This repo contains a set of templates to make a symbol font (icon font) with Sketch. What to do is ...
- Setup Tools
- Draw Icons
- Gulp!
Just 3 steps! Enjoy making your original fonts ;-)
- Mac
- Node.js
- gulp.js
- Sketch 3 and Sketch Tools
You need some command line environments. But don't worry. Almost all will be done through GUI.
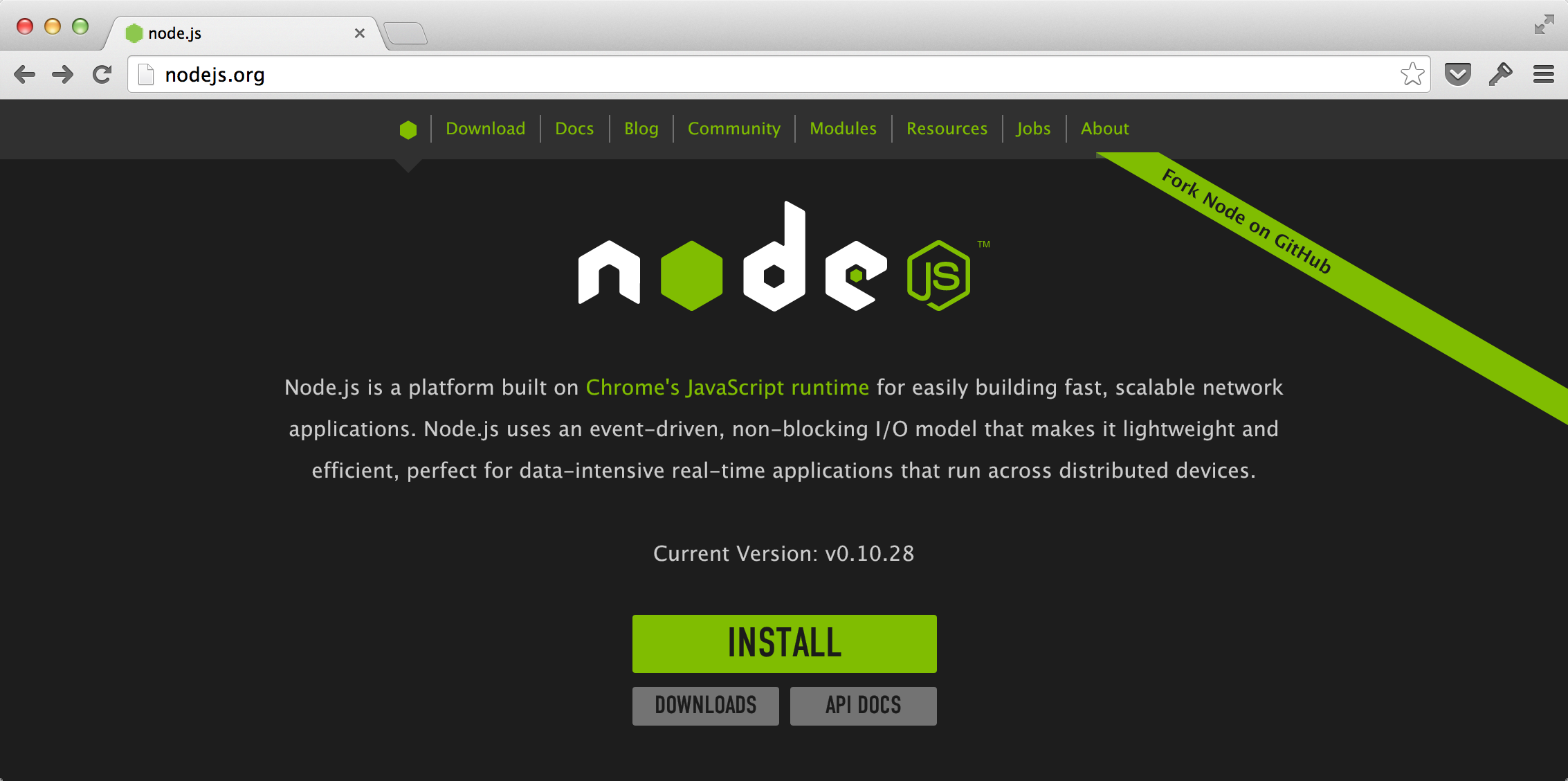
Go to http://nodejs.org/ and click the INSTALL link.
