UIEffect provide visual effect components for uGUI element in Unity.
<< Description | WebGL Demo | Download | Usage | Example of using | Development Note >>
What's new? See changelog 
Do you want to receive notifications for new releases? Watch this repo 
Let's decorate your UI with effects!
You can control parameters as you like from the script as well as inspector.
AnimationClip is supported as a matter of course!
- Effect sample
- Transition
- Dialog window with blured background
- Included in unitypackage
- Download UIEffect.unitypackage from Releases.
- Import the package into your Unity project. Select
Import Package > Custom Packagefrom theAssetsmenu.

- In Unity5.6+, enable
TexCoord1channel of canvas. See also Development Note.

- Add any effect component to UI element (Image, RawImage, Text, etc...) from
Add Componentin inspector orComponent > UI > UIEffect > ...menu.

- Adjust the parameters of the effect as you like, in inspector.

- Enjoy!
- Unity 5.5+ (included Unity 2018.x)
- No other SDK are required
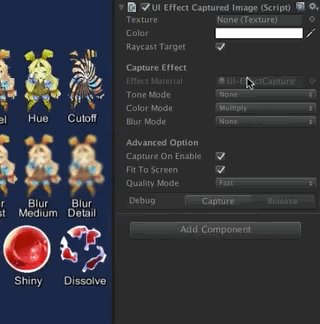
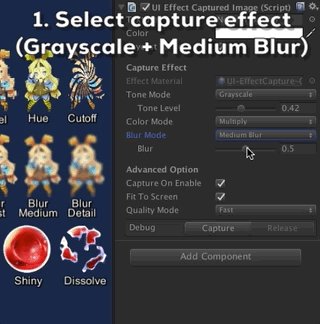
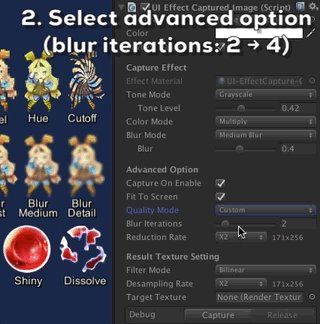
UIEffectCapturedImage is similar to post effect, but uses CommandBuffer to give effect only on the rendering result (= captured image) of a specific frame.
This effect is non-realtime, light-weight, less-camera, blit only once, but be effective enough.
- Camera for processing effect is unnecessary.
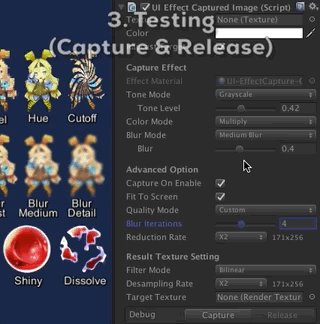
- Process effect only once after
UIEffectCapturedImage.Capture. - Using reduction buffer, keep using memory size small and keep the rendering load are small.
- When GameObjects with motion are on the screen, a result texture may be stirred.
- You can overlay and display like as:
[Screen] | [UIEffectCapturedImage] | [Dialog A] | [UIEffectCapturedImage] | [Dialog B].
See also Demo.
- UIEffect pre-generates material from a combination of effects. This has the following benefits.
- Draw call batching If possible, draw calls will decrease.
- Since only the required material and shader variants are included in the build, the build size will be smaller.
- In general, you can use MaterialPropertyBlock for renderers to control minor changes in the material without different batches.
- However, changing the MaterialPropertyBlock of the uGUI element from the script will cause different batches and draw calls to increase.
- So UIEffect encodes multiple effect parameters to UV1 channel with IMeshModifier.
- Pack four 6-bit [0-1] (64 steps) parameters into one float value.
- The parameters are lower precision, but sufficient.
| uv1 | 6-bit [0-1] | 6-bit [0-1] | 6-bit [0-1] | 6-bit [0-1] |
|---|---|---|---|---|
| x(32bit float) | Tone level | Empty | Blur level | Empty |
| y(32bit float) | Red channel | Green channel | Blue channel | Alpha channel |
- In v3.0.0+, UIEffect uploads the parameter value to a shared texture and the shader refers to it.
This approach has the following advantages:- More parameters for the effect are available.
- The parameter accuracy is improved from 6 bits to 8 bits.
- ModifyMesh is not called when parameter value is changed.
In Unity 5.6+, Canvas supports Additional Shader Channels.
Please enable TexCoord1 to use UIEffect.


Use script define symbol UIEFFECT_SEPARATE.
Unused shader variants and materials will be excluded from AssetBundles.
- Use
ShaderVariantCollectionto preload shader.
https://docs.unity3d.com/Manual/OptimizingShaderLoadTime.html - Set camera's clear flag to "Solid Color".
- Enable multi thread rendering.
Graphic with multiple outline components will generate a lot of overdraw.
This is an overdraw view of image with three outline components.
Because there are many overdraws, it is very bright!
For each Outline component, increase the mesh by 5 times. (In the case of the Shadow component, it doubles the mesh.)
In the image above, 1 x 5 x 5 x 5 = 125 overdraws are generated.
UIShadow's 'Addition Shadow' feature solves this issue by adding only the necessary mesh, 1 + 4 + 4 + 4 = 13 overdraws are generated.
- MIT
- © UTJ/UCL
- GitHub page : https://github.com/mob-sakai/UIEffect
- Releases : https://github.com/mob-sakai/UIEffect/releases
- Issue tracker : https://github.com/mob-sakai/UIEffect/issues
- Current project : https://github.com/mob-sakai/UIEffect/projects/1
- Change log : https://github.com/mob-sakai/UIEffect/blob/master/CHANGELOG.md