Spending the weekend inside? You ran out of movies to watch on Netflix? Look no further, InfoFlix has the largest movie database in the world... Oh, It's free too ;)
I personally watch a lot of movies and television (before studying fulltime). At least once a week, my partner and I would have to jump site to site to find something new to watch... We grew tired of this, and in some cases, would find something else to do! But now that I have learned how to build web apps, why not build something I can use? So here's where my second Milestone project comes into play. This web page will gather movie information from an API and display the data in a similar fashion to the well known web site IMDb.
- Main Technologies
- HTML5 (Required)
- CSS3 (Required)
- Bootstrap
- JavaScript (Required)
- jQuery
- External API's
- HTML5 (Required)
A project violating any of these requirements will FAIL
- Dynamic Front End Project
- Write custom JavaScript, HTML and CSS code to create a front-end web application consisting of one or more HTML pages with significant interactive functionality.
- Site Responses
- Use JavaScript to have the site produce relevant responses dependent on users' actions.
- Information Architecture
- Incorporate a main navigation menu (unless irrelevant) and structured layout (you might want to use Bootstrap to accomplish this).
- Documentation
- Write a README.md file for your project that explains what the project does and the value that it provides to its users.
- Version Control
- Use Git & GitHub for version control.
- Attribution
- Maintain clear separation between code written by you and code from external sources (e.g. libraries or tutorials). Attribute any code from external sources to its source via comments above the code and (for larger dependencies) in the README.
- Deployment
- Deploy the final version of your code to a hosting platform such as GitHub Pages.
This section lists the frameworks I used to built this project.
Bootstrap played a major role in holding everything together and providing ease of use. The site is laid of so that the user would understand how to access the provided information. How to use labels are in all the headings of the main page.
- Navbar with responsive dropdown menu
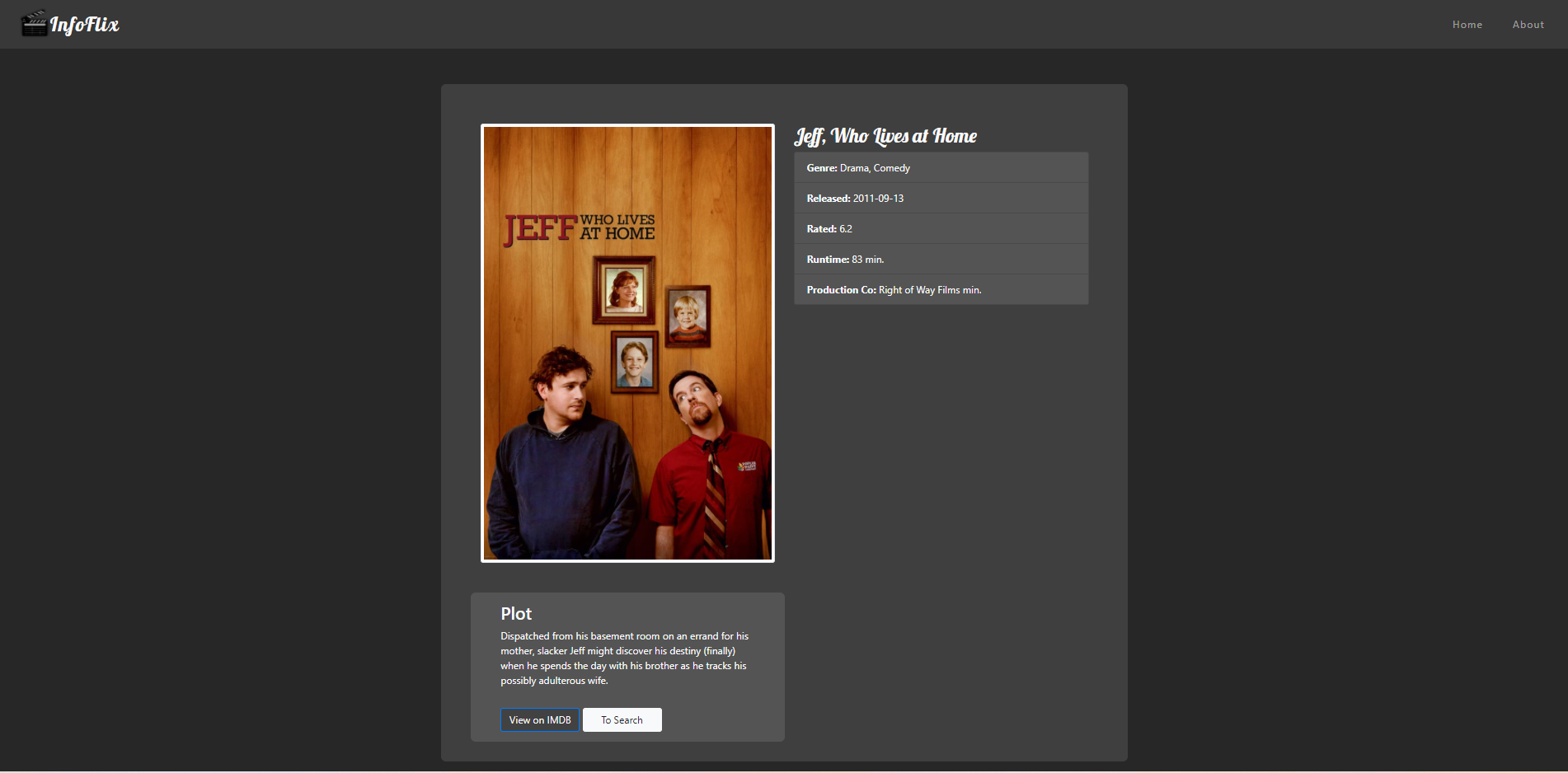
- When user enters movie they with be greeted with this page. Genre, release date, rated, runtime ect.
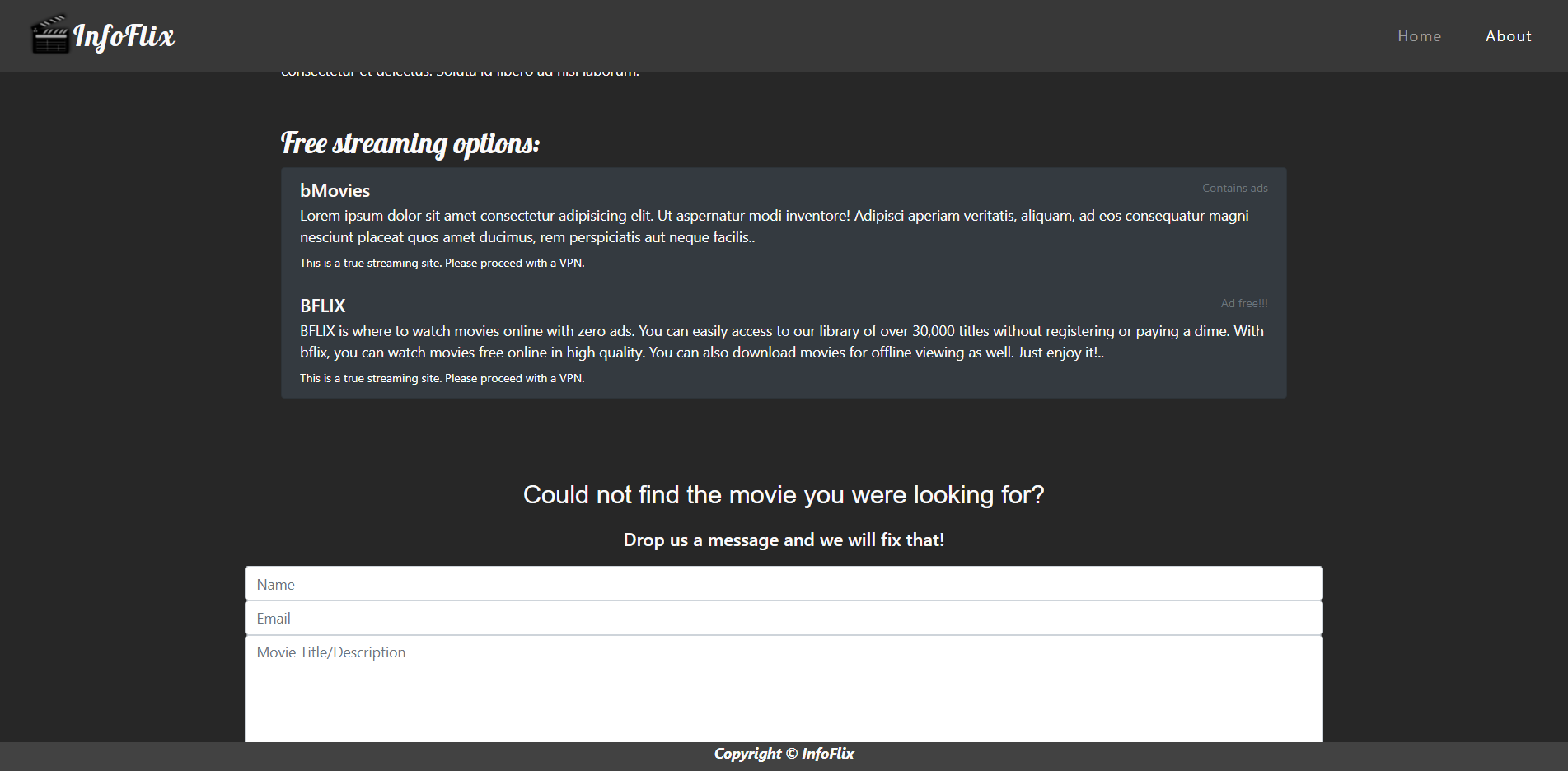
- Here the user will find the about page. Not only can they read up on InfoFlix but they can also reachout to us (via emailjs). To top it off, I added links to my favorite (free) streaming services!