O objetivo era desenvolver um clone da interface do aplicativo web do Instagram com o React.js, cronsumindo uma API construida com Node.Js.
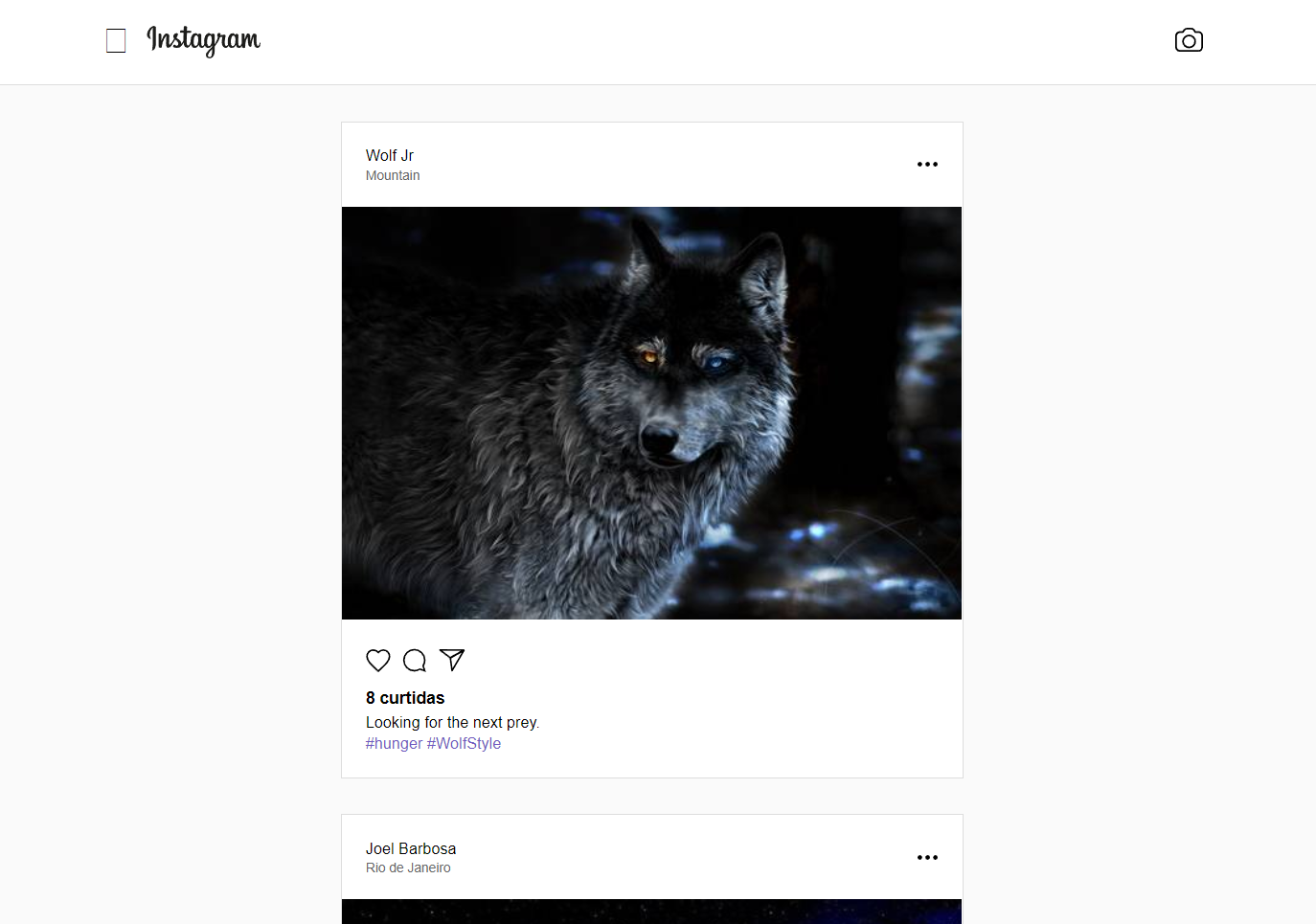
- Feed
Como página incial, para exibir as imagens que fossem adicionadas recentementes, com atualização em tempo real.
