There are many ways to set up a full-stack development environment. For the Node module, we will follow this set up provided in this repository.
This repository contains a frontend and a backend folder. This means that each folder is contains a complete environment (package.json, /node_modules) and are completely independent. You cannot reference code from one environment in the other environment.
Generally speaking, the frontend will query the backend via calls to the server endpoints.
├── __lecture
├── __workshop
├── backend
├── node_modules (where all external dependencies are saved)
| ├── ...
| └── ...
├── server.js
└── yarn.lock ("locks" the dependency versions)
├── frontend
├── public
├── src
├── node_modules (where all external dependencies are saved)
| ├── ...
| └── ...
├── package.json (where we keep a record of the app setup)
└── yarn.lock ("locks" the dependency versions)
├── .gitignore
├── .prettierrc
└── README.md (this file)
- Open a terminal in VS Code
- Type
cd frontend - Type
yarn install
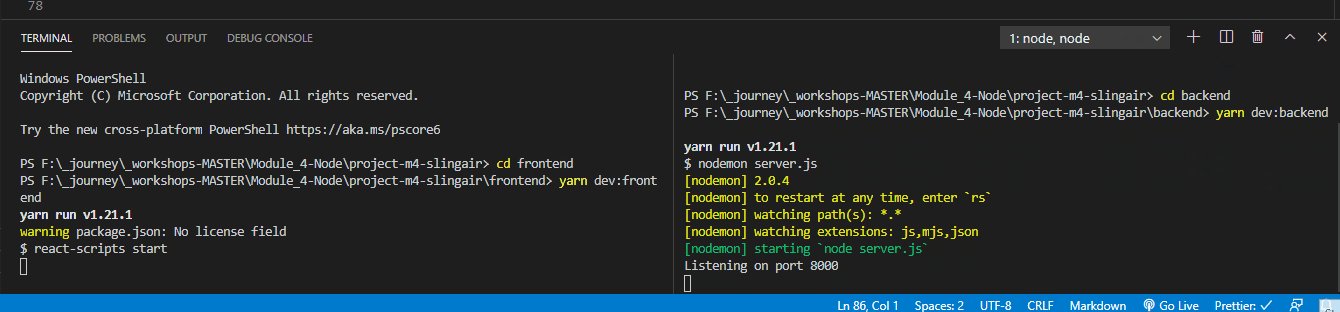
Use yarn dev:frontend to start the frontend dev environment.
- Open another terminal in VS Code
- Type
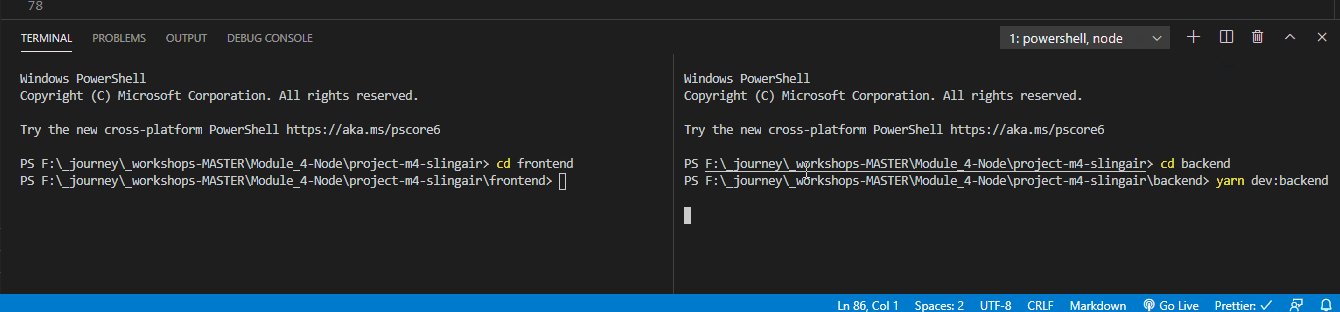
cd backend - Type
yarn install
Use yarn dev:backend to start the backend dev environment.
