| You must install prerequisites and have the app running BEFORE the workshop! |
An online workshop held as a part of re:Clojure 2021 on December 1st, 3-5pm GMT. See the workshop Eventbrite page for details and registration.
Get your hands dirty with Fulcro to experience and "get" this unique, full-stack web framework for Clojure
Fulcro is unique among Clojure web frameworks in providing a complete, integrated, full-stack solution for creating non-trivial web applications. It is based on a few simple ideas with far-reaching consequences, it is unusually malleable, and we love it for its focus on creating maintainable, developer-friendly code.
In this workshop you will get a brief introduction to Fulcro and then get your hands dirty exploring the concepts in practice on an existing application in a series of guided exercises. We will use the excellent Fulcro Inspect tooling and mess up with the code.
You can find the workshop materials here, including:
There are no "hard" theoretical prerequisites other than general experience with Clojure development but it will help a lot if you:
- (Preferably) have an experience with ClojureScript
- Have an idea about how React works
- Have an idea about GraphQL
To do right now:
- Clone / download this repository to a directory on your computer
- Install Java, Clojure CLI tools, Node and npm
- In a Chromium browser such as Vivaldi or Chrome:
- Install Fulcro Inspect
- Install React Developer Tools
- Restart the browser after you install the two plugins
- Configure Chrome Development Settings:
- Under "Console": "Enable Custom Formatters"
- Under "Network": "Disable Cache (while devtools is open)"
- (Optional, recommended) Install VS Code with Calva
- Try to run the application and connect to its REPL as described below
An hour or so before the workshop:
- Have the application running as described below. Make sure you can see the To Do application in the browser. If not, follow the Troubleshooting instructions below. Open Dev Tools and verify that Fulcro Inspect is there.
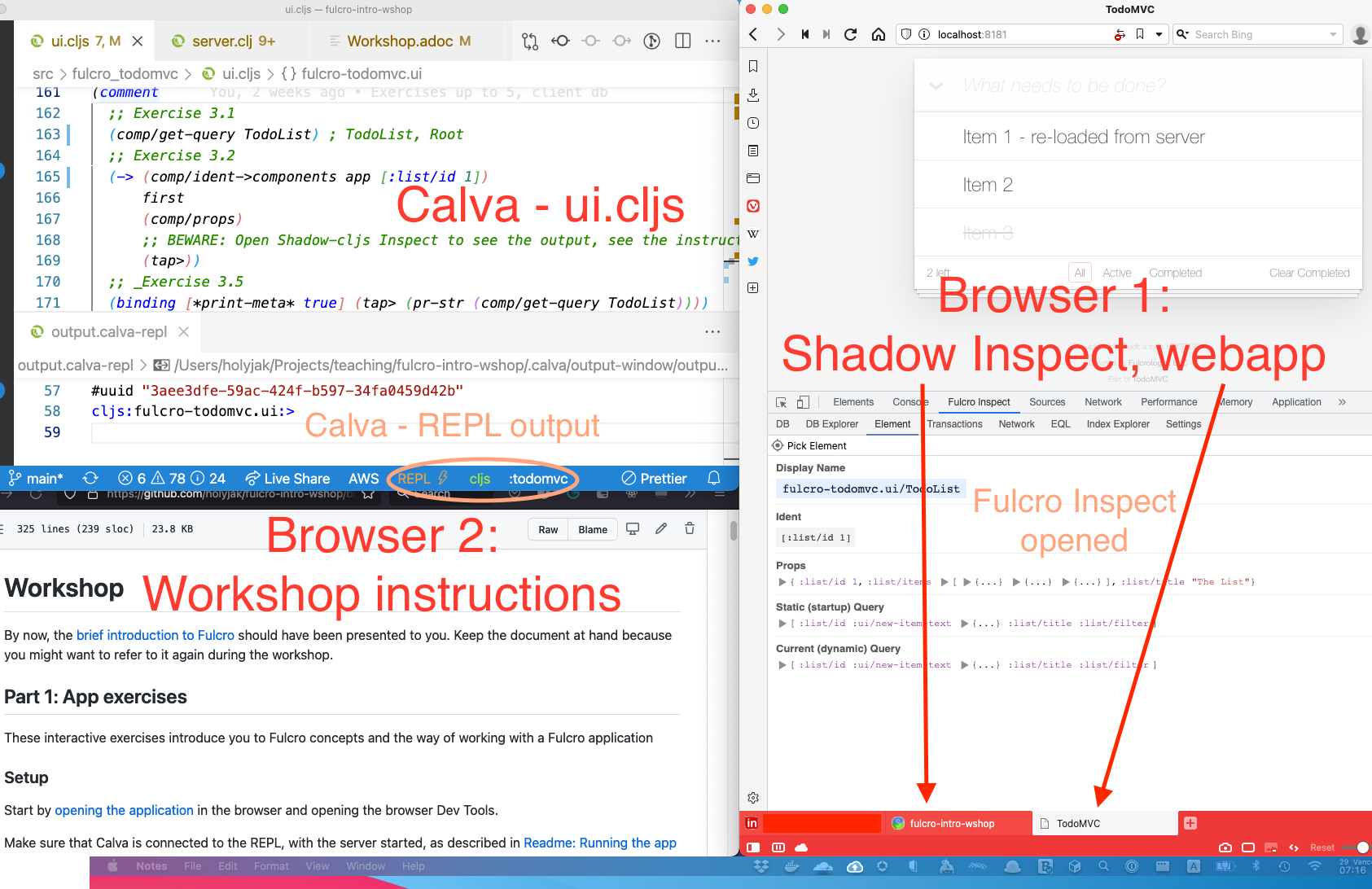
- Set up your windows as described in the workshop instructions and have both these workshop and Fulcro intro opened in a browser tab:
To make everyone's lives simpler, it is recommended that use use VS Code with Calva, no matter what is your preferred editor / IDE. You only need to know a few Calva keybindings to be sufficiently effective during the workshop.
