SafePass is a simple password management tool developed using ReactJS and Firebase. It is live and accessible here.
I am also working on developing an Android Client for SafePass using React Native. Check out this repo for the Android app.
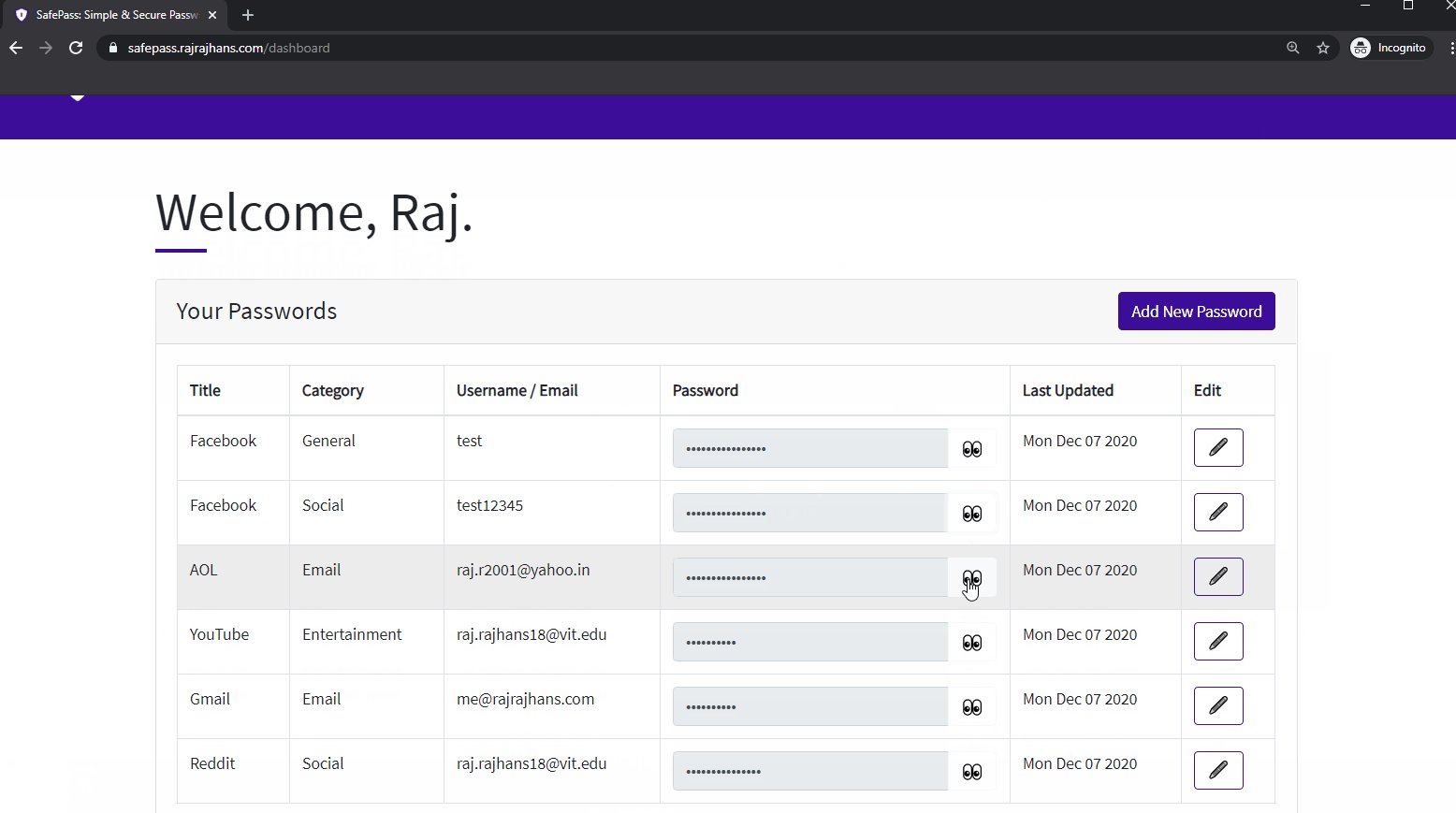
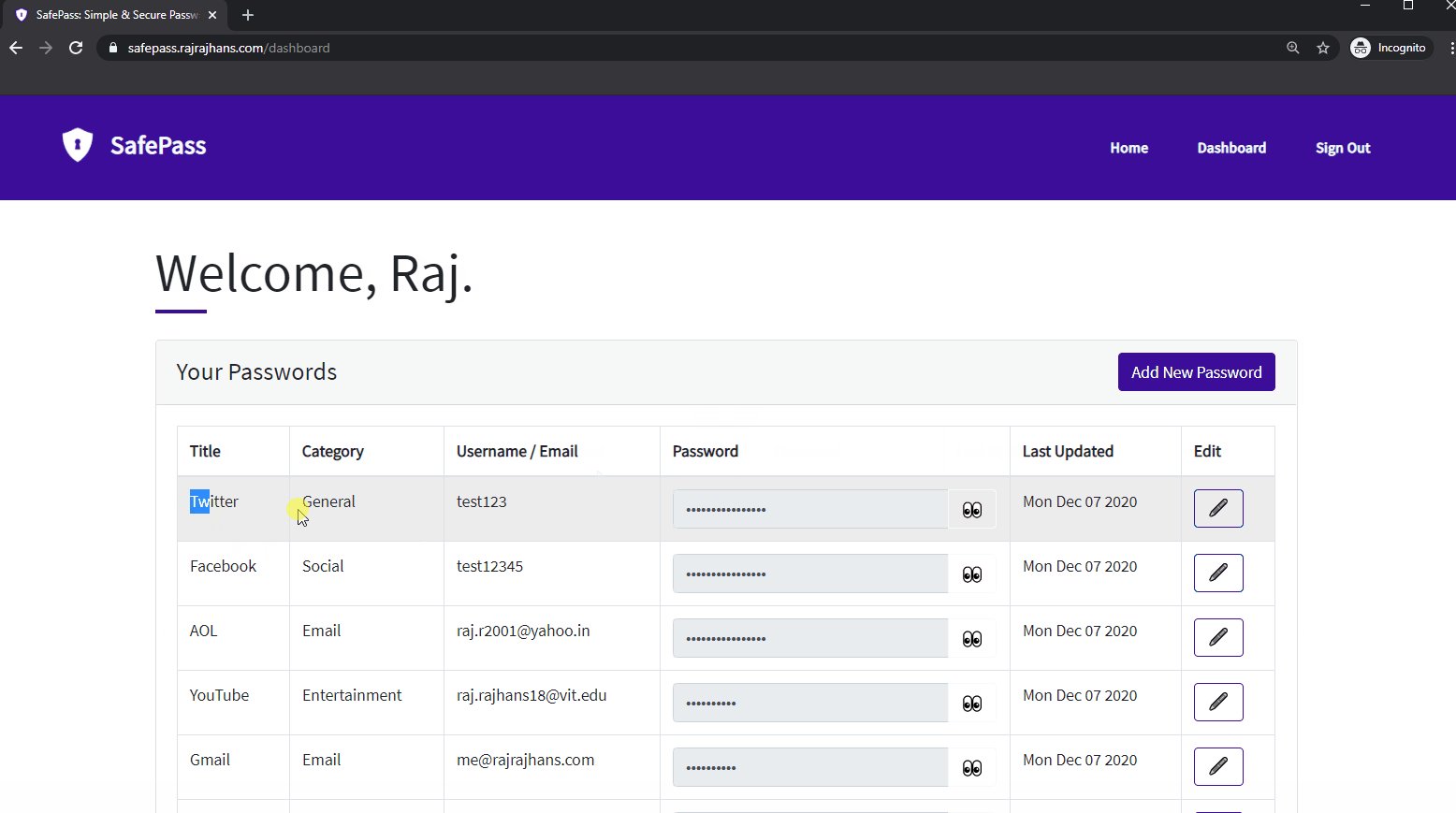
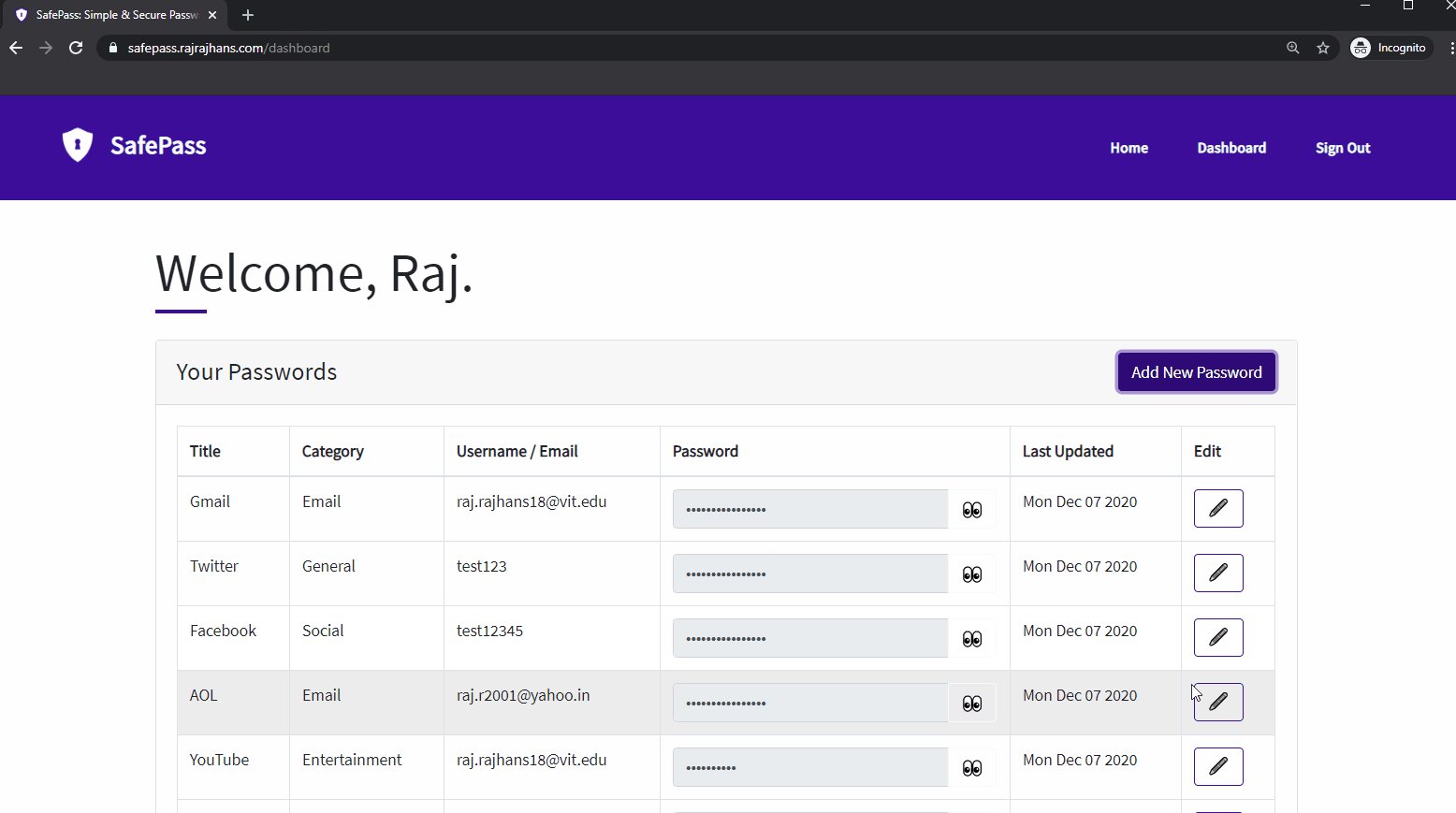
Following is a sneak peek of how the interface looks.
- Create a new Firebase project and add a new "Web App" to it. Follow the steps given here until you get the "Firebase Config Object".
- Create a file
src/config.jsand paste your config object in it. - In the same file, create a variable named "key" and paste a random string. This will be used for encryption, so make sure it is strong.
- Below is an example of the code in
src/config.jsfor your reference -
export const key = 'RANDOM_STRING_HERE';
export const firebaseConfig = {
apiKey: 'YOUR_FIREBASE_API_KEY',
authDomain: 'YOUR_FIREBASE_AUTH_DOMAIN',
databaseURL: 'YOUR_FIREBASE_DB_URL',
projectId: 'YOUR_FIREBASE_PROJECTID',
storageBucket: 'YOUR_FIREBASE_STORAGE_BUCKET',
messagingSenderId: 'YOUR_FIREBASE_SENDER_ID',
appId: 'YOUR_FIREBASE_APP_ID',
};- Once this is done, run
npm installto install all dependencies - Finally, run
npm startto run the app in development mode.