Demo
Click here to Play Now
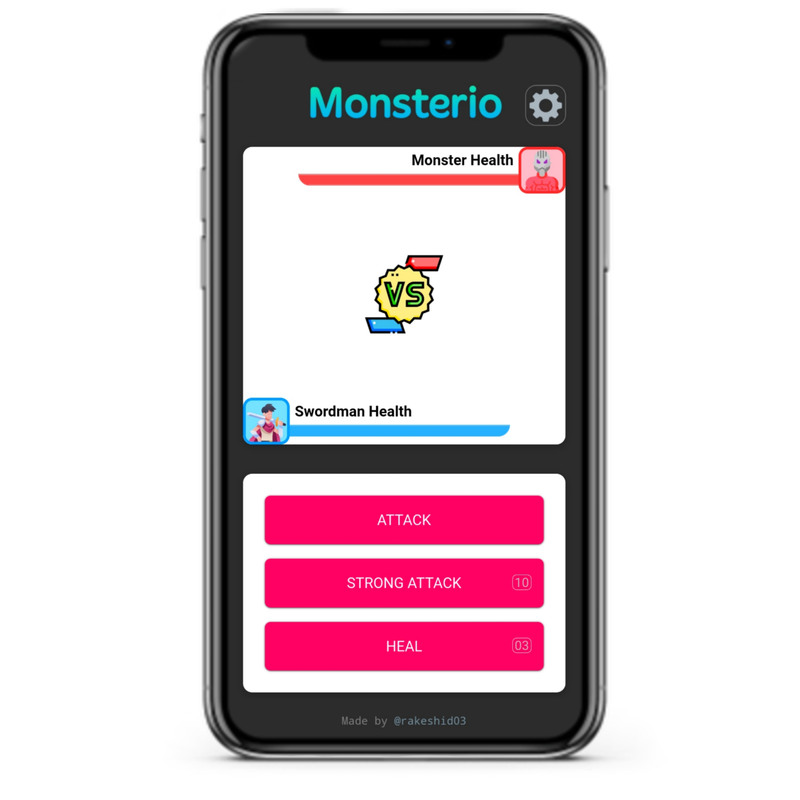
Screenshots
Tutorial & features
- Monsterio game starts with a simple loading screen and it fade-out within a few seconds.
- Then a
start gamebutton will pop up in the center of your device screen. After clicking on it the game will start and background music will also start. - Now you can see a battlefield, Control with three buttons, logo, and setting button.
- Now you can play the game. But note that you only have 10
Strong Attackand 3Heal. - If you click the 'Settings button', it opens all the setting options such as: reset all, choose avatar, turn on/off music, choose theme color, and a special history box where you see how many time you Won or lose.
- If you want to reset all the actions done in the game just click on
Reset All.
Future Plan
- Both characters will fight by animating in the center of battlefield.
- Dark & White mode.
- Perfectly design for desktop.
- Each player's attack value will be random.
- Timer.
- Play & Pause button.
- Levels.
Badge
Contributing
Contributions are always welcome! 💙