(You can use your editor if you really prefer that but you are on your own if you run into any problems with that.)
To run the application using Calva:
- Make sure Node dependencies are installed. In the terminal, run
npm install(or use yarn) - In the menu View - Command Palette... - Calva: Start a Project REPL and Connect (aka Jack-In)
- Select shadow-cljs
- Select
:todomvcfor the aliases to launch with (Note that it is not enough to pressenteron the item, you need to first pressspaceor click the checkbox.) - Wait a few seconds, then select
:todomvcfor the build to connect to - Once you see the message
[:todomvc] Build completed.in the Calva Jack-in terminal:- Open the file
src/fulcro_todomvc/server.clj(Go - Go to File...) - Load the file by executing the command View - Command Palette... - Calva: Load current Current File and Dependencies
- Scroll down to the
(comment ...)form and place the cursor in(http-server), then pressalt+enter- This will evaluate the form (call the
http-serverfunction) - The web browser will open with your application
- This will evaluate the form (call the
- Open the file
You can start the app, both the frontend build and the backend server, from the terminal, as described below. But it is preferable to use VS Code with Calva and start them from Calva, which will provide you with better code inspection capabilities.
# In a terminal (preferable: use Calva):
❯ npm install # or yarn install
❯ npx shadow-cljs watch todomvc
# In another terminal:
❯ clj -A:dev
Clojure 1.10.3
user=> ((requiring-resolve 'fulcro-todomvc.server/http-server))Connect your editor to the browser REPL. In Calva, execute Calva: Connect to a Running REPL Server in the Project - select shadow-cljs - accept the default localhost:9000.
Shadow-cljs runs a number of things:
- 8181 the webapp, served by our server (see
server.clj) - 9000 shadow-cljs nREPL
- 9630 shadow-cljs UI including its Inspect
It is possible to participate using any IDE but I really implore you to bite the bullet and use Calva this one time (though I am normally Cursive user myself). I do not have the bandwidth to support people that run into issues with any other setup and inevitably the do, even though they are otherwise experts in their IDE of choice. You will not do anything fancy in the editor - you only need a single keybinding to eval a form (alt-enter) and the biggest editing you will do is changing one keyword to another.
- If the application does not work properly when you start it from Calva then try to start it manually from the terminal, as described above.
- Are there any errors from shadow-cljs? Look both in the Calva Jack-in Terminal at the bottom of VS Code (if you have closed it: View - Open View... - type
terminal- you should see 3, where the third is the one you want, "1.1 Calva Jack-in: shadow-cljs") There is lot of output, including the following lines:
npx shadow-cljs -d cider/cider-nrepl:0.26.0 watch :todomvc
shadow-cljs - config: /some/path/to/fulcro-intro-wshop/shadow-cljs.edn
shadow-cljs - starting via "clojure"
[..]
shadow-cljs - server version: 2.15.5 running at http://localhost:9630
shadow-cljs - nREPL server started on port 9000
shadow-cljs - watching build :todomvc
[:todomvc] Configuring build.
[:todomvc] Compiling ...
[..]
[:todomvc] Build completed. (260 files, 0 compiled, 0 warnings, 11.01s)
- Look also into
output.calva-replfor any problems. (You can re-open it by running Go - Go to File... - typeoutput.calva-repl)