Open the file downloaded and install it into your mac.
Open Terminal.app. You may find it at /Applications/Utilities/Terminal.app as you know. Type the command below to install gulp.
$ sudo npm install -g gulpDownload this repo from GitHub. Extract it into the folder you like. e.g. /Users/yourname/Documents/your_icons
Move to the folder in Terminal.app
$ cd /Users/yourname/Documents/your_iconsInstall some tools into the folder.
$ npm installWe use these plugin for gulp.js, FYI.
You haven't got Sketch yet? Visit App Store. It's worth more than its price tag. Next, get the sketchtool to extract the data from .sketch files via CLI.
To get the tool, run this command:
$ npm run installtoolOr, you can do the same thing manually. See install sketchtool manually.
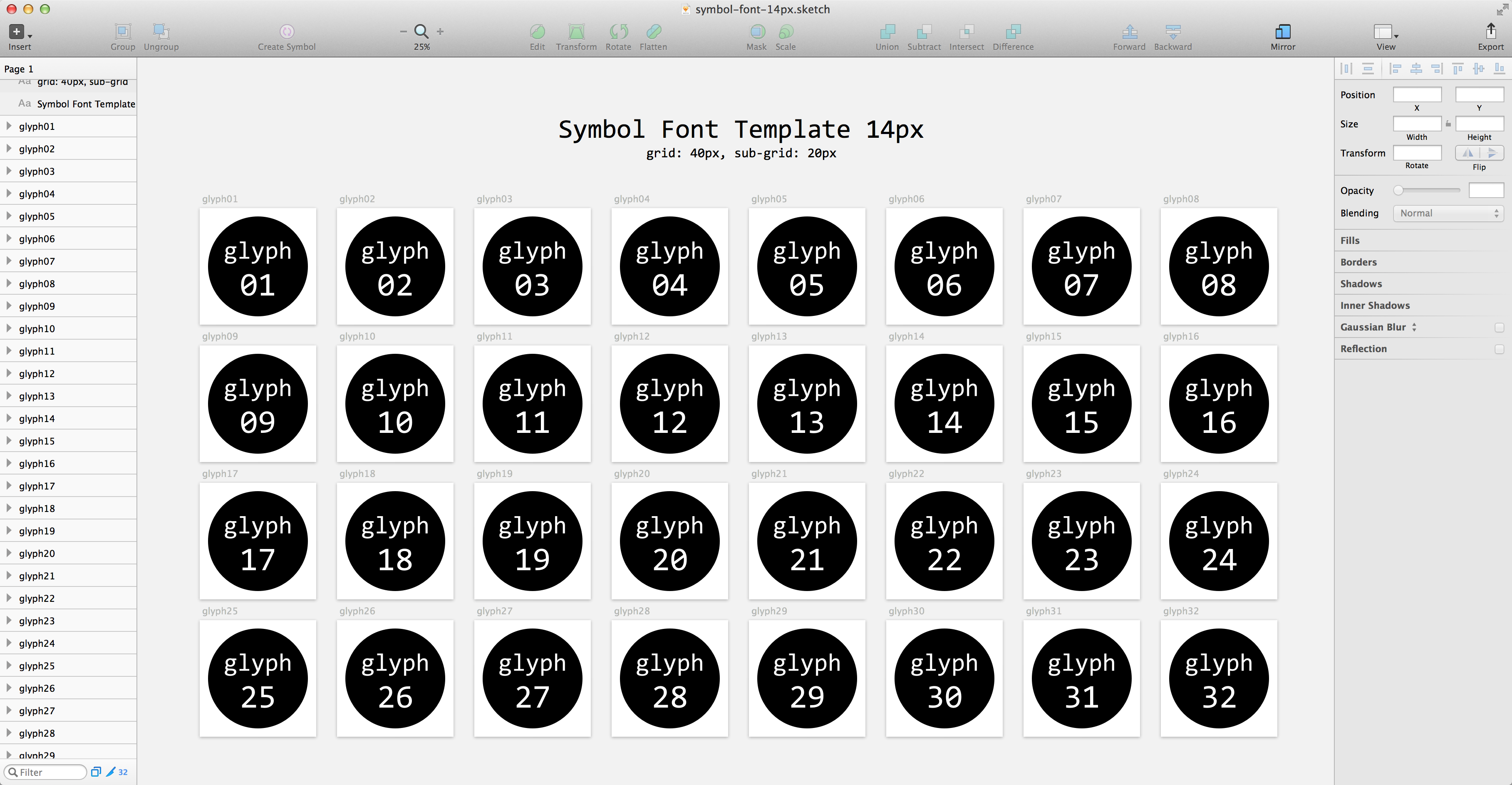
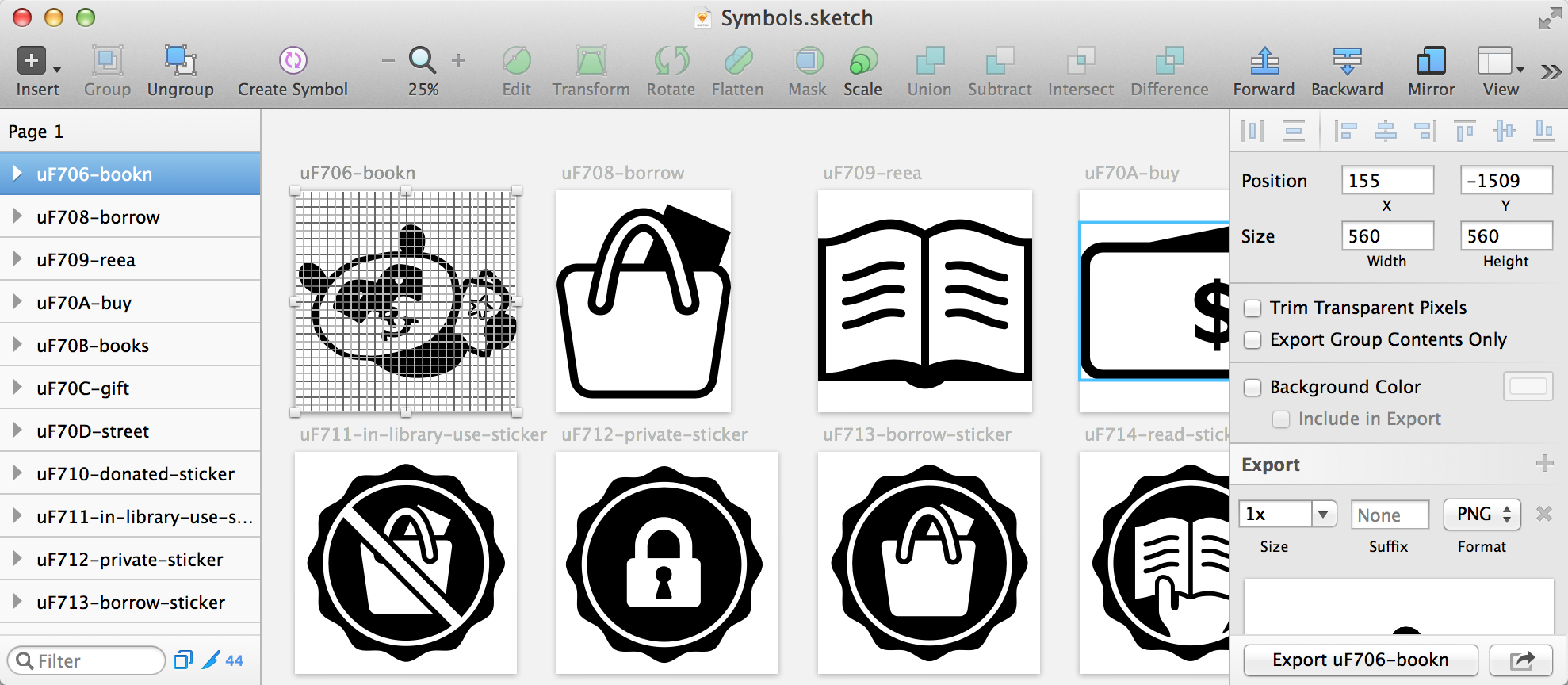
It's time to draw your icons!
