{% include header.html %}
PythonのWebアプリケーションフレームワークであるDjangoによるWebゲーム開発のチュートリアルです。Webゲームの開発演習を通して、DjangoによるWebアプリケーションの開発方法を学習できる内容となっています。
学部3年生向けの演習科目でDjangoを用いたWebアプリケーションの開発方法を学習してもらうために作成しました。
- Webゲーム開発を体験しながら、DjangoによるWebアプリケーション開発方法の基本を修得できる。
- Webゲームに関わるデータベース設計の基本を修得できる。
- HTML5 CanvasとJavaScriptによるWebインタフェース設計の基本を修得できる。
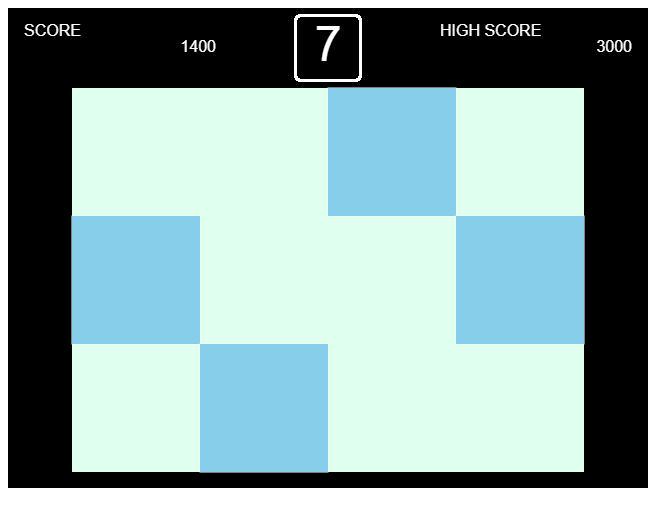
下記の目次に記載している事前準備を行ったうえで、01から順にチュートリアルに取り組んでください。各ページでコード等を交えながら解説しています。適宜、参考文献も示していますので、併せて参照してください。チュートリアルどおりにコードを打ち込んでいくことで、次の完成イメージに示すようなサンプルゲームが出来上がります。
制限時間内にターゲットをひたすらタッチするゲーム(いわゆるもぐらたたき)です。
本チュートリアルは以下の環境で動作確認しています。
- Ubuntu 22.04
- PostgreSQL 14.9
- Python 3.10.12
- Django 4.2.4
- Google Chrome 116.x
- 16 キャンバスの実装
- 17 キャンバスへの描画
- 18 定数とグローバル変数
- 19 メインループの実装
- 20 キャンバスイベント処理の実装
- 21 マップデータの管理
- 22 ゲームのロジックの実装
- 23 ゲームオーバーの処理
- Django ドキュメント | Django
- チーム・カルポ,『Django4 Webアプリ開発 実装ハンドブック』,秀和システム,2022.
- 横瀬明仁,『現場で使える Django の教科書《基礎編》』,NextPublishing Authors Press,2018.
- 横瀬明仁,『現場で使える Django の教科書《実践編》』,Independently published,2018.
龍谷大学 推薦システム研究室 奥 健太