Jekyll + Google web-starter-kit = best of both worlds
Installation
First, install Yeoman and jekyll-starter-kit using npm (we assume you have pre-installed node.js).
npm install -g yo
npm install -g generator-jekyll-starter-kitThen generate your new project:
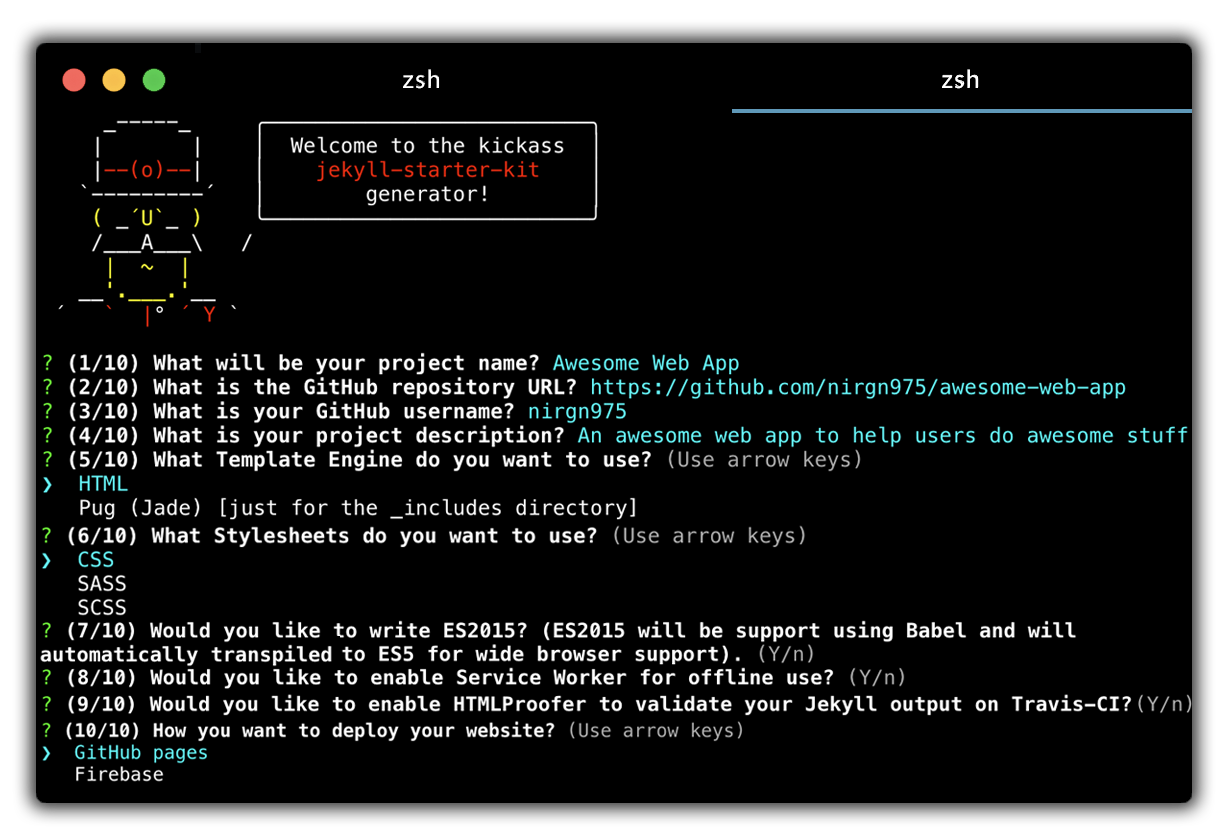
yo jekyll-starter-kitFeatures
- Automagically compile Pug
- Automagically compile Sass / SCSS
- Minify HTML
- Minify and Autoprefixing CSS
- Awesome image optimization before deploy
- Enable ES2015 features using Babel
- Concatenate and minify JavaScript
- Built-in preview server with BrowserSync
- Automagically create a service worker file
- Deploy the project to GitHub pages or Firebase with only one command
- Automagically test your project output on Travis-CI
- Test your project against lighthouse and fail Travis-CI with score below 80
- Awesome README file with all instructions and badges - like the pros 😉
Want to help?
Great! Here is how you can install the local generator to test changes.
- Git clone your fork locally.
npm installinside the new directory.npm link- This makes your local system sync with the changes you makemkdir app- Inside the new directory, initiate
yo generator-jekyll-starter-kit