- symbol-font-14px.sketch (default)
- symbol-font-16px.sketch
There're two templates. Difference between these are just grid size. The template contains 32 artboards to draw each icon. Of cause you can add more artboards if you need.
The name of the artboard is important. It define the name of not only the glyph but also the class of CSS.
icon_name: The character code will be assign automaticallyuF701-icon_name: You can assign the code manually
After saving your Sketch file, go back to Terminal.app again.
$ gulp symbolsThen check the dist directory. There'll be the font and CSS files generated.
If you want to change the name of your font, see the gulpfile.js and modify it.
var gulp = require("gulp");
var rename = require("gulp-rename");
var sketch = require("gulp-sketch");
var iconfont = require('gulp-iconfont');
var consolidate = require('gulp-consolidate');
var gulpImagemin = require('gulp-imagemin'); // simplify the svg in case you run into troubles with transformed elements
var fontName = 'symbols'; // set name of your symbol font
var template = 'fontawesome-style'; // you can also choose 'foundation-style'
gulp.task('symbols', function(){
gulp.src("symbol-font-14px.sketch") // you can also choose "symbol-font-16px.sketch"
.pipe(sketch({
export: 'artboards',
formats: 'svg'
}))
.pipe(gulpImagemin()) // pipe image-min before you pass it to the iconfont task
.pipe(iconfont({ fontName: fontName }))
.on('codepoints', function(codepoints) {
var options = {
glyphs: codepoints,
fontName: fontName,
fontPath: '../fonts/', // set path to font (from your CSS file if relative)
className: 's' // set class name in your CSS
};
gulp.src('templates/' + template + '.css')
.pipe(consolidate('lodash', options))
.pipe(rename({ basename:fontName }))
.pipe(gulp.dest('dist/css/')); // set path to export your CSS
// if you don't need sample.html, remove next 4 lines
gulp.src('templates/' + template + '.html')
.pipe(consolidate('lodash', options))
.pipe(rename({ basename:'sample' }))
.pipe(gulp.dest('dist/')); // set path to export your sample HTML
})
.pipe(gulp.dest('dist/fonts/')); // set path to export your fonts
});You can choose CSS Style templates, and make your own with lodash template.
- respect to: Font Awesome
- template:
css/fontawesome-style.css
<span class="s s-your_icon"></span>- respect to: Foundation Icon Font 3
- template:
css/foundation-style.css
<span class="s-your_icon"></span>Conditions like below.
