動作確認済み clone by this repository
Flutter + Firebase アプリのスターターキット、新規アプリ開発はこのテンプレートをベースに始める。
| カテゴリ | 説明 |
|---|---|
| 状態管理と DI | flutter_hooks, hooks_riverpod |
| データモデル | freezed, equatable |
| クラウド DB | cloud_firestore |
| ローカル DB | shared_preferences |
| API クライアント | retrofit |
| 画面遷移 | go_router |
| Flavor設定 | --dart-define |
| テスト | flutter_test, integration_test, mockito |
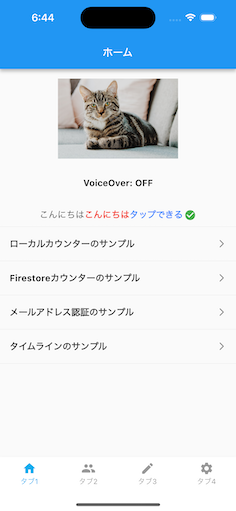
- タブ 1
- Hero アニメーションによるモーダル表示
- SharedPreferences を用いた カウンター画面
- Firestore を用いた カウンター画面
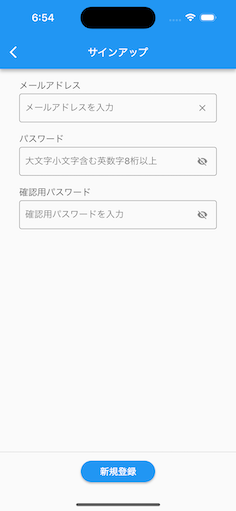
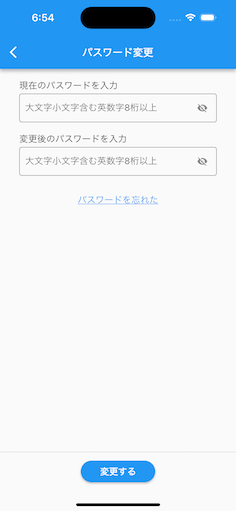
- メールアドレス認証のサンプル
- タイムラインのサンプル
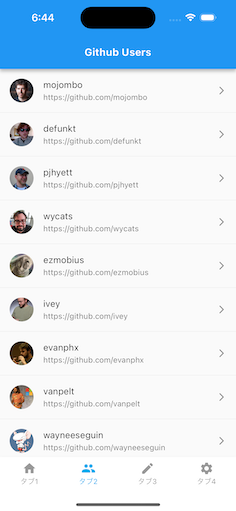
- タブ 2
- GithubApi を用いた Github Users の一覧画面
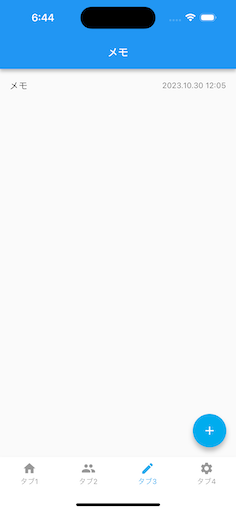
- タブ 3
- Firestore を用いた Memo データ一覧と CRUD
- データの追加、更新、削除
- データ一覧の Pull-to-refresh
- データ一覧の Infinite Scroll Pagination
- Firestore を用いた Memo データ一覧と CRUD
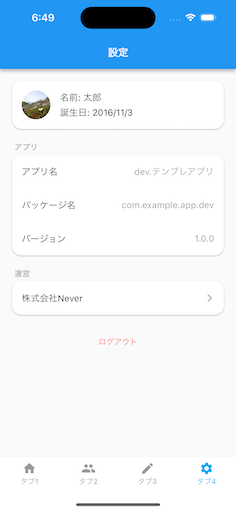
- タブ 4
- 設定画面
- プロフィール 「名前」「誕生日」「画像」の表示と保存
- アプリ名、パッケージ名、バージョンを表示
- 株式会社 Never の URL を WebView で表示
- ログアウト
- 設定画面
- iOS14、Android7 以上で動作
- DDDライクなFeatureFirst構成で設計
- Firebase を利用 (FirebaseAuth, Firestore, Functions, FirebaseAnalytics, FirebaseCrashlytics)
- retrofit を用いた サンプルコード
- 画面遷移は go_router(ShellRouteは未対応)
- ボトムナビゲーション構成のサンプル画面
- 画像選択・保存
- カメラ、画像のパーミッション設定
- 起動時に匿名認証でログイン
- ダークモード対応
- デバイス向きは縦固定
- 静的解析導入
- Android/iOS の Flavor 設定
- iOS 日本語デフォルト
- MethodChannelとEventChannelのサンプルコード
- AndroidはTalkback、iOSはVoiceOverの設定状態の表示
- その他アプリに必要なライブラリを設定済み
- fvm, asdf
- Unit tests(オフラインテスト)
