This repo is read-only and will be deprecated in v5+ in favor of monorepos. Post issues here. Happy coding! 🖥️💻
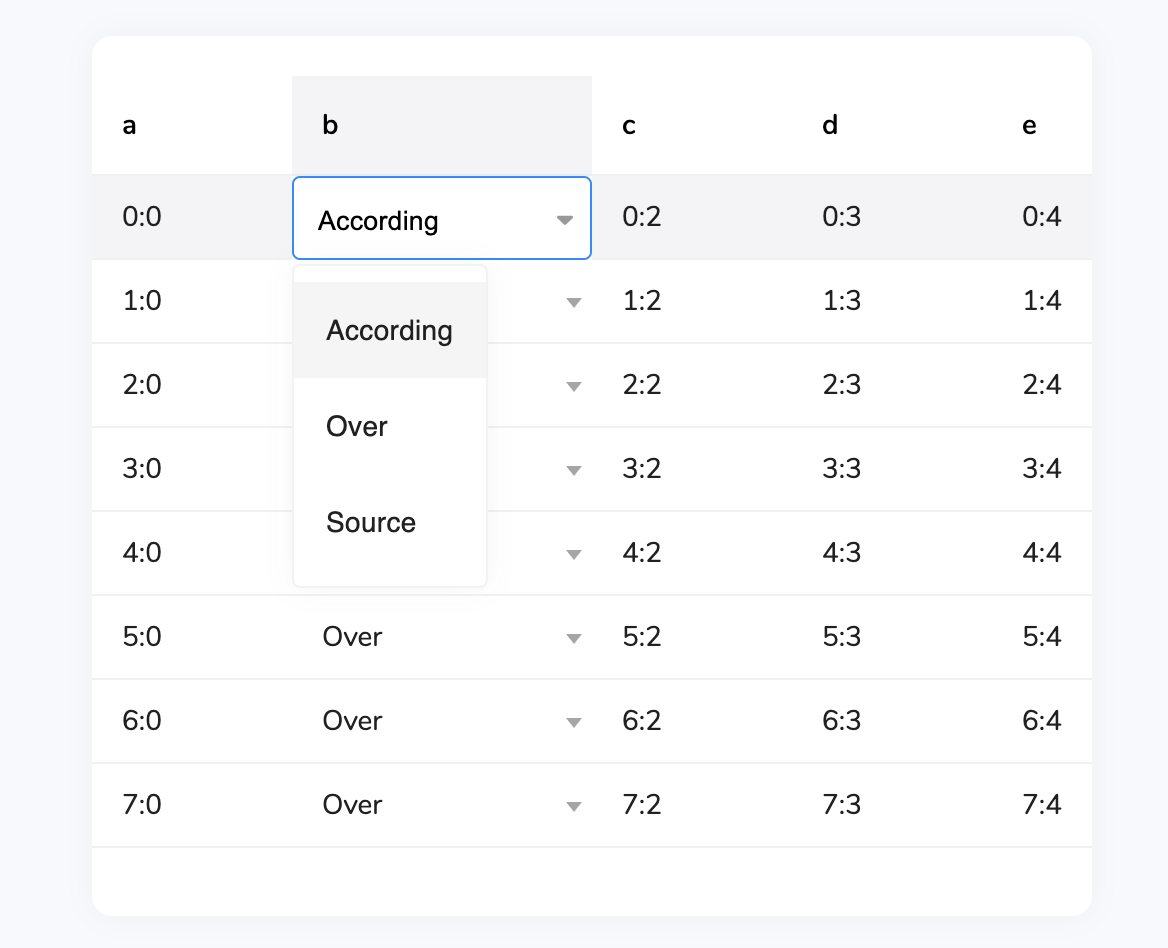
Custom column type for RevoGrid component based on revo-dropdown library.
npm i @revolist/revogrid-column-select
- Import Select Column type;
- Specify table data;
- Per column specify column type;
- Register your column type;
// do Select class import
import SelectTypePlugin from "@revolist/revogrid-column-select";
const columns = [{
prop: 'name',
labelKey: 'label',
valueKey: 'value',
source: [
{ label: 'According', value: 'a' },
{ label: 'Over', value: 'b' },
{ label: 'Source', value: 's' }
],
columnType: 'select' // column type specified as 'select'
}];
const rows = [{ name: 'New item' }, { name: 'New item 2' }];
// register column type
const columnTypes = { 'select': new SelectTypePlugin() };
// apply data to grid per your framework approach
<revo-grid source={rows} columns={columns} columnTypes={columnTypes}/>For static sites check this Sample.