Support du cours de travaux dirigés "Visualisation et fouille de données" dans le cadre du Master "Mediation Numérique de la Culture et des Patrimoines", École Supérieure en Intelligence des Patrimoines (ESI-Pat), Centre d'Études Supérieures de la Renaissance (CESR), Université de Tours.
Conçu et animé par Régis Robineau (coordinateur technique de Biblissima).
- Utiliser de préférence les dernières versions des navigateurs Firefox ou Chrome
- Installer une extension à votre navigateur permettant d'afficher de façon lisible des documents JSON : JSONView (pour Chrome ou pour Firefox).
- Disposer d'un éditeur de code (même si dans l'absolu un simple éditeur de texte suffit) : par exemple Sublime Text, Visual Studio Code, NotePad++
- Installer les outils de développements suivants :
- Node.js version v12.18.0 ou plus (Télécharger Node.js) + npm version v6.14.4 ou plus (inclus dans node.js)
- Git (Télécharger)
Dans l'API Image, une URL de requête d'image se conforme au modèle suivant :
{scheme}://{server}{/prefix}/{identifier}/{region}/{size}/{rotation}/{quality}.{format}
Les paramètres d'URL spécifiées par l'API Image sont :
Une URL de requête d'information sur l'image se conforme au modèle suivant :
{scheme}://{server}{/prefix}/{identifier}/info.json
Soit l'URL d'image IIIF suivante : https://iiif.lib.ncsu.edu/iiif/mc00198-008-ff0051-000-001_0001/full/512,/0/default.jpg
- quelle est l'URL du fichier information de cette image (
info.json) ? - quelle est la largeur et la hauteur de la version pleine taille de cette image (dimension maximale) ?
- Construire les URL IIIF correspondantes :
- image pleine taille pivotée sur l'axe horizontal (miroir)
- image pleine taille retournée à l'envers (180°)
- image redimensionnée avec une hauteur de 250 pixels
- image au format PNG et en niveau de gris
Manifest
|__ Sequence
|__ Canvas
|__ Content
- API Présentation v2 : https://iiif.io/api/presentation/2.1/img/objects-all.png
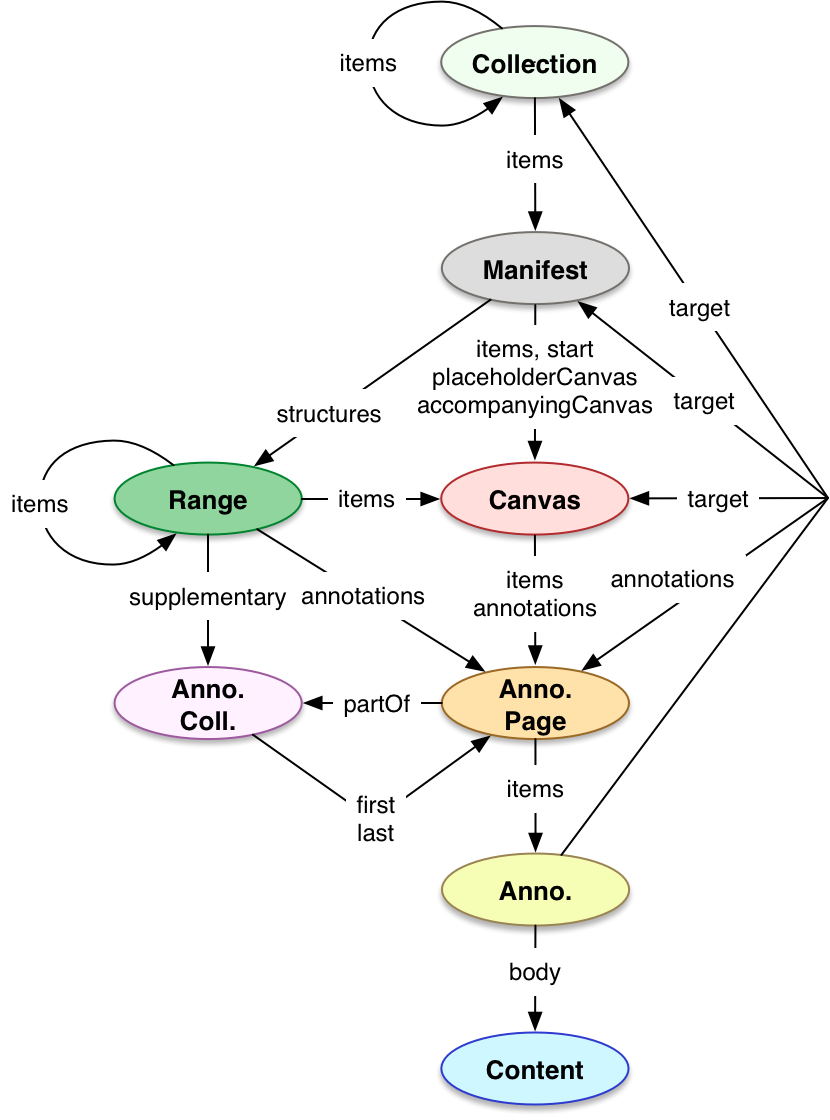
- API Présentation v3 :
Inspectons ensemble la structure et les différentes composantes d'un Manifeste IIIF :
- Ouvrir le lien suivant dans votre navigateur (Firefox ou Chrome avec l'extension JSONView activée) : https://purl.stanford.edu/hg676jb4964/iiif3/manifest
Vous trouverez ci-dessous une liste non-exhaustive de sites qui proposent des objets numérisés compatibles avec IIIF (bibliothèques, archives, musées, agrégateurs). Les sites affichant clairement leur compatibilité et donnant accès aux Manifests ont été privilégiés.
Consignes de l'exercice :
