Descrição
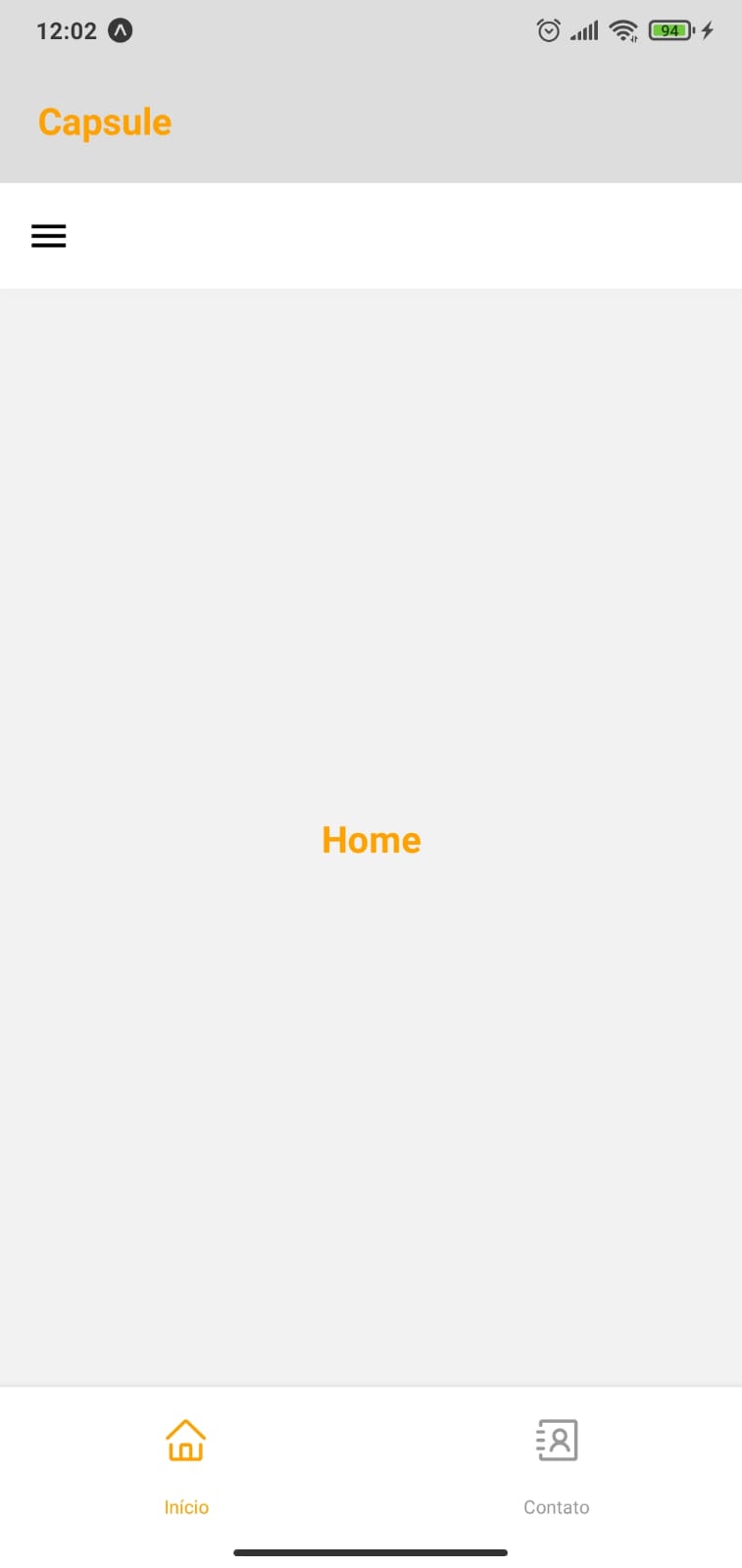
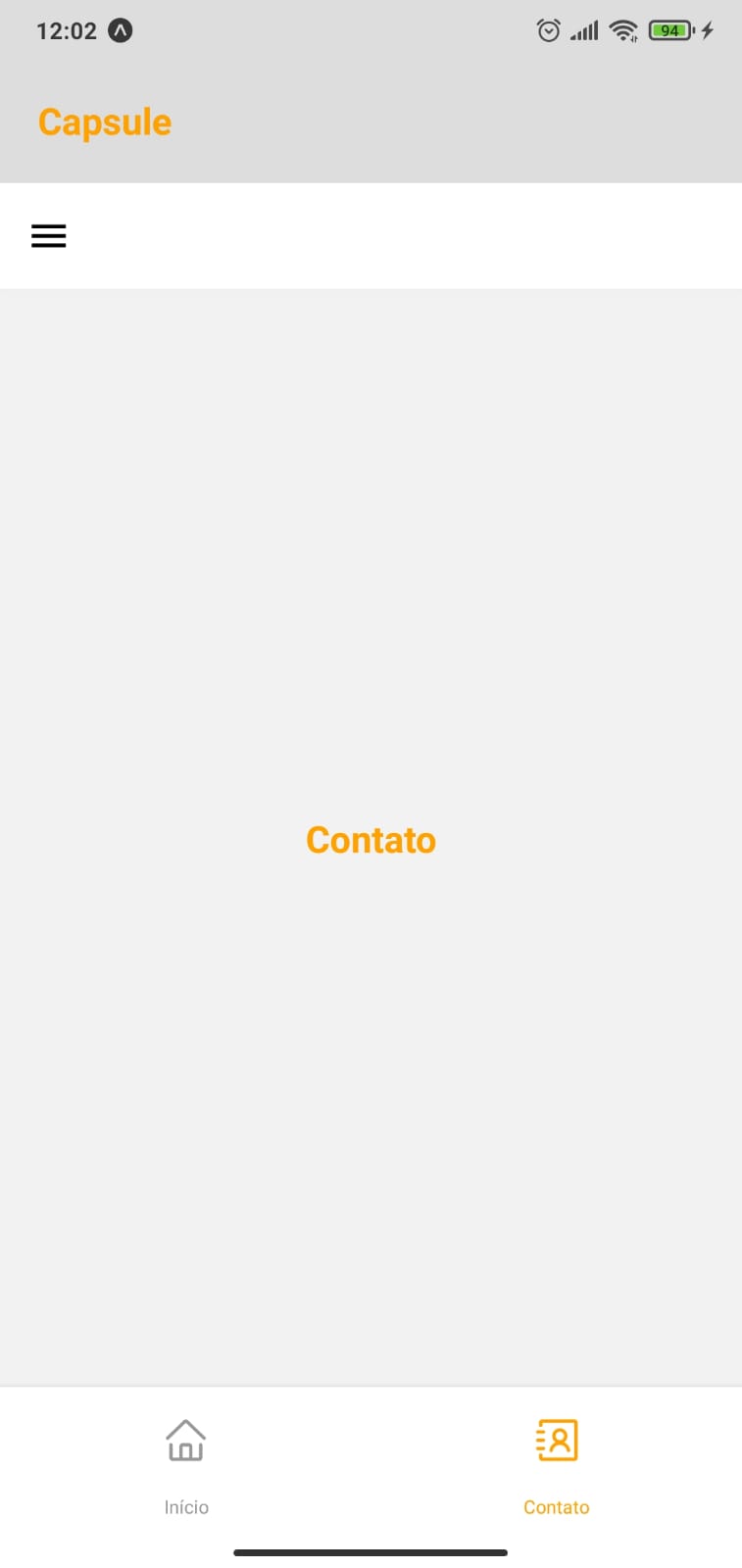
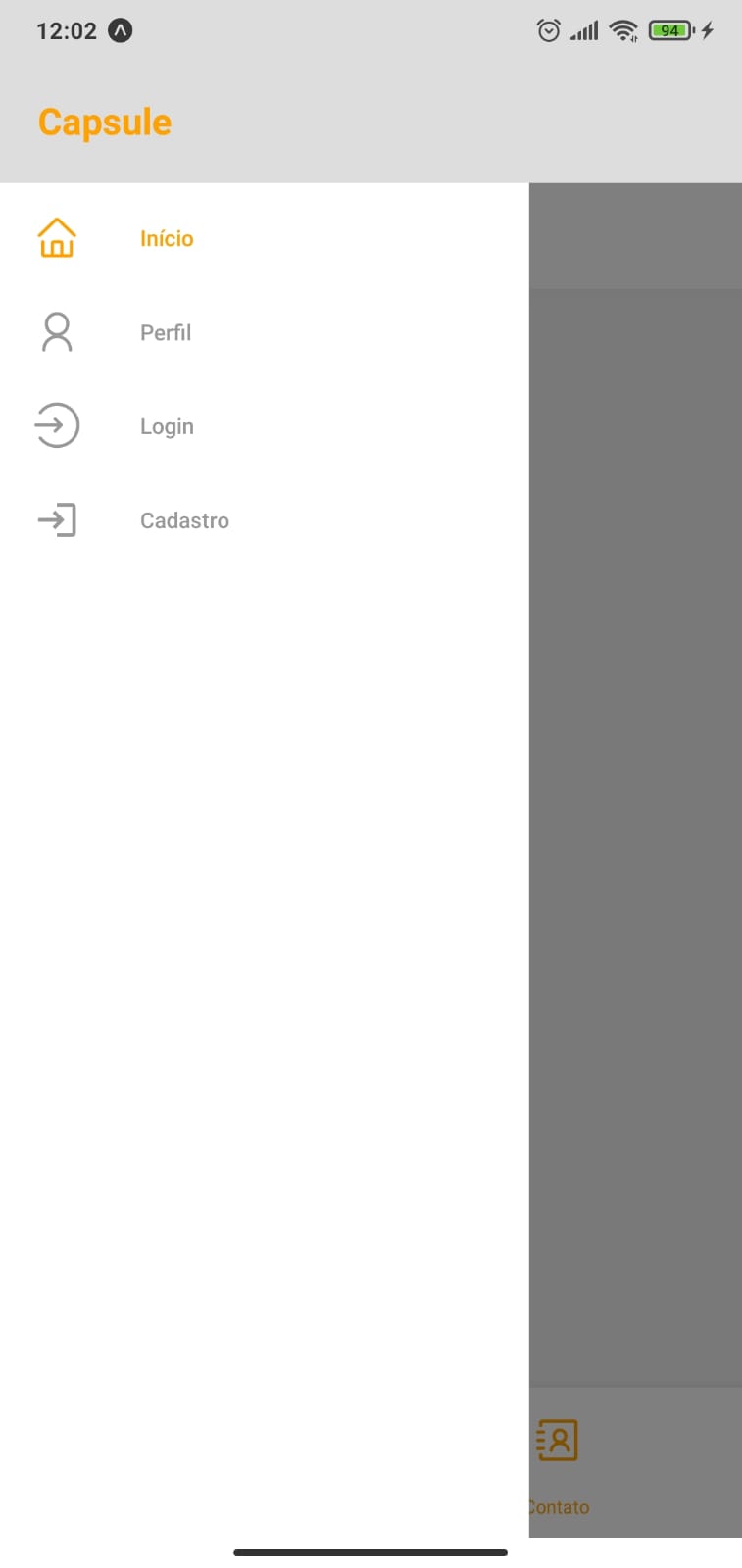
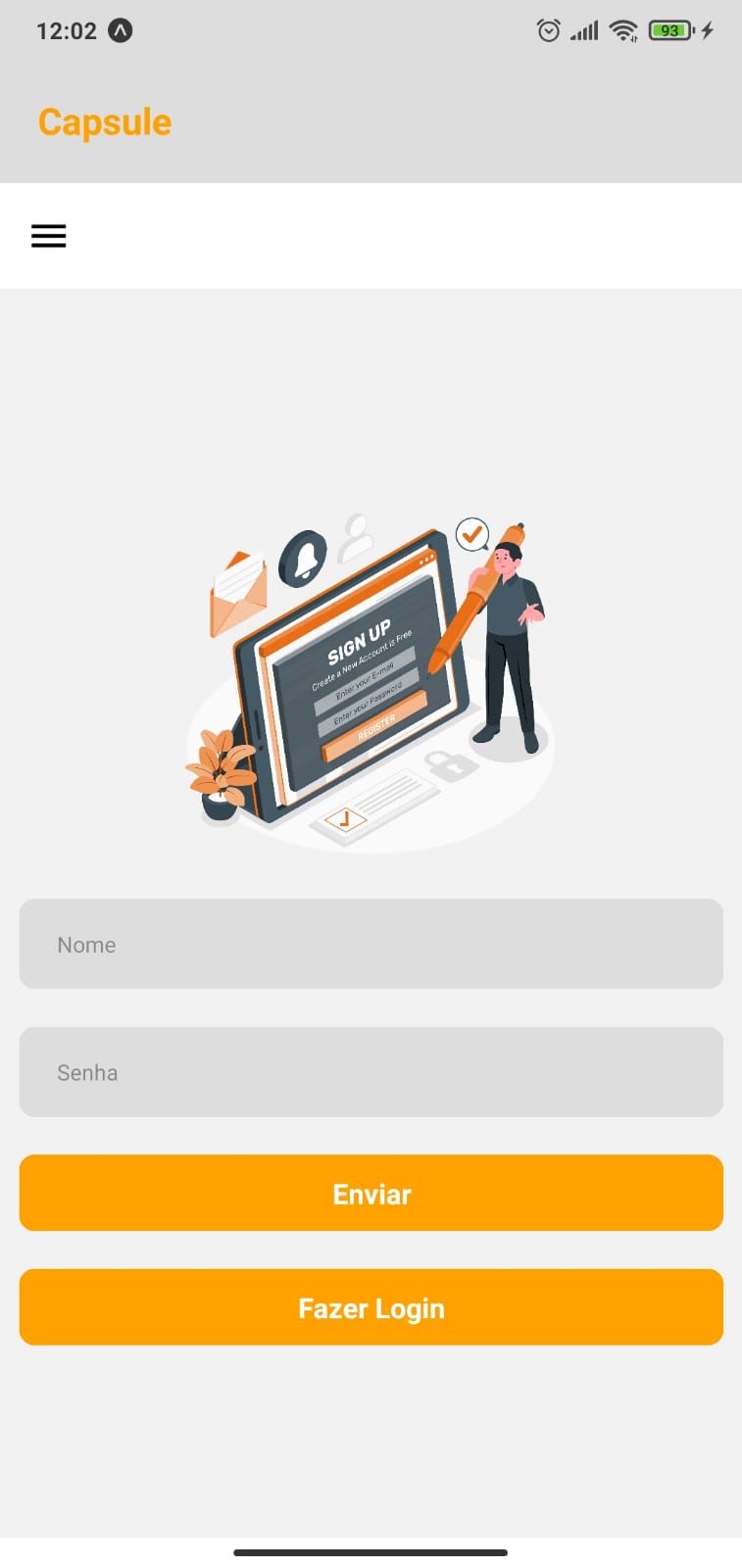
Primeiros passos no React Native, aplicando simples exemplos usando os três tipos de navagações em aninhamento, Tab Navigation, Drawer Navigation, Stack Navigation.
Layout mobile
🛠️ Tecnologias
💻 Front-end
📚 Bibliotecas
🎨 Estilização
🔋 Versionamento
⚙️ Configuranções e Instalações
Clone do Projeto
$ git clone https://github.com/renovatt/react-native-navigation.git
Instalando as dependências
$ npm install
Iniciando o projeto
$ npm run dev
Como contribuir?
- Você pode dar suporte me seguindo aqui no GitHub
- Dando uma estrela no projeto
- Criar uma conexão comigo no linkedin fazendo parte da minha networking e curtir o meu projeto.