Compose Multiplatform desktop application
Note If you have any issues, please report them on GitHub.
Compose for Desktop can produce applications for macOS, Linux, and Windows. You can use any of these platforms with our template.
Follow our tutorial below to create a simple desktop application using the Compose Multiplatform UI framework.
If you want to create an application targeting mobile platforms – iOS and Android – use the Compose Multiplatform mobile application template.
Install the following tools:
- JDK 11 or later
- IntelliJ IDEA Community Edition or IntelliJ IDEA Ultimate 2020.3 or later (other editors may also work, but we'll use IntelliJ IDEA in this tutorial)
- The Compose Multiplatform IDE support plugin
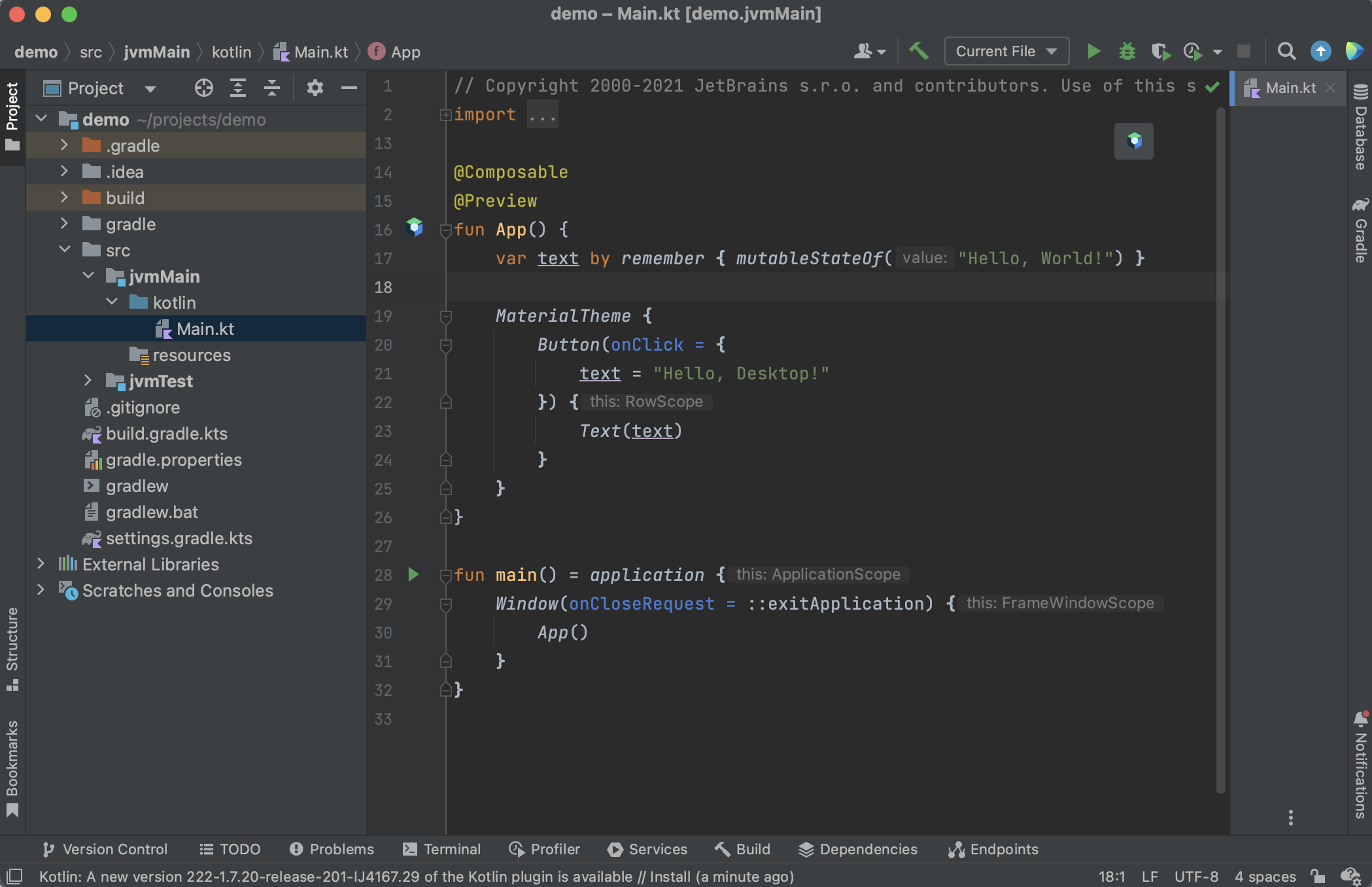
Compose development can be simplified by adding support for the @Preview annotation on argument-less @Composable functions.