- Parcourir quelques sites ci-dessous et conserver dans des onglets séparés les différentes pages que vous avez ouvertes
- essayer de sélectionner des objets de diverses natures (livre, tableau, carte, objet archéologique etc.) depuis différents types de collections.
- Copier à partir de ces sites quelques URL de Manifests dans un fichier texte sur votre ordinateur
- Astuce : l'URL du Manifest est parfois présente dans les métadonnées de l'objet, parfois située ailleurs dans l'interface (souvent "cachées" derrière le logo IIIF)
- Enregistrer le fichier
- Vous pouvez lancer les recherches qui vous intéressent sur plusieurs de ces sites, ou pour aller plus vite vous pouvez aussi cliquer sur les liens donnés en exemple dans la liste ci-dessous.
Pour une liste plus riche, voir https://iiif.io/guides/finding_resources/
- Biblissima IIIF-Collections (manuscrits et imprimés anciens avant 1800) (exemple : https://iiif.biblissima.fr/collections/manifest/044a300f19837f83a3cf4c04f2641ace6b61641b)
- Portail Biblissima (exemple : https://portail.biblissima.fr/fr/ark:/43093/desc0e5c216fbb094b28d21da14ddcf6f510f211fbc7)
- HeidICON (exemple : https://heidicon.ub.uni-heidelberg.de/detail/762656)
- Qatar Digital Library (exemple : https://www.qdl.qa/en/archive/81055/vdc_100027090276.0x000004)
- OCLC IIIF Explorer (exemple : https://researchworks.oclc.org/iiif-explorer/manifest?url=https%3A%2F%2Fcdm16013.contentdm.oclc.org%2Fdigital%2Fiiif-info%2Fp16013coll27%2F4225%2Fmanifest.json)
- Biblioteca Apostolica Vaticana (exemple : https://digi.vatlib.it/view/MSS_Vat.lat.3225)
- Bayerische StaatsBibliothek, Munich (exemple : https://app.digitale-sammlungen.de/bookshelf/bsb00003881/view)
- Bodleian Libraries, Oxford (exemple : https://digital.bodleian.ox.ac.uk/objects/faeff7fb-f8a7-44b5-95ed-cff9a9ffd198)
- e-codices - Virtual Manuscript Library of Switzerland (exemple : https://e-codices.ch/en/searchresult/list/one/fmb/cb-0007)
- Cambridge University Library (exemple : https://cudl.lib.cam.ac.uk/view/MS-ADD-00269/13)
- Durham University and Cathedral Library (exemple : https://iiif.durham.ac.uk/index.html?manifest=t1mk930bx00d)
- Harvard University (exemple : https://id.lib.harvard.edu/curiosity/immigration-to-the-united-states-1789-1930/39-HUAM11324soc_urn-3:HUAM:OCP14752_dynmc)
- Bibliotheca Hertziana, Max-Planck-Institut für Kunstgeschichte, Rom · Fotothek (exemple : https://foto.biblhertz.it/exist/foto/object.xql?id=08051840,T,001)
- Art Gallery of Ontario (exemple : https://ago.ca/mirador/compare?objects=5997,6275)
- Belvedere (exemple : https://sammlung.belvedere.at/objects/6289/der-koch-le-pere-paul)
