A WordPress Gutenberg block plugin to embed Google Maps into your posts and pages.
.
├── README.md
├── assets
│ ├── build
│ │ ├── block.build.asset.php
│ │ └── block.build.js
│ ├── images
│ │ ├── screenshot_1.png
│ │ ├── screenshot_2.png
│ │ ├── screenshot_3.png
│ │ └── screenshot_4.png
│ └── js
│ ├── block
│ │ ├── attributes.js
│ │ ├── edit.js
│ │ ├── index.js
│ │ └── save.js
│ └── block.js
├── google-maps-gutenberg-block.php
├── includes
│ ├── class-block.php
│ └── class-settings.php
├── package-lock.json
├── package.json
├── readme.txt
└── webpack.config.js-
Installation:
- Download or clone this repository to your WordPress plugins directory.
- Activate the plugin from the WordPress admin dashboard.
-
Setting Up:
- After activation, go to
Settings>Google Maps Gutenbergin your WordPress dashboard. - Enter your Google Maps API key and save.
- After activation, go to
-
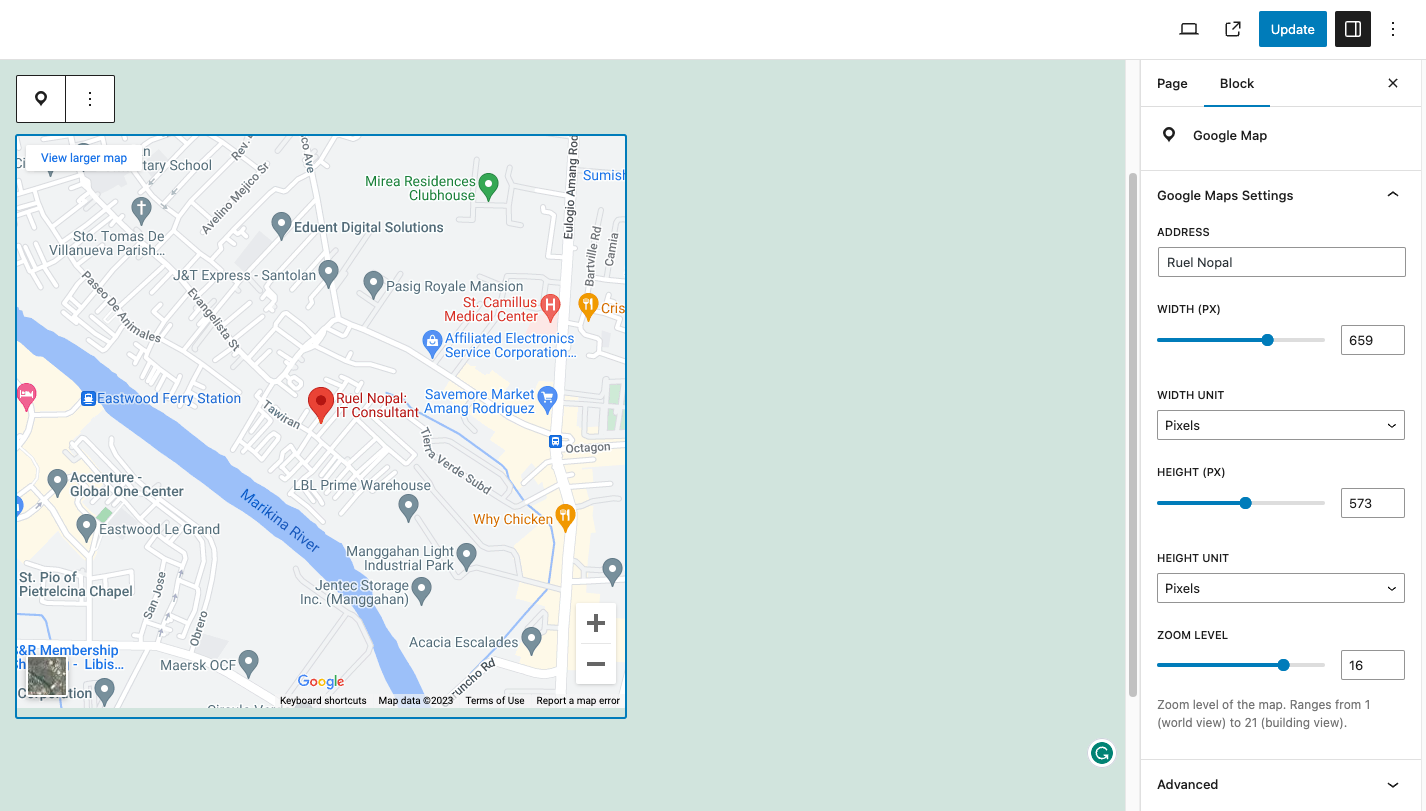
Using the Block:
- Create or edit a post or page.
- Add a new block and search for "Google Map".
- Configure the block by entering an address and adjusting the map's appearance.
-
Development:
- If you wish to make changes to the plugin, make sure to rebuild assets using
webpackafter any change. The configuration is provided inwebpack.config.js. - Run
npm installto get the necessary node modules andnpm run buildto compile the assets.
- If you wish to make changes to the plugin, make sure to rebuild assets using
Ensure that the Google Maps API key you use has the correct permissions and billing information on the Google Cloud Platform. This block uses the Maps Embed API.
Developed by Ruel Nopal