Markdown checkbox
Description
With this extension for Visual Studio Code it's possible to create your todo list in markdown. The extension provides shortcuts and some workspace configurations so you can create a checkbox and mark it quickly and smoothly.
How to use
Information in status bar
You have to create at least one checkbox to see this information.
Keybindings
Create a checkbox:
ctrl + shift + c
Toggle checkbox:
ctrl + shift + enter
Configuration
You can customize this extension with the following options.
File -> Preferences -> Workspace Settings
Need a bullet point?
Do you need a bullet point before the created checkbox? Select true (default) for this:
options: true | false
"markdown-checkbox.withBulletPoint": trueExample:
* [ ] todo
Type of bullet points
Select a type of bullet point:
options: "*" | "-" | "+"
"markdown-checkbox.typeOfBulletPoint": "*"Example
* [ ] asterisk
- [ ] minus
+ [ ] plus
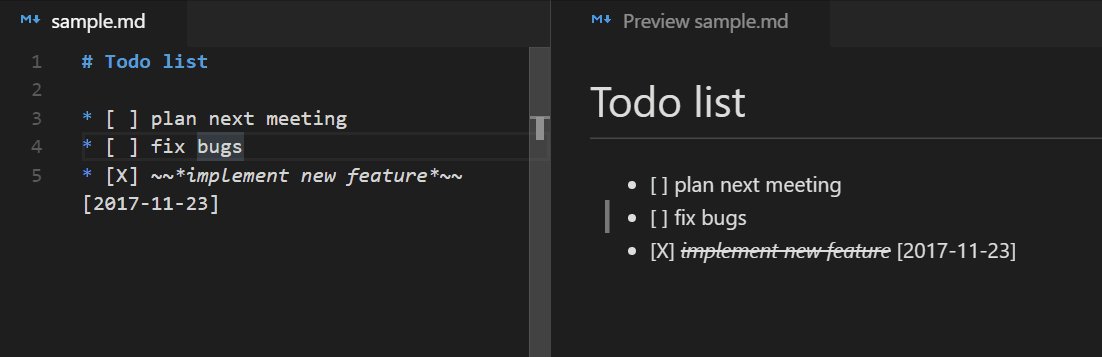
Italic
Italic font style of line of the checkbox after the checkbox has been checked:
options: true | false
"markdown-checkbox.italicWhenChecked": truePreview
- this line is italic
Strikethrough
Strikethrough the line of the checkbox after the checkbox has been checked:
options: true | false
"markdown-checkbox.strikeThroughWhenChecked": truePreview:
-
this line has been crossed out
Latest update
- added status bar item to show status of all checkboxes
License
MIT