- Germanisches Nationalmuseum - GMN (exemple : https://tafelmalerei.gnm.de/wisski/navigate/161/view)
- Harvard Art Museums (exemple : https://hvrd.art/o/296313)
- J. Paul Getty Museum (exemple : https://www.getty.edu/art/collection/objects/144/vincent-van-gogh-portrait-of-joseph-roulin-dutch-1888/)
- National Gallery of Art - USA (exemple : https://www.nga.gov/collection/art-object-page.95419.html)
- Princeton Art Museum (exemple : https://artmuseum.princeton.edu/collections/objects/22783)
- Smithsonian Institution (exemple : http://n2t.net/ark:/65665/sm489c1c193-694a-4012-8517-03ae07c89191)
- SMK (exemple : https://open.smk.dk/en/artwork/image/KMSsp292)
- The Royal Collection Trust (exemple : https://albert.rct.uk/collections/raphael-collection/vatican-frescoes/raphael-collection-portfolio-26)
- The Frick Collection (exemple : https://collections.frick.org/objects/265/antwerp-van-goyen-looking-out-for-a-subject)
- The Huntington (exemple : https://emuseum.huntington.org/objects/12176/santuarioleon)
- The Leiden Collection (exemple : https://www.theleidencollection.com/viewer/satyrs-nymphs-putti-and-leopards-in-a-landscape/)
- Yale Center for British Art (exemple : https://collections.britishart.yale.edu/catalog/tms:1153)
https://data.artmuseum.princeton.edu/iiif/objects/22783
https://www.theleidencollection.com/iiif/presentation/v2/2372/manifest/
https://www.nga.gov/api/v1/iiif/presentation/manifest.json?cultObj:id=95419
https://api.smk.dk/api/v1/iiif/manifest/?id=KMSsp292
https://foto.biblhertz.it/exist/foto/bhpd43644/manifest.json
https://manifests.britishart.yale.edu/manifest/7237
https://iiif.harvardartmuseums.org/manifests/object/296313
https://iiif.harvardartmuseums.org/manifests/object/170874
https://data.getty.edu/museum/api/iiif/144/manifest.json
https://data.getty.edu/museum/api/iiif/9421/manifest.json
https://www.nga.gov/api/v1/iiif/presentation/manifest.json?cultObj:id=52450
https://heidicon.ub.uni-heidelberg.de/manifest/iiif/1139791/manifest.json
https://iiif.bodleian.ox.ac.uk/iiif/manifest/faeff7fb-f8a7-44b5-95ed-cff9a9ffd198.json
https://www.e-codices.unifr.ch/metadata/iiif/bbb-0318/manifest.json
https://portail.biblissima.fr/iiif/manifest/ark:/43093/desc57cb76cd3739a24a9277b6669d95b5f3a590e771
https://digi.vatlib.it/iiif/MSS_Vat.lat.3225/manifest.json
https://cudl.lib.cam.ac.uk/iiif/MS-ADD-00269
Mirador est un visualiseur d'images configurable, extensible et facile à intégrer, qui permet d'annoter et de comparer des images provenant de différents entrepôts IIIF. Plus d'informations sur projectmirador.org.
