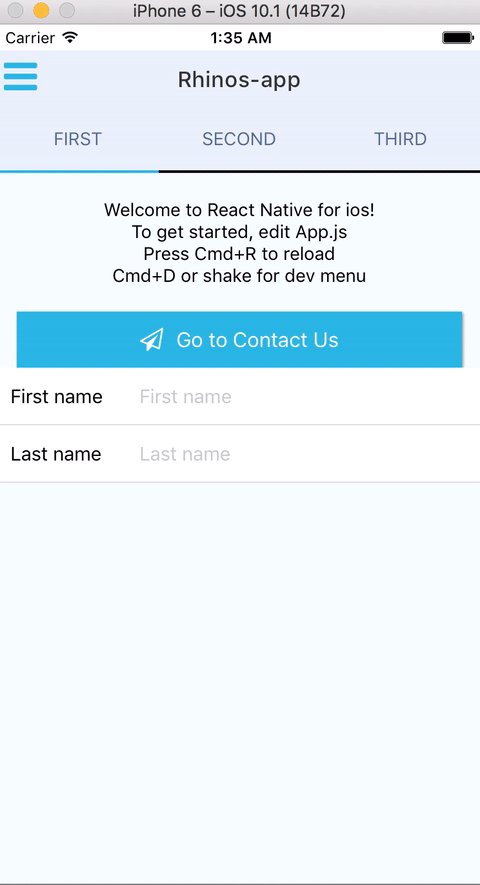
Rhinos-app is a react-native app which uses react-native-web to achieve cross-platform design.
- 📱 💻 Runs on Android, iOS, Web (can also run as a Windows/MacOS/Linux desktop app with Electron)
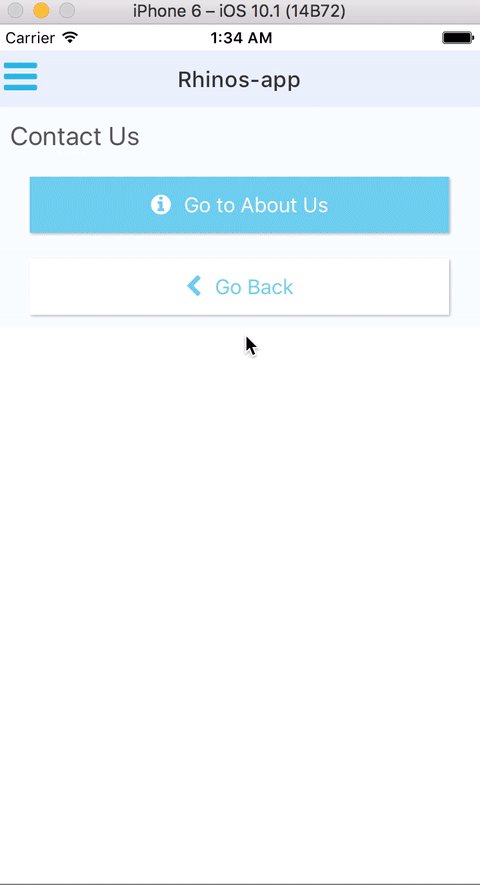
- SimpleNavigator with navParams, transition Fx (using Animated)
- React-native-gifted-form
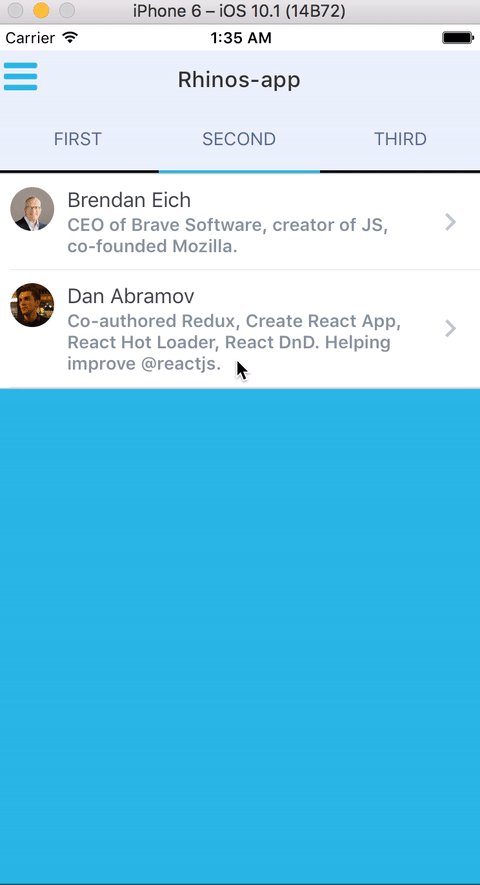
- React-native-elements, react-native-vector-icons (FontAwesome), Button, SideMenu, List, etc.
- Components: React-native-navbar, React-native-tab-view, etc.
- Storybook: develop & visualize your components interactively.
- Unit Test: Jest, Enzyme.
- Miscellaneous features: yarn, ESLint (JS Standard), Webpack, baseStyles.js
It does not have X, Y, Z libs? - We adopted KISS principle but feel free to sprinkle some more pixie dust (Redux, MobX, etc.) to bake your project :)
- Android SDK
- XCode
- npm global modules:
$ npm install -g yarn
$ npm install -g react-native-cli
$ git clone <URL>
$ cd rhinos-app-dev
$ npm install (or $ yarn)
DEV mode:
$ npm run web
PRODUCTION mode:
$ npm run build-web
$ npm run serve-web-background
StoryBook:
$ npm run storybook
- open Android Emulator
- in Terminal, make sure you have ANDROID_HOME=/Users/username/Library/Android/sdk
- run in another Terminal: $ npm start -- --reset-cache
$ react-native run-android
- open iOS Emulator
- run in another Terminal: $ npm start -- --reset-cache
$ react-native run-ios
PRs, Stars ⭐ and Issue Reporting 🪲 are always welcome :)
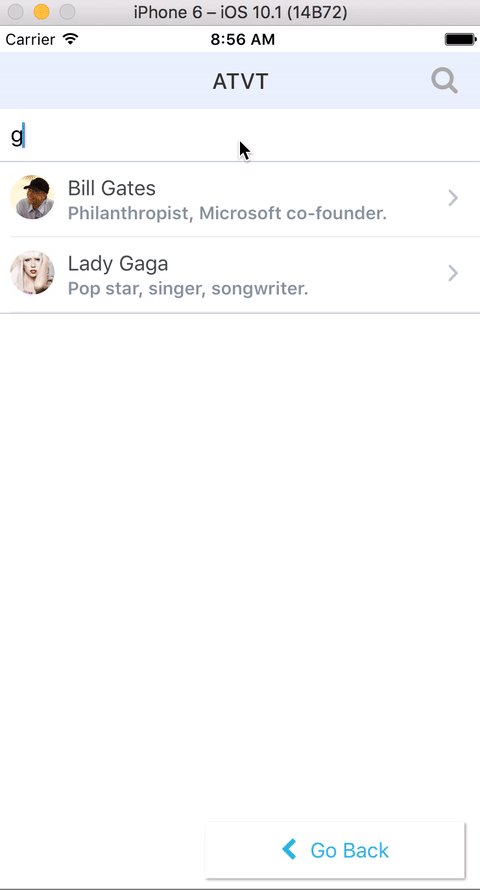
ATVT (Activities) - track influencer's social activities