Example project designed to demonstrate the seamless integration between a React Native application and an iOS Live Activity. For a comprehensive guide that walks you through each step, check out this series:
- Part 1 - Live Activities Premier & SwiftUI Crash Course
- Part 2 - Timer Live Activity Native Module
- Part 3 - Live Activity Interactions
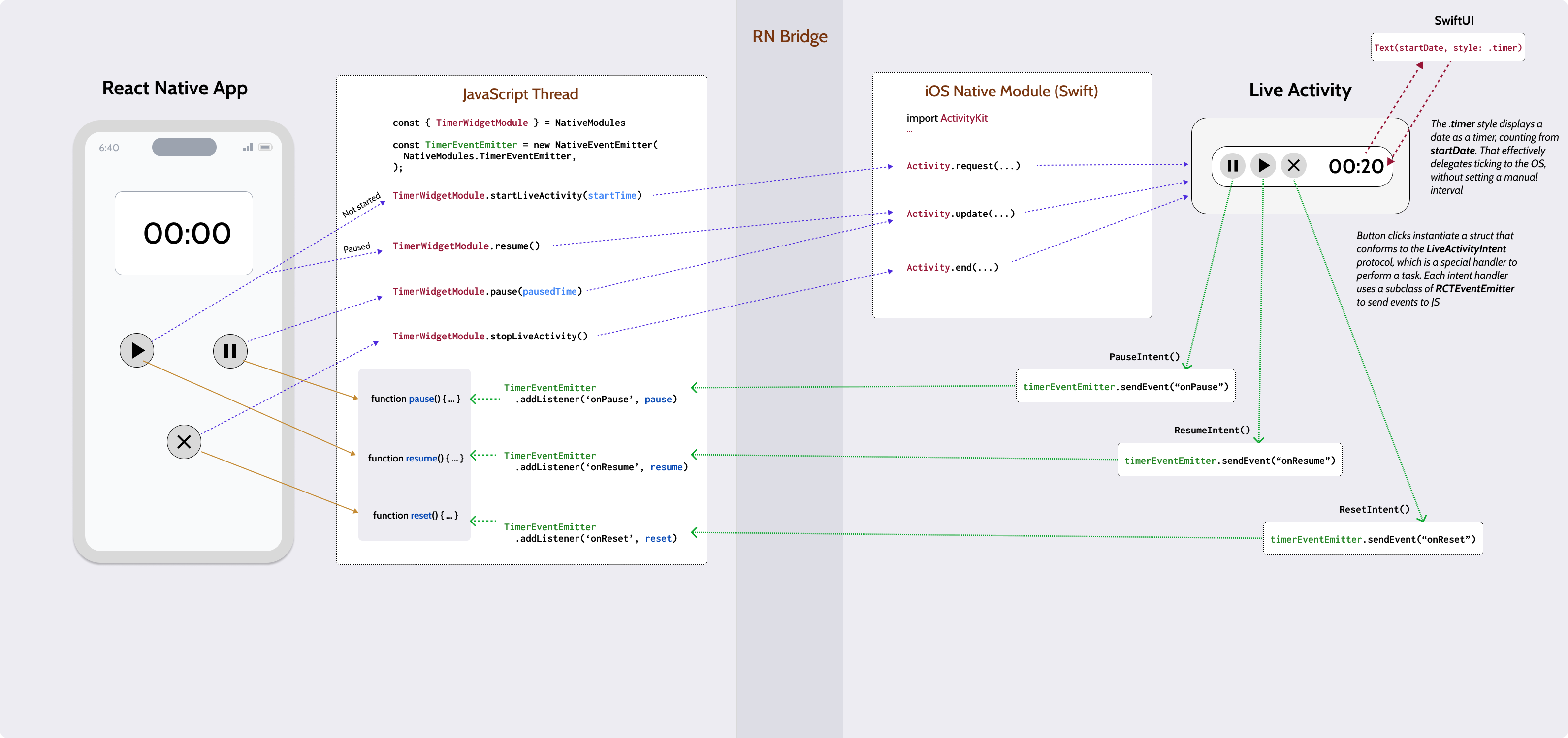
- 🍏 Swift Native Modules: Learn how to craft the essential bridging files, enabling the use of Swift, the leading-edge iOS programming language, in your Native Modules.
- 🚀 Live Activity API: Discover how to initiate, update, and terminate an iOS Live Activity directly from React Native, bringing content to both your phone's dynamic island and lock screen.
- 🖌️ SwiftUI: Delve into the SwiftUI framework, exploring its declarative composition model that simplifies UI development with a cleaner, more concise syntax.
- 🔌 Bidirectional Communication: Uncover the power of invoking React Native code through user interactions within the live activity, enabling a two-way communication stream.
timer_live_activity.mp4
- Clone the repository
- Run
npm installto install the dependencies - Run
npx pod-installto install the Pods for the iOS project - Run
npm run iosto start the application