Ouvrir un terminal et taper les commandes suivantes l'une après l'autre :
$ git clone https://github.com/ProjectMirador/mirador.git
$ cd mirador
$ npm install
$ npm start
Ouvrir votre navigateur à l'adresse http://127.0.0.1:4444
Instance Mirador 3 sur Biblissima (Mirador vide par défaut) : https://iiif.biblissima.fr/mirador3/?theme=light
Astuce : charger directement une ressource IIIF via l'URL :
- un Manifeste :
https://iiif.biblissima.fr/mirador3/?iiif-content={URL_MANIFESTE_IIIF}- Exemple (National Gallery of Art Collection Highlights)
- une Collection :
https://iiif.biblissima.fr/mirador3/?iiif-content={URL_COLLECTION_IIIF}- Exemple (collection de livres numérisés de la Bibliothèque de l'abbaye Saint-Benoît de Fleury à Saint-Benoît-sur-Loire)
- Importer au moins 2 ou 3 Manifests de votre choix parmi ceux sélectionnés lors de l'exercice précédent. A défaut, piocher dans la liste "Exemples d'URL de Manifestes IIIF" ci-dessus
- Configurer un environnement multi-fenêtres :
- expérimenter les deux types d'espaces d'espace de travail : "Elastique" et "Mosaïque"
- explorer les différents panneaux disponibles (informations, index, droits) et options de fenêtre (modes d'affichage)
- Modifier les réglages d'une image (luminosité, contraste, saturation, rotation etc.)
- Télécharger une image entière et un détail au sein d'une image (région zoomée), en cliquant sur l'icône en forme de trois petits points verticaux au niveau d'une fenêtre
- Importer d'autres ressources IIIF dans votre espace de travail à partir des sites donnés en exemple (cf. "Liste d'entrepôts IIIF") :
- importer via l'URL d'un Manifest : copier l'URL et la coller dans le champ
Ajouter une ressourcedans Mirador - importer par glisser-déposer ("drag and drop") :
- d'une image de votre ordinateur (glisser l'image dans l'interface de Mirador)
- d'un logo IIIF depuis l'un des sites suivants : Getty, NGA, Princeton Art Museum, Harvard Art Museums, Yale Center for British Art
- Importer/exporter une session Mirador :
- dans la barre de menu principal (à gauche), cliquer sur l'icône avec les trois petits points horizontaux
- cliquer sur
Exporter l'espace de travailpuisCopier - recharger la page, ou bien ouvrir un Mirador vide dans un nouvel onglet ou un autre navigateur
- cliquer sur
Importer un espace de travailpuisColleretImporter
L'oeuvre utilisée dans cet exercice est la suivante : Picture Gallery with Views of Modern Rome (1757), Giovanni Paolo Pannini (1691–1765). Museum of Fine Arts, Boston. https://collections.mfa.org/objects/34215 (Consulté le 11/11/2020).
