Projeto criado usando Vite
npm i phosphor-reactLib de icones para a aplicação aqui
npm i date-fns
Formatar datas em JavaScript
Template no Figma
-
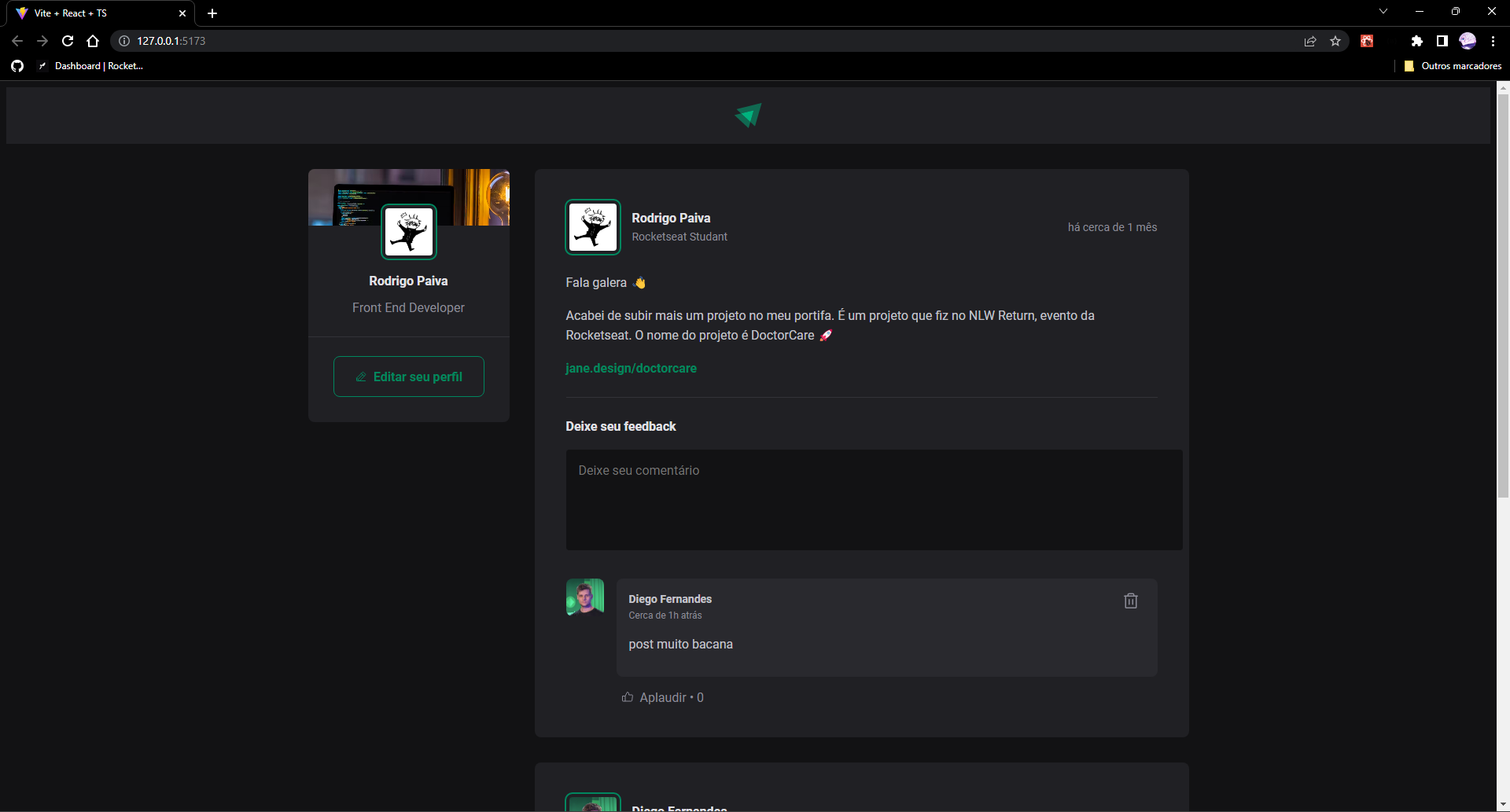
Adicionar comentários
-
Deletar comentários
-
Dar like no comentário
3 momentos em que um componente é renderizado, novamente, no React.
1 - Quando o estado é alterado 2 - Quando a propriedade altera 3 - Quando um componente pai renderiza novamente
Ignora os já existentes e renderiza somente os novos
const posts = [1, 4, 3, 2]
// 1, 4, 3, 2Alterando a posição do indice o react precisa renderizar tudo de novo, com a chave ele não precisa renderizar pq torna o elemento único
Projeto desenvolvido na trilha Ignite da Rocketseat 💜