EasyMarket 易购
EasyMarket是仿网易严选UI设计的H5 webApp。项目是基于React+Redux+Redux-saga+Axios+React-router架构。 EasyMarket采用阿里antd-design-mobile的UI组件。
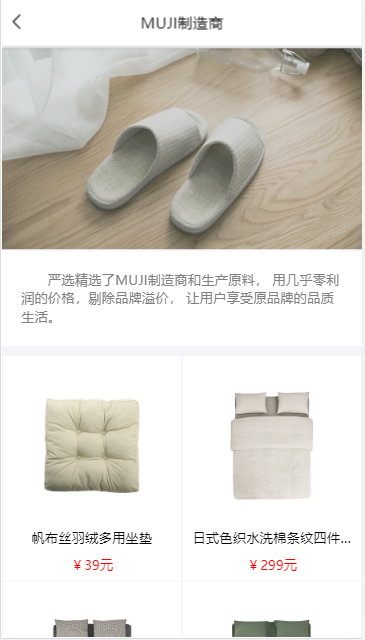
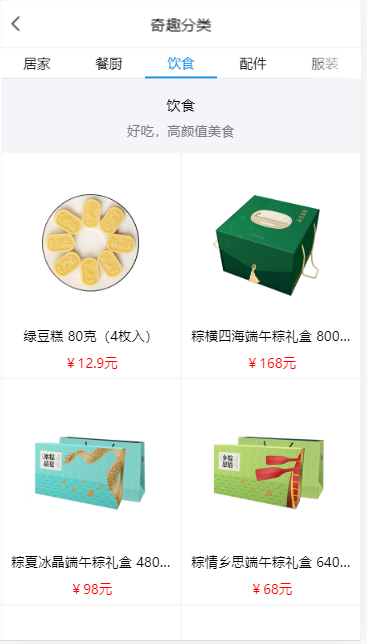
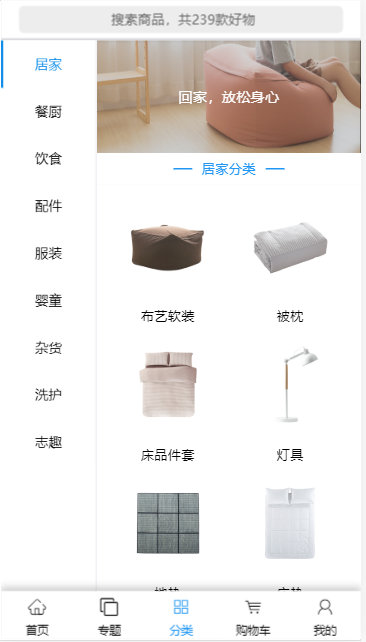
| 首页 | 制造商 | 商品分类 |
|---|---|---|
 |
 |
 |
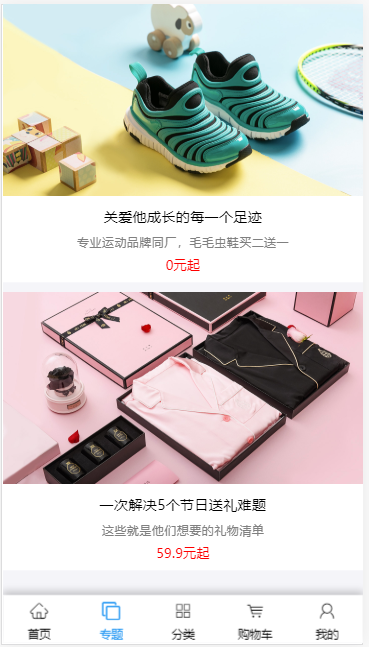
| 专题 | 专题详情 | 分类检索 |
|---|---|---|
 |
 |
 |
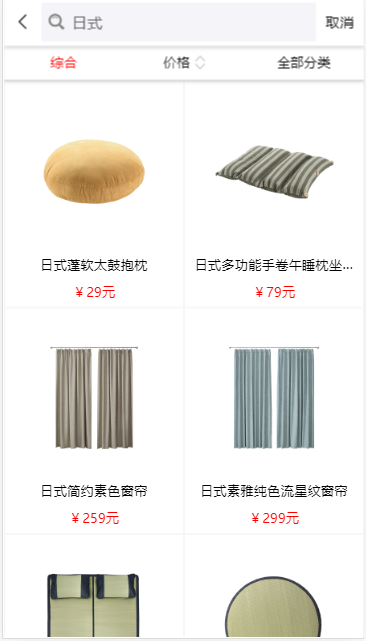
| 商品查询 | 商品详情 | 更多评论 |
|---|---|---|
 |
 |
 |
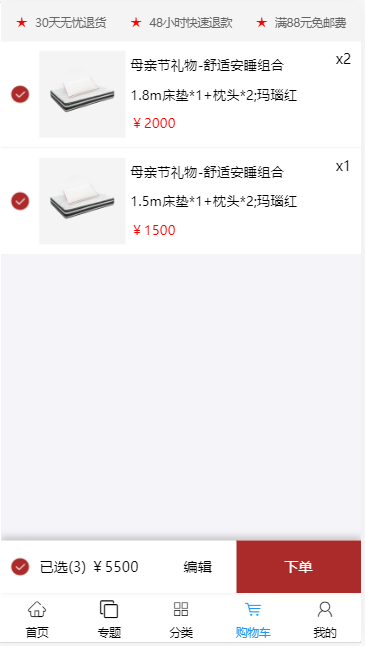
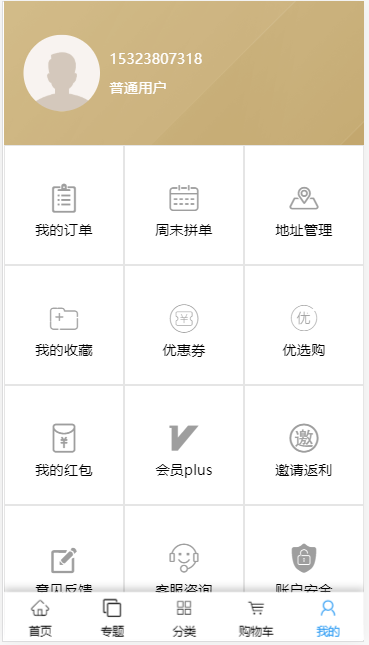
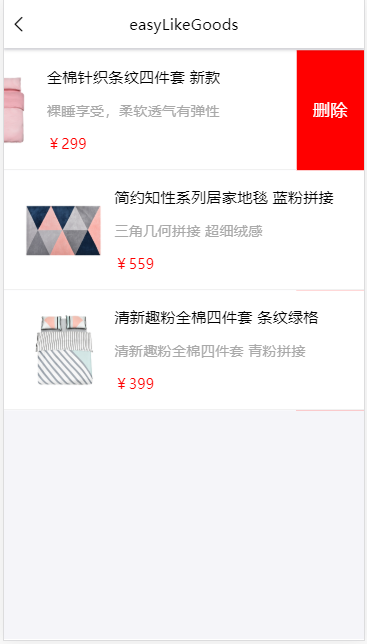
| 购物车 | 我的 | 收藏商品 |
|---|---|---|
 |
 |
 |
- EasyMarket 正在更新维护状态,部分功能尚未没完成。
- 倘若您发现Bug或者有优化意见及其他宝贵意见,欢迎您提交issue或者联系我 qq = 1025558554 、Email = 1025558554@qq.com
- EasyMarket 服务端 ,请移步至 EasyMarketSever。
- git clone https://github.com/Peroluo/easyMarketApp.git
- 安装依赖 cnpm install
- 修改package.json文件中proxy字段的值 = 你本地服务器的ip地址 ("proxy": "http:127.0.0.1:8888")
- npm start
- 部署到服务端 npm run build ,将build文件夹中的文件放到 EasyMarketSever 的www/web/easyMarket目录中
- 支付订单、订单查询、优惠券、地址管理...未来会不断完善!
- 喜欢 EasyMarket,帮忙点个Star吧!
- 作者还会不断更新, 您的支持是作者不断更新的动力!
- Thanks!
Name: pero 罗
QQ: 1025558554
Email:1025558554@qq.com