Ressources Wikimedia sur ce tableau :
- Commons : https://commons.wikimedia.org/wiki/File:Giovanni_Paolo_Pannini_-_Picture_Gallery_with_Views_of_Modern_Rome_-_Google_Art_Project.jpg
- Wikidata : https://www.wikidata.org/wiki/Q28796135
- IIIF Manifest : https://wd-image-positions.toolforge.org/iiif/Q28796135/P18/manifest.json
Cet exemple est inspiré de la démo réalisée à partir de l'oeuvre Galerie de vues de la Rome antique (Giovanni Paolo Panini, Musée du Louvre) sur Wikimedia Commons :
- Wikidata : http://www.wikidata.org/entity/Q14619165 => voir l'utilisation de la propriété
depicts(P180) conjointement avec le qualifieurrelative position within image(P2677) : ces données sont utilisées pour les annotations IIIF. - Mirador sur Toolforge, avec les annotations IIIF visibles sur l'image : https://mirador.toolforge.org/?manifest=https://wd-image-positions.toolforge.org/iiif/Q14619165/P18/manifest.json (Manifeste IIIF : https://wd-image-positions.toolforge.org/iiif/Q14619165/P18/manifest.json)
Un autre exemple d'exploitation dans une interface dédiée des annotations IIIF créées via Mirador et stockées dans SAS :
- Ovide moralisé ou La Bible des poètes en images. Comparaison de deux cycles iconographiques avec IIIF et Mirador. Démos Biblissima. https://demos.biblissima.fr/ovide-moralise/
-
Ouvrir l'interface d'administration de SAS : https://demos-dev.biblissima.fr/simpleAnnotationStore/index.html
- URL Manifeste source : https://wd-image-positions.toolforge.org/iiif/Q28796135/P18/manifest.json - IIIF Search API endpoint : https://demos-dev.biblissima.fr/simpleAnnotationStore/search-api/P18/search - Manifeste dérivé : https://api.npoint.io/4b814fdc63a68e61da04 -
Ouvrir un objet à annoter :
- cliquer sur
View annotationsdans le menu supérieur - La page liste les Manifestes qui ont été importés et indexés dans SAS : cliquer sur l'entrée
Picture Gallery with Views of Modern Rome - ouvrir le lien
Annotatedans un nouvel onglet : l'objet devrait s'ouvrir dans Mirador
- Annoter l'image dans Mirador :
- cliquer sur l'icône en forme de bulles en haut à gauche
- sélectionner une forme de tracé (rectangle, ovale, tracé libre, polygone, marqueur)
- délimiter la zone (ou le point) de l'image à annoter ; une fenêtre devrait apparaître au-dessus de l'image
- saisir votre annotation dans l'éditeur (un formatage html de base est possible) ; un champ "Tags" est aussi disponible
- cliquer sur
Enregistrerpour sauvegarder l'annotation : celle-ci est désormais stockée de manière persistente dans SAS (backend utilisé : Jena)
- Voir dans le back-office le détail des annotations créées :
- cliquer sur
View annotationsdans le menu supérieur, puis sur le lienPicture Gallery with Views of Modern Rome - cliquer sur
Download annotations, puis sur le lienPicture Gallery with Views of Modern Rome - n annotations: un document JSON s'ouvre, il contient la liste des annotations qui ont été saisies (ce document JSON est uneAnnotationListconforme à l'API Presentation 2.1)
-
Visualiser dans Mirador les annotations créées par les autres participants :
- Retourner à la page
View annotations>Picture Gallery with Views of Modern Rome: https://demos-dev.biblissima.fr/simpleAnnotationStore/manifest.xhtml?manifest=P18 - Ouvrir Mirador en cliquant sur
Annotate: https://demos-dev.biblissima.fr/simpleAnnotationStore/index.html?iiif-content=https://wd-image-positions.toolforge.org/iiif/Q28796135/P18/manifest.json. - Afficher toutes les annotations créées (icône en forme de bulles).
- Retourner à la page
-
Activer et tester la recherche sur ces annotations (API Content Search de IIIF) :
- Retourner à la page
View annotations>Picture Gallery with Views of Modern Rome: https://demos-dev.biblissima.fr/simpleAnnotationStore/manifest.xhtml?manifest=P18 - Enregistrer le Manifeste IIIF source sur votre ordinateur (clic-droit "Copier l'adresse du lien") : https://wd-image-positions.toolforge.org/iiif/Q28796135/P18/manifest.json
- Ouvrir le fichier dans votre éditeur favori
- Sur la page
Picture Gallery with Views of Modern Romede SAS, copier le bloc dans la sectionIIIF Search Service(dupliqué ci-dessous) :
"service": { "profile": "http://iiif.io/api/search/0/search", "@id": "https://demos-dev.biblissima.fr/simpleAnnotationStore/search-api/P18/search", "@context": "http://iiif.io/api/search/0/context.json" },-
Coller ce morceau de JSON dans le Manifeste que vous avez téléchargé à l'étape précédente : l'insérer juste avant ou après le champ
labelpar exemple. -
Copier la totalité du contenu JSON du fichier (Ctrl+A, Ctrl+C)
-
Ouvrir le site https://www.npoint.io, puis coller le JSON dans le champ situé au centre de la page (après avoir supprimé son contenu). Cliquer ensuite sur
Create JSON Bin. -
Une fois le JSON importé, cliquer sur le bouton
Shareen haut à droite : dans la fenêtre qui s'ouvre ensuite, copier le premier lien (en dessous du paragrapheAccess this bin via the API at:). -
Cette URL pointe désormais vers notre Manifest modifié, que l'on va pouvoir tester sur divers outils de visualisation :
- Mirador 2 : https://demos-dev.biblissima.fr/simpleAnnotationStore/
- Mirador 3 : https://iiif.biblissima.fr/mirador3/?iiif-content={URL_Manifeste}
- Universal Viewer : https://uv-v3.netlify.app/#?c=&m=&s=&cv=&manifest={URL_Manifeste}
- Retourner à la page
Le IIIF Manifest Editor est un éditeur de Manifestes développées par Bodleian Libraries (Oxford) et text & bytes LLC.
L'exemple donné est une sélection d'images représentant le Groupe du Laocoon (Musée Pio-Clementino, Vatican), issues de différentes collections (NGA, INHA, Bibliothèque Vaticane, Smithsonian, Bibliotheca Hertziana), et de différents types (manuscrit enluminé, estampe, sculpture, peinture, dessin, gemme) :
- Ouvrir dans Mirador : https://iiif.biblissima.fr/mirador3/?iiif-content=https://jsonstorage.net/api/items/7ba0b03e-f171-44ef-a58e-2992145441db
- Manifeste IIIF : https://jsonstorage.net/api/items/7ba0b03e-f171-44ef-a58e-2992145441db
-
Choisir 2 ou 3 Manifestes, en piochant dans la liste "Exemples d'URL de Manifestes IIIF" ci-dessus, ou en parcourant les sites compatibles IIIF donnés en exemple
-
Ouvrir le Manifest Editor : https://digital.bodleian.ox.ac.uk/manifest-editor
-
Créer un nouveau Manifeste et importer des images :
- Cliquer sur
New Manifest, puis dans le panneau à droite aller surManifest Actions>Import Canvases - Cliquer sur le bouton
Open Sequence, copier-coller une URL de Manifest dans le champ "Enter a remote Manifest URL", puis cliquer surOpen. Une vue zoomable de l'objet devrait s'ouvrir dans une fenêtre. - Répéter les points suivants pour chacun des Manifestes que vous avez préalablement choisis.
- Cliquer sur
-
Composer/éditer la séquence de votre Manifeste :
- Une fois vos Manifestes chargés dans l'éditeur, vous pouvez glisser-déposer une à une les images de votre choix dans la partie inférieure (dans l'espace horizontal blanc avec l'indication
+ Add Canvas) :- en survolant la partie inférieure d'une image, un bandeau avec une ou plusieurs vignettes devrait apparaître.
- glisser-déposer la vignette de votre choix sur la zone
+ Add Canvas - répéter l'opération pour chaque image que vous souhaitez incorporer à votre Manifeste.