The plugin shows how a particular composable function looks in the IDE.
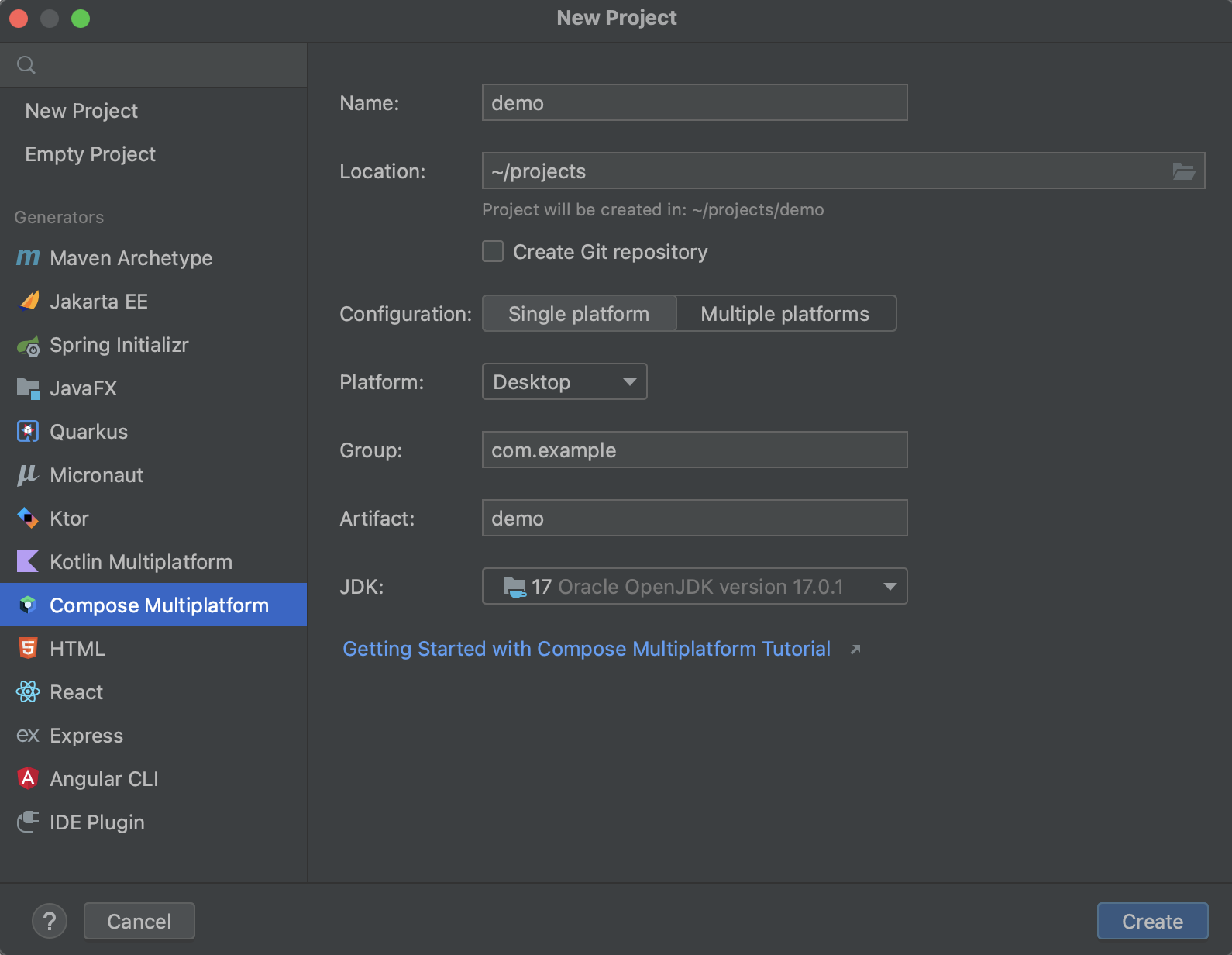
Starting with 2020.3, IntelliJ IDEA comes with a new project wizard that can automatically create a Compose application.
Note When creating a project, select JDK 11 or later. To use the native distribution packaging, select JDK 15 or later.
Before you start, ensure that you’re using the latest version of the Compose Multiplatform IDE support plugin:
-
Check the latest release version in the Compose Multiplatform GitHub repository or on the Kotlin website.