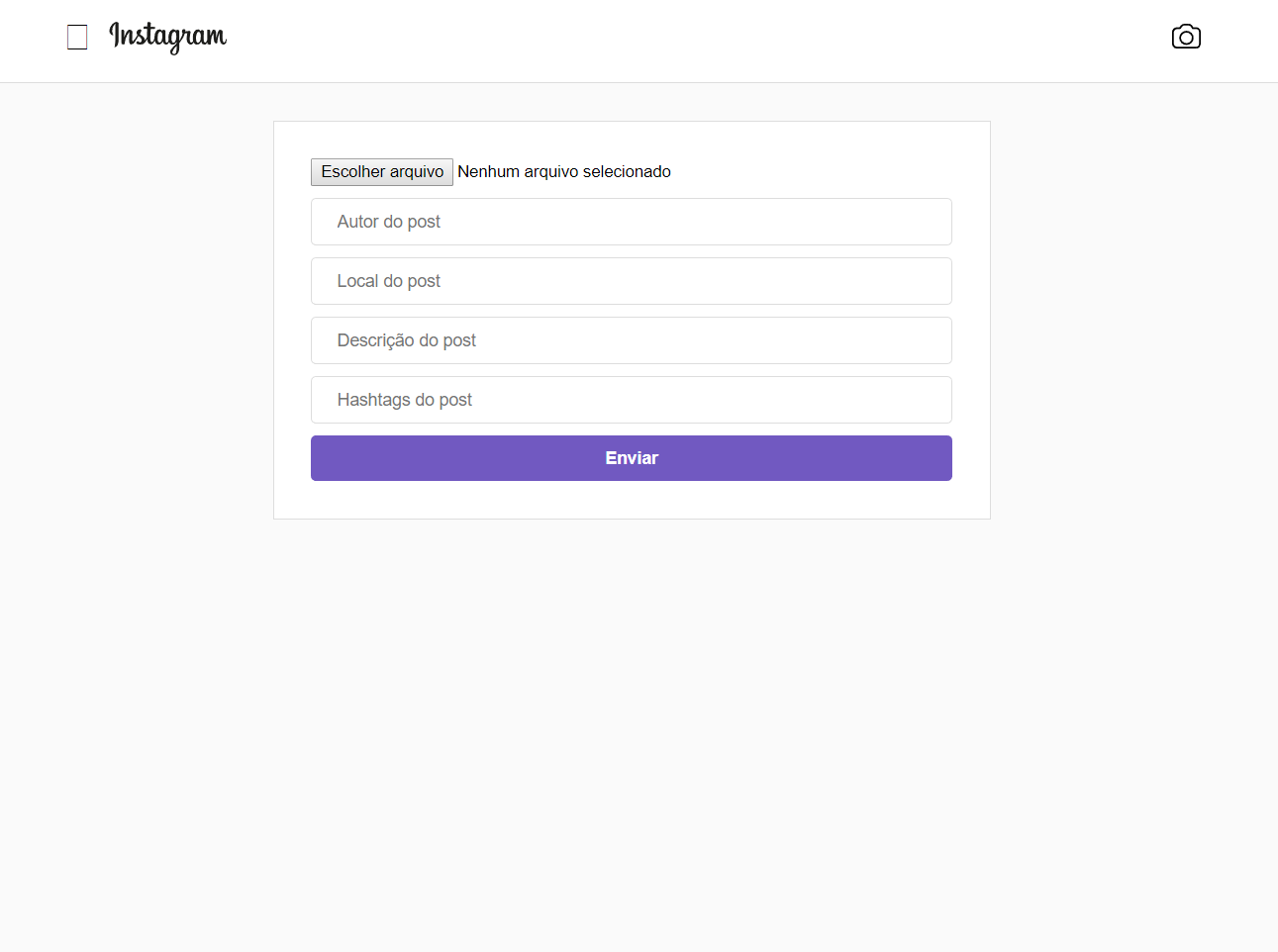
- Adicionar imagens
Uma página contendo um formulário para incluir novas fotos, com nome do autor, localidade, descrição da foto e hashtags.
- CSS (Estilização)
- React Js (Criação da Interface)
- React Router (Paginação)
- Axios (Requisições Ajax)