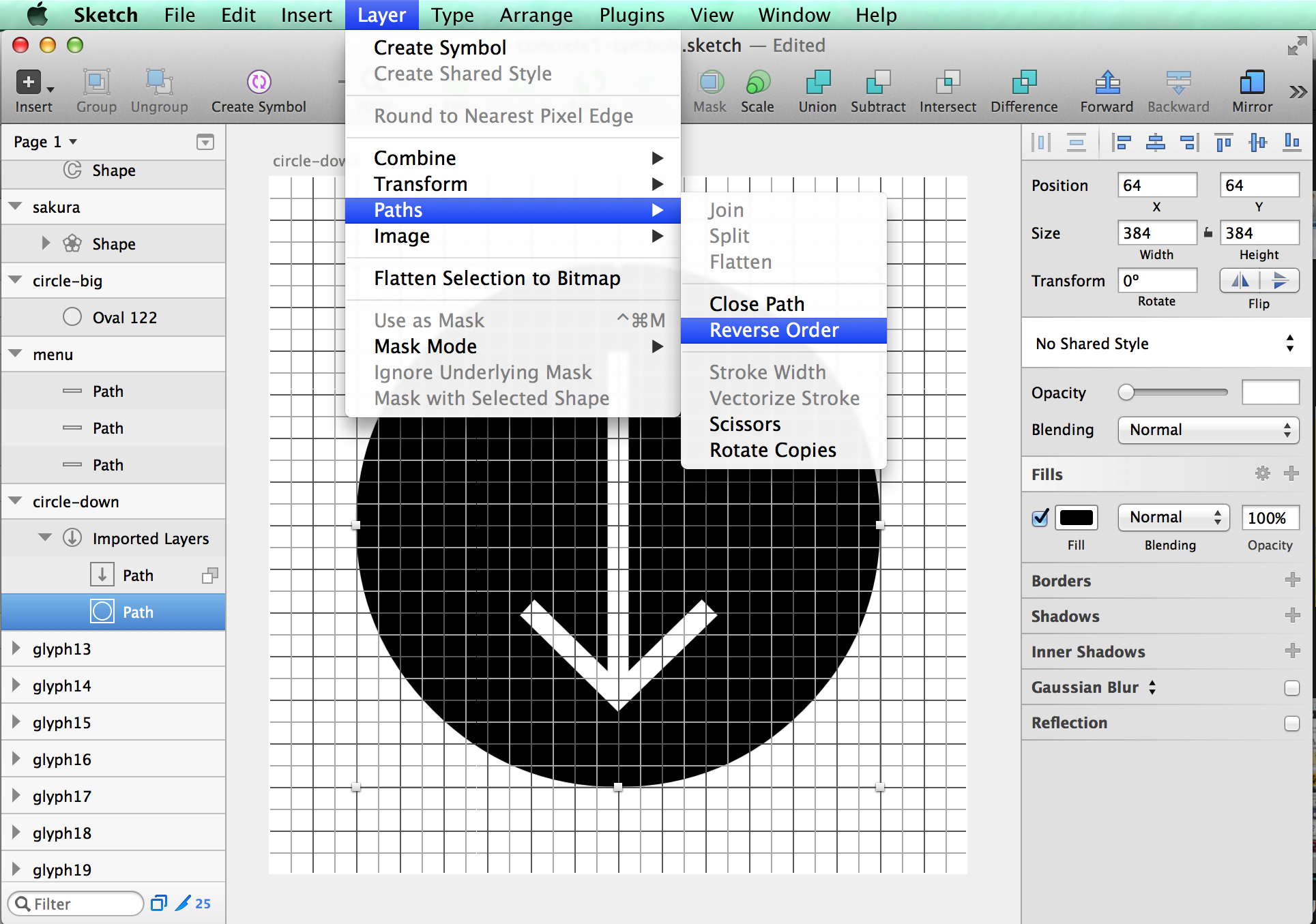
- Icons which has an inner symbol with a circle or a box outside
- It seems OK with Chrome/Safari on Mac
- Not OK with Safari on iOS, Chrome on Android
- Not OK with IE on Windows
Solution: Revers Order of paths. See the screenshot below. Then Save and recreate the font.
gulp-iconfont has changed their API from v2 (June 2015), so we got to change our recipe a little bit.
- Event name:
codepointstoglyphs - Arguments passed:
codepointis equivalent toglyph.unicode[0].charCodeAt(0)
Conditions:
- rotated and/or transformed elements appear at wrong coordinates after export
Solution: Pipe gulp-imagemin before the iconfont task, which basically makes use of the SVG Optimizer and collapses multiple transformations.
You can install sketchtool by $ npm run installtool as mentioned already, but if you prefer to do it manually, follow the steps below:
- Download Sketch Tools.
- Unzip the archive.
- Open Terminal.
- Change the current directory to the unziped folder.
- Run the instll script and enter your password.
$ cd ~/Downloads/sketchtools/
$ sudo ./install.sh- 1.2.0: Catch up versions, simplify the instruction
- 1.1.0: Catch up to gulp-iconfont v2(svgicons2svgfont)