-
Open the
build.gradle.ktsfile for your project and update the version:plugins { kotlin("jvm") version "1.8.20" id("org.jetbrains.compose") version "1.4.0" }
It is also possible to create a Compose project manually in the terminal.
We recommend building Compose for Desktop projects with Gradle. JetBrains provides a simple way of building such projects using a special Gradle plugin.
Note You can clone the existing template for a desktop or multiplatform application, or create one from scratch.
-
Create a new directory named
sample:mkdir sample cd sample -
Create the
settings.gradle.ktsfile and modify it as follows:pluginManagement { repositories { gradlePluginPortal() maven("https://maven.pkg.jetbrains.space/public/p/compose/dev") } } -
Create the
build.gradle.ktsfile with the following content:plugins { kotlin("jvm") version "1.8.20" id("org.jetbrains.compose") version "1.4.0" } repositories { mavenCentral() maven("https://maven.pkg.jetbrains.space/public/p/compose/dev") google() } dependencies { implementation(compose.desktop.currentOs) } compose.desktop { application { mainClass = "MainKt" } } -
Create
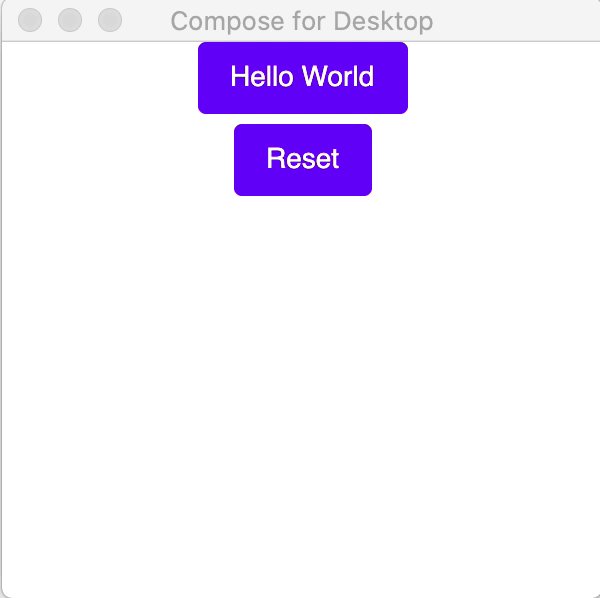
src/main/kotlin/main.ktand add the following code to it:import androidx.compose.foundation.layout.Arrangement import androidx.compose.foundation.layout.Column import androidx.compose.foundation.layout.fillMaxSize import androidx.compose.material.Button import androidx.compose.material.MaterialTheme import androidx.compose.material.Text import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.remember import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.unit.dp import androidx.compose.ui.window.Window import androidx.compose.ui.window.application import androidx.compose.ui.window.rememberWindowState fun main() = application { Window( onCloseRequest = ::exitApplication, title = "Compose for Desktop", state = rememberWindowState(width = 300.dp, height = 300.dp) ) { val count = remember { mutableStateOf(0) } MaterialTheme { Column(Modifier.fillMaxSize(), Arrangement.spacedBy(5.dp)) { Button(modifier = Modifier.align(Alignment.CenterHorizontally), onClick = { count.value++ }) { Text(if (count.value == 0) "Hello World" else "Clicked ${count.value}!") } Button(modifier = Modifier.align(Alignment.CenterHorizontally), onClick = { count.value = 0 }) { Text("Reset") } } } } }
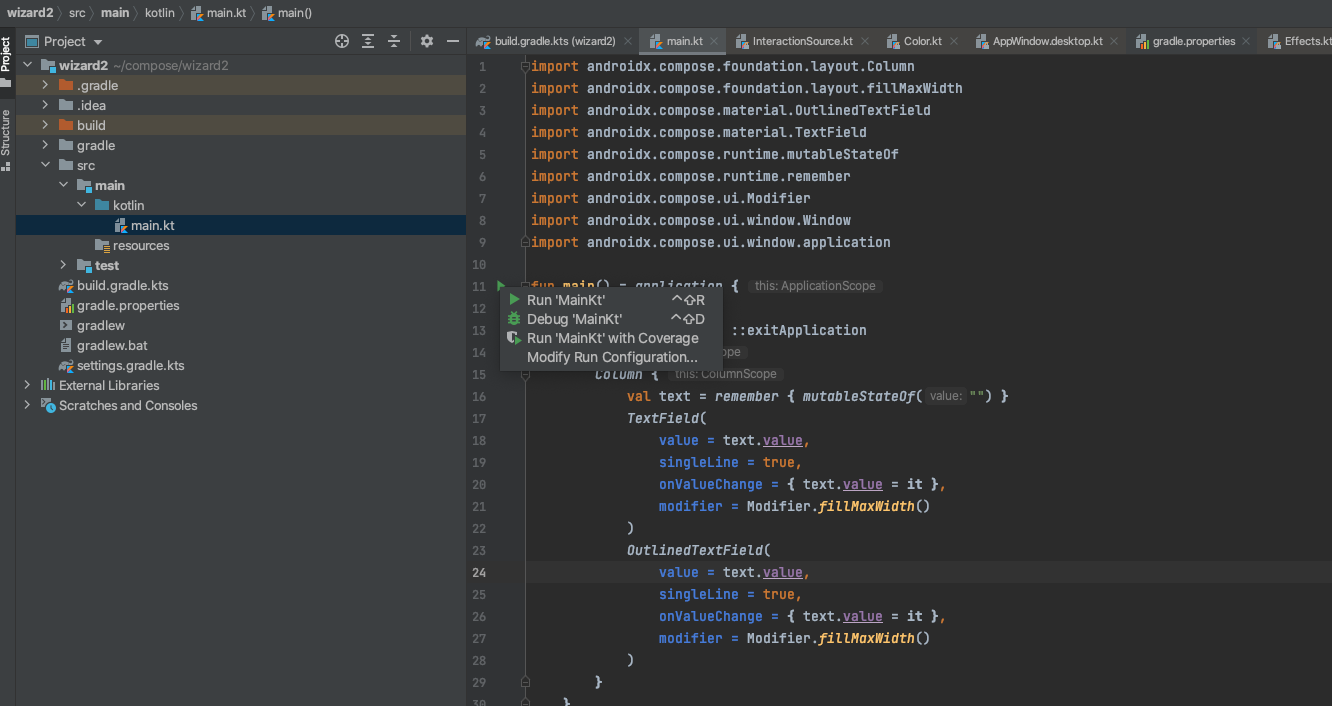
You can run and debug the application by clicking Run in the gutter near the main() function declaration:
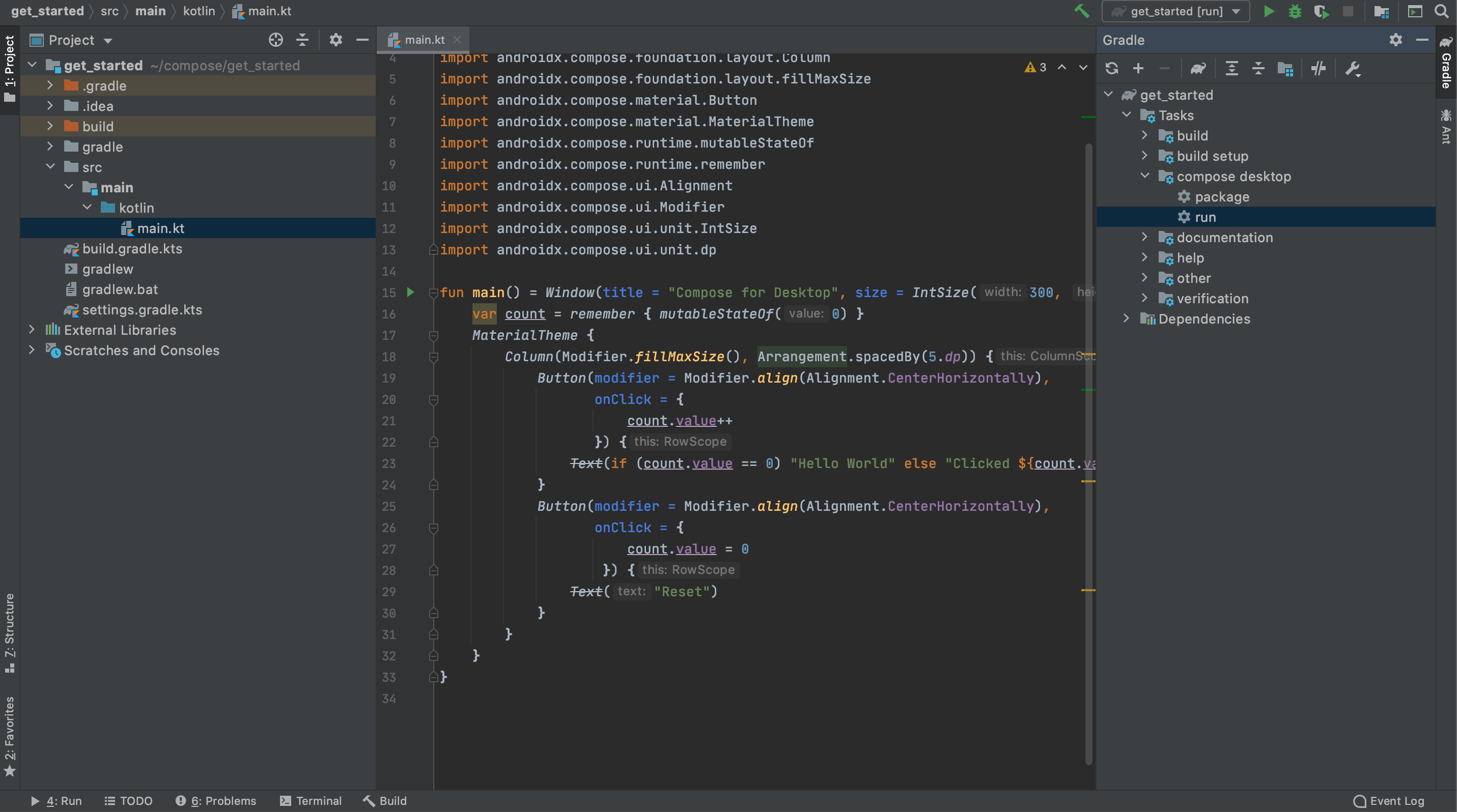
- In IntelliJ IDEA, open
build.gradle.kts. After the necessary dependencies from the Maven repositories are downloaded, your project will be ready. - In the Gradle tool window, select
sample/Tasks/compose desktop/run:
The first run may take some time.
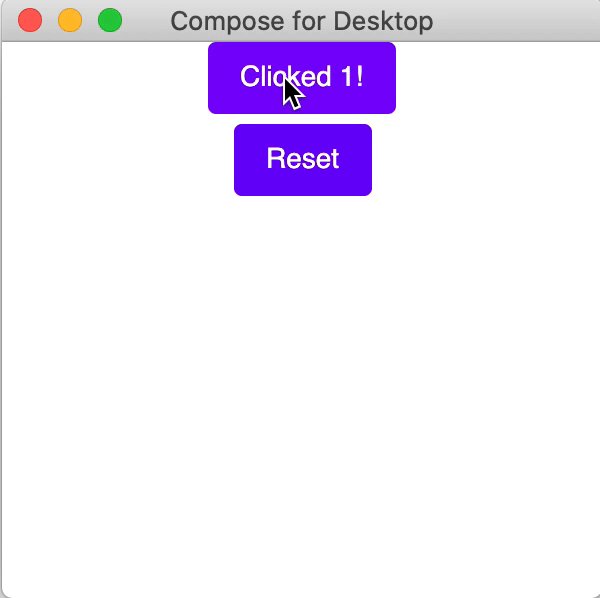
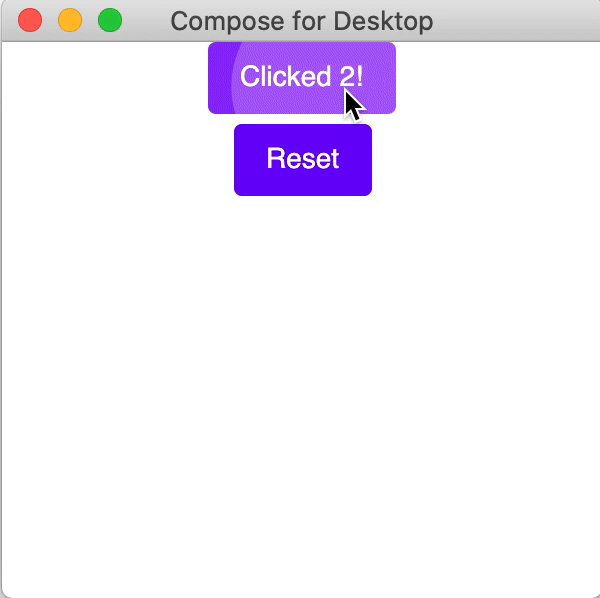
- Click the button several times to see that the application reacts and updates the UI:
You can also run Gradle tasks in the terminal:
./gradlew runto run the application./gradlew packageto store native distribution intobuild/compose/binaries
We encourage you to explore Compose Multiplatform further and try out more projects: