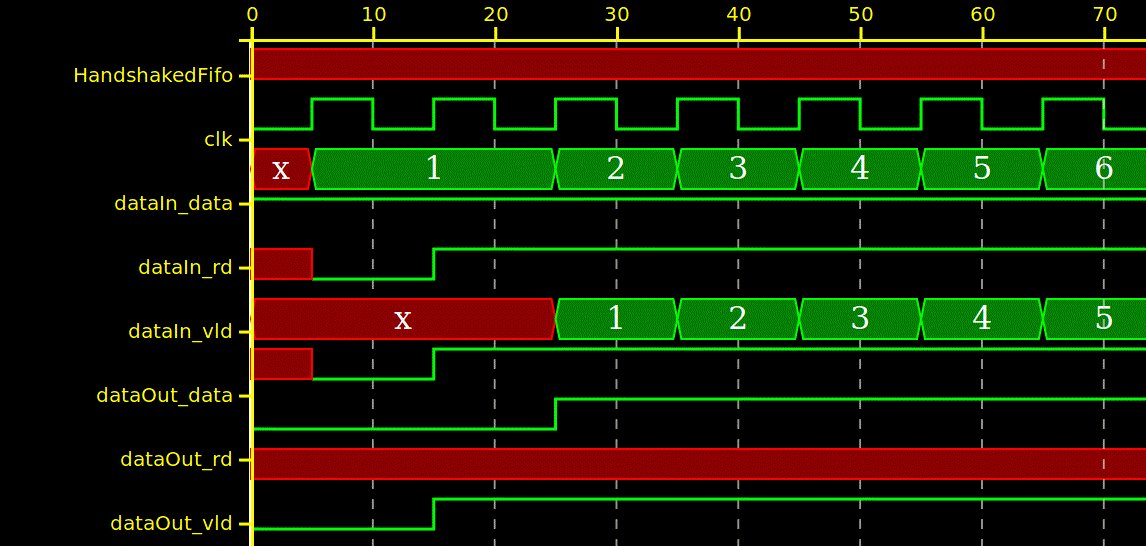
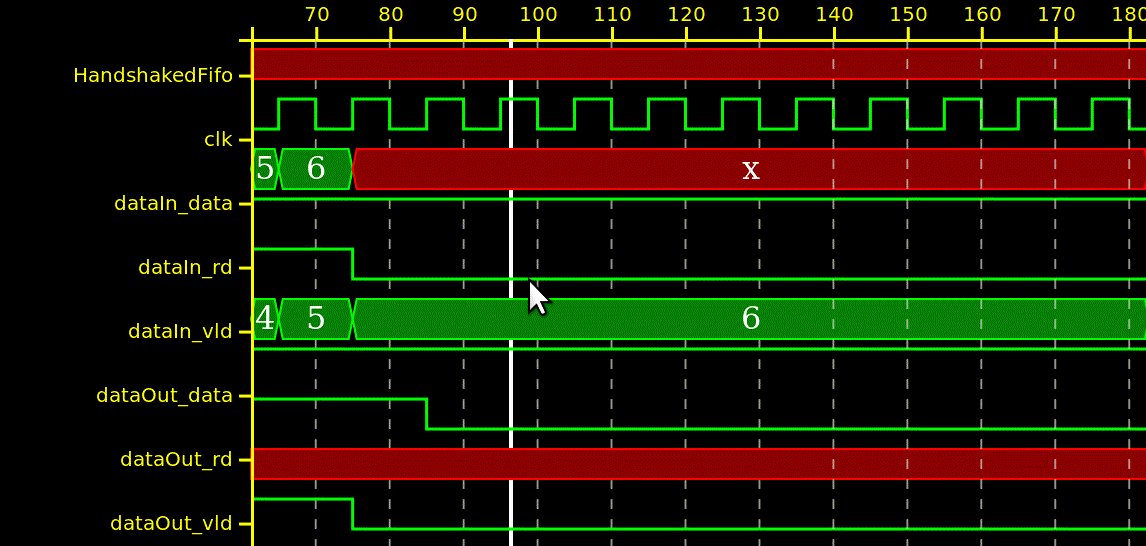
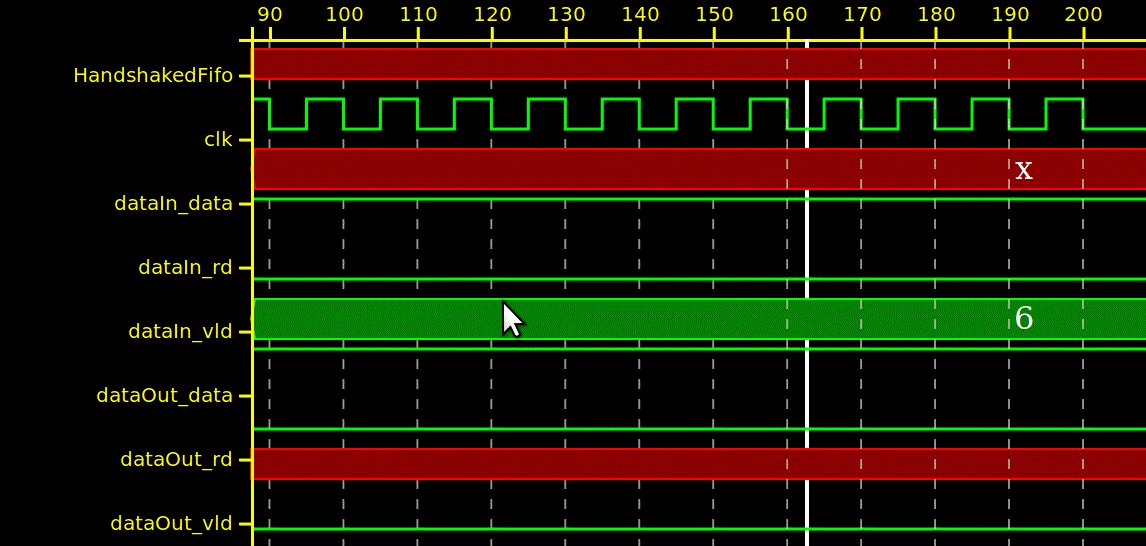
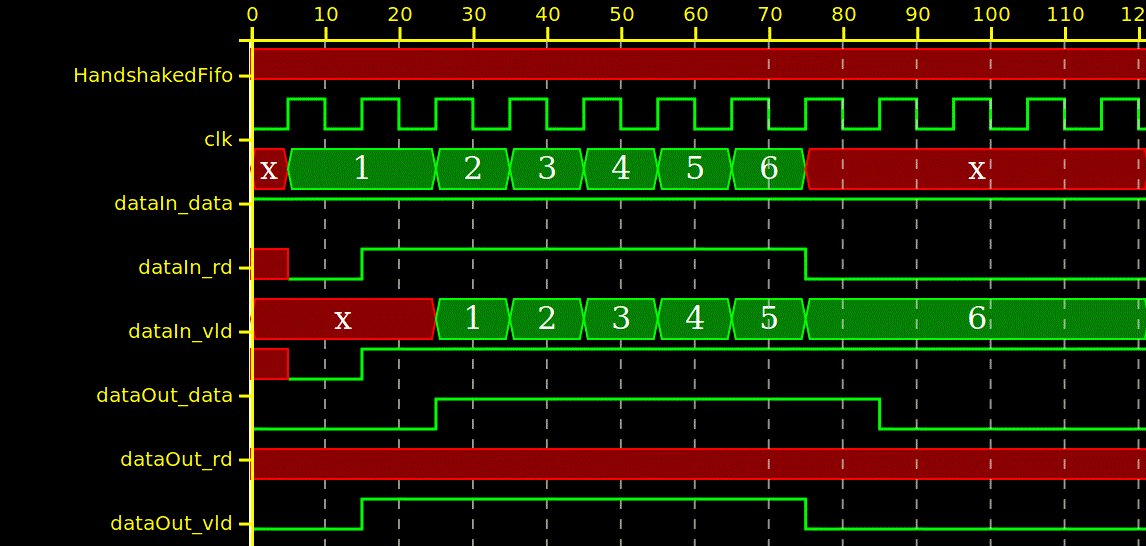
D3.js based wave (signal) visualizer
This library renders signal dumps into specified svg. (GTKWave for javascript)
Use npm install d3-wave --save to install this library and save it to your package.json file.
Installation from git for developers:
npm install # normal dependencies
npm install --only=dev # developement only dedpendencies
npm run-script build # build dist js
npm test # run tests
python -m http.server # run http server in root directory in order to open the examples in ./examples directory
- Vertical scrolling and zoom in time domain
- Tree based signal hierarchy view (collapsable)
- Signal tree scrollbar with preview
- Drag-and-drop/key based signal organization
- Renderers for int, str, bit, enum and bit vector values (user extendible)
- Dynamic time unit on x-axis
- Responsive design
- Arbitrary integer values
Signal record
{ "name": "<signal name>",
"type": {"name": "<vcd signal type>",
"width": "<bit width of signal (integer)>"},
"data": ["<data records>"], // optionally
"children": ["<signal recors>"], // optionally, if children should be collapsed by default use _children
}Data record format
["<time (number)>", "<value (string, format dependent on datatype)>"]There is a special type with name "struct" Signal with this name has stored another signal records in it's data.
- wavedash SVG-based Waveform Viewer
- Konata pipeline visualizer
- wavedrom static waveform printer
- JSwave Javascript visualizer for vcd
- impulse.vscode event and waveform visualization and analysis workbench