- glisser-déposer la vignette de votre choix sur la zone
- en survolant la partie inférieure d'une image, un bandeau avec une ou plusieurs vignettes devrait apparaître.
- vous pouvez réordonner la séquence d'images en faisant glisser chaque Canvas, vous pouvez aussi dupliquer ou supprimer un Canvas
- Éditer les métadonnées de votre Manifeste :
- Une fois votre sélection faite, cliquer sur
Return to Edit Manifestdans le panneau de droite - Dans ce même panneau latéral, vous pouvez :
- éditer les métadonnées associées à votre Manifeste dans la section
Manifest Metadata: éditer les champs pré-existants du Manifeste d'origine, ou ajouter un nouveau champ en cliquant surAdd metadata field - éditer les métadonnées associées à chaque Canvas dans la section
Canvas Metadata
- éditer les métadonnées associées à votre Manifeste dans la section
- Sauvegarder votre Manifeste :
- Dans le panneau latéral, cliquer sur l'icône en forme de roue dentée en haut à droite de l'écran (paramètres). Une fenêtre
Server Endpoint Settingss'affiche. - Cliquer sur le lien
click here to use JsonStorage.netdans le paragraphe de texte. Les 2 champs de formulaire situés en dessous se remplissent automatiquement. Cliquer ensuite surSave Settings, puisClose. - Cliquer sur le bouton
Save Manifest, à partir de là vous pouvez :- télécharger votre Manifeste (JSON) sur votre ordinateur, pour pouvoir ensuite le publier sur votre propre serveur (
Download manifest)
- télécharger votre Manifeste (JSON) sur votre ordinateur, pour pouvoir ensuite le publier sur votre propre serveur (
- publier directement votre Manifeste sur le service en ligne JsonStorage.net : cela présente l'avantage de le rendre immédiatement accessible en ligne à travers une URL, mais sans garantie de pérennité. Après avoir cliqué sur
Store Manifets on Server, un message de confirmation apparaît et l'URL de votre Manifeste est indiquée en dessous (sous la formehttps://jsonstorage.net/api/items/abc123...).
- Ouvrir un terminal et entrer les commandes suivantes :
$ git clone https://github.com/edsilv/biiif.git
$ cd biiif-
Ouvrir le dossier
biiifdans votre éditeur de code. -
Ouvrir le fichier
package.jsonpuis éditer le comme indiqué ci-dessous :-
Ajouter la ligne
"http-server": "^0.12.3"dans la partiedevDependencies. Vous devriez avoir :"devDependencies": { "@types/node": "^11.13.8", "mocha": "4.0.1", "mock-fs": "4.9.0", "typescript": "3.4.5", "http-server": "^0.12.3" }
-
Ajouter la ligne
"serve": "node_modules/.bin/http-server --cors",dans la partiescripts. Vous devriez avoir :"scripts": { "serve": "node_modules/.bin/http-server --cors", "test": "tsc && mocha", "testbuild": "node --nolazy --inspect-brk=5858 -e \"require('./index').build('collection', 'http://test.com/collection')\"" },
-
-
Ensuite, revenir dans le terminal puis entrer la commande suivante :
$ npm install- Ouvrir une nouvelle fenêtre ou un nouvel onglet de votre terminal, puis entrer :
$ npm run serveUn mini serveur web devrait maintenant tourner à l'adresse http://127.0.0.1:8080.