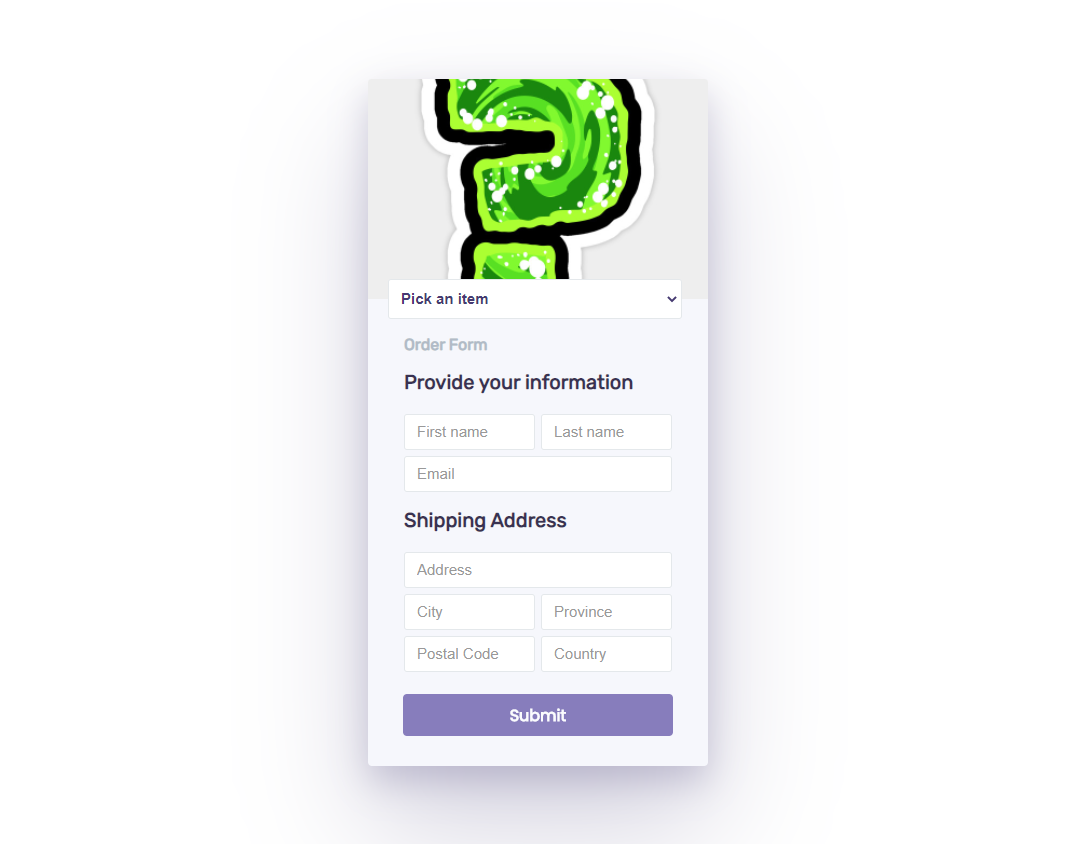
Take a look at the form that is available at http://localhost:3000.
It is an order form for promotional products. Users need to fill out the complete form. All fields are required.
For this exercise, you will need to create the endpoint that this form submits to. You will need to validate the data you receive and respond to the request appropriately.
To be clear, you don't need to edit any of the code in frontend/. This work is done for you. Your primary task is to create the server endpoint to process the order. Once your server is complete, the form should work fine.
-
Validate that the user has not yet placed an order (because the product is free, we limit 1 per customer). We cannot know this with 100% accuracy, but we can refuse users
- whose name is already in our database.
- whose email is already in our database.
- whose address matches an address already in our database. Use only the street number and name for this.
-
Validate that the data received is valid as much as is possible.
- Is the email, an email? Does it include
@? (No need to go crazy here. Just a cursory evaluation.)
- Is the email, an email? Does it include
-
Validate that delivery address is within Canada. We only ship to Canada!
-
Validate that the item selected is actually in stock.
If any of these validations fail, return an error as a response.
| Error ID | Description |
|---|---|
| 'unavailable' | Item out of stock |
| 'repeat-customer' | Customer has already purchased an item |
| 'undeliverable' | Customer didn't supply a Canadian shipping address |
| 'missing-data' | Some of the required information was not provided |
The form expects a JSON object as a response. For example, if everything works great:
{
"status": "success"
}If there is an error, you should change the status, as well as provide the error:
{
"status": "error",
"error": "unavailable"
}(use the error ID from the table above; for example, if the required data was missing, it should be "missing-data" instead of "unavailable")
Take a look at inventory.js in the data folder. This is your "database". It contains current stock levels as well as past customers... Business isn't exactly booming.
You will need to import this data wherever you need to use it. At the top of the file you can require them with
const { stock, customers } = require("<PATH_TO_FILE>");The form makes a POST request to the /order path; you will need to create this endpoint in Express.
You don't need to change the front-end at all; it's already set up to send the correct data when the form is submitted, and to handle any error codes.
🟡 - Minimally complete workshop (75%) - 🟡
Instead of just showing a "Order Confirmed!", render a more complete componend that includes the order information. For example:
Thanks for ordering, [name]!
Your order of [product] will be sent to your home in [province], Canada. Thank you for participating!
To accomplish this, you'll need modify the ConfirmationMsg component.
🟢 - Complete workshop (100%) - 🟢
Some of the validation would be better suited to the frontend. See if you can move some logic to the frontend, so that our backend can rely more on the data it receives.