- Widget tests(オフラインテスト)
- Integration tests(E2Eテスト)
- Android/iOS ローカル通知とプッシュ通知の設定
- Android の keystore の設定(debug, release)
- ローカライズ対応
- dartdoc
- fastlane
- テストでスクリーンショット撮影
| 環境 | パッケージ名 | アプリ名 |
|---|---|---|
| 開発 | com.example.app.dev | dev.テンプレアプリ |
| 本番 | com.example.app | テンプレアプリ |
-
開発
flutter run --debug --dart-define=FLAVOR=dev
-
本番
flutter run --debug --dart-define=FLAVOR=prod
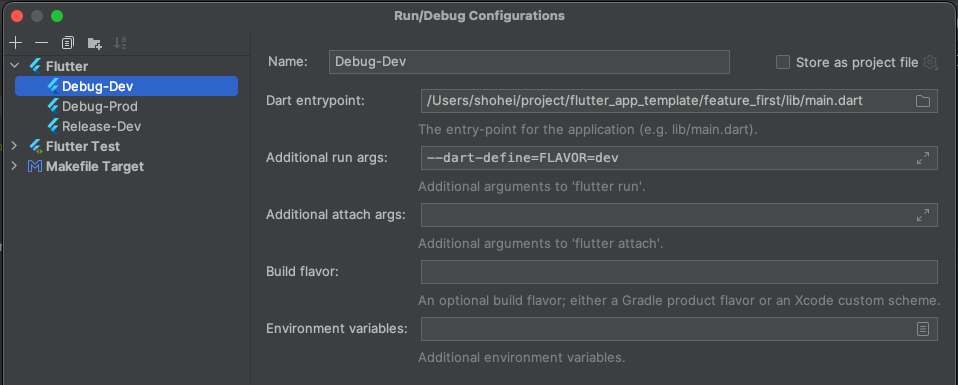
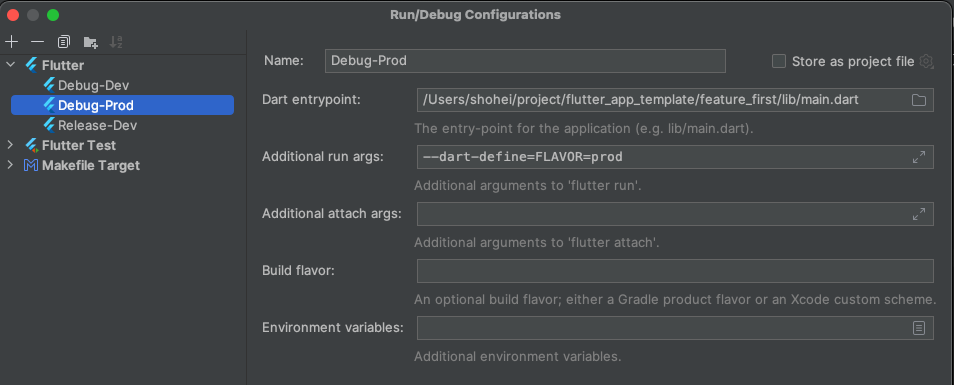
Android Studio から実行する場合は、以下のように Run Configurations を設定する。
- dev環境でビルドする場合
- prod環境でビルドする場合
masonに登録されているbrickを取り込む
mason getfeatureを実行してディレクトリを作成する
mason make feature作成したディレクトリをlib/featuresへ移動して実装する
-
Android
# dev flutter build appbundle --release --dart-define=FLAVOR=dev # prod flutter build appbundle --release --dart-define=FLAVOR=prod
-
iOS
# dev flutter build ipa --release --dart-define=FLAVOR=dev # prod flutter build ipa --release --dart-define=FLAVOR=prod
# Run all tests
flutter test
# Run target test
flutter test test/features/github_users/repositories/github_api_repository_test.dartドキュメント
# Run all tests
flutter test
# Run target test
flutter test test/features/github_users/pages/github_users_page_test.dartドキュメント
実機・シミュレータを起動させるので、実行コマンドにflavor設定のjsonを指定してください。
# Run all tests
flutter test --dart-define=FLAVOR=dev integration_test
# Run target test
flutter test --dart-define=FLAVOR=dev integration_test/features/github_users/pages/github_users_page_test.dartドキュメント
mockitoを利用しています。モックのDIはRiverpodの overrides を利用しています。
ドキュメント