- Télécharger le dossier d'exemple à cette adresse : https://partages.campus-condorcet.fr/f/ac6c6c9a2b96423d8390/?dl=1
- dézipper l'archive dans votre répertoire
biiif- vous devriez avoir à la racine un nouveau répertoire nommé
collection
- vous devriez avoir à la racine un nouveau répertoire nommé
- dézipper l'archive dans votre répertoire
- Revenir ensuite dans le premier terminal ouvert dans le dossier
biiif, puis taper la commande :
$ node_modules/.bin/biiif collection -u http://localhost:8080/collection -g- Les fichiers d'exemple suivants devraient désormais être accessibles via votre mini serveur web :
- URL de la Collection IIIF : http://localhost:8080/collection/index.json
- URL du Manifest IIIF : http://localhost:8080/collection/gallica_ark_12148_bpt6k1526005v/index.json
Observons ensemble la structure du répertoire collection et tâchons de comprendre la convention de nommage des répertoires et fichiers supportée par Biiif :
- Lire les explications données ici : https://github.com/edsilv/biiif/#conventions
- Voir un exemple d'arborescence : https://github.com/edsilv/biiif/#examples
Le répertoire collection représente une Collection IIIF, intitulée ici"Ma collection d'objets IIIF" (cf. fichier info.yml).
Le sous-répertoire gallica_ark_12148_bpt6k1526005v représente quant à lui un Manifest IIIF intitulée "BnF, département Réserve des livres rares, RES M-Y2-227" (cf. fichier info.yml).
Les sous-répertoires, dont le nom commence par un underscore (ex. _f19), correspondent aux différents Canvas, c'est-à-dire aux différentes pages ou vues de l'objet représenté par le Manifest en question (ici il s'agit de quelques pages d'un livre imprimé conservé à la BnF et numérisé sur Gallica).
La commande qui permet de générer la Collection dans son ensemble (Collection + Manifestes IIIF enfants) est :
$ node_modules/.bin/biiif collection -u http://localhost:8080/collection -g- le 1er paramètre désigne le répertoire cible, ici
collection - le 2e paramètre
-udésigne l'URL de publication de la Collection IIIF (par laquelle on va accéder au document JSON de la Collection) - le 3e paramètre
-gindique que l'on va générer des vignettesthumb.jpgpour toutes les images présentes dans les différents dossiers
Le but de l'exercice consiste à ajouter un nouveau Manifest à notre Collection. Il s'agit donc de créer un nouveau répertoire à l'intérieur de notre dossier collection organisé sur le même modèle que l'exemple vu ci-dessus (gallica_ark_12148_bpt6k1526005v).
- Télécharger l'archive suivante sur puis dézipper-la sur votre ordinateur : https://partages.campus-condorcet.fr/f/2a9fd9527db941b3b5a7/?dl=1
- le dossier
laocooncontient 4 images JPG, chacune accompagnée d'un petit fichier texte avec quelques métadonnées basiques
- le dossier
- Déplacer ce répertoire
laocoondans le répertoirebiiif/collection - Puis l'organiser selon les conventions de Biiif vues ci-dessus, afin de pouvoir générer un nouveau Manifest pour nos 4 images du Laocoon.
- créer des fichiers
info.ymlpour renseigner quelques métadonnées de base, au niveau du Manifest et au niveau de chaque image
- créer des fichiers
- Une fois cela fait, tester la génération du Manifest avec la commande vue précémment (
node_modules/.bin/biiif collection -u http://localhost:8080/collection -g) - Puis ouvrir la Collection ou le Manifest individuel dans votre Mirador local :
- URL de la Collection IIIF : http://localhost:8080/collection/index.json
Exemple préparé pour l'atelier : "exhibit" créé à partir de la série de tableaux The Voyage of Life, par Thomas Cole (National Gallery of Art, Washington D.C.). Source : nga.gov.
Voir l'exposition : https://exhibit.so/exhibits/t153UkCxJXovu1jeuLV3
Autres exemples : https://exhibit.so/#showcase
Exemple préparé pour l'atelier : "curation" de ressources IIIF de monnaies grecques de Panticapée (Royaume du Bosphore Cimmérien). Sources : Harvard Art Museums, Gallica.
Curation (JSON) : https://mp.ex.nii.ac.jp/api/curation/json/962dc427-6241-4200-